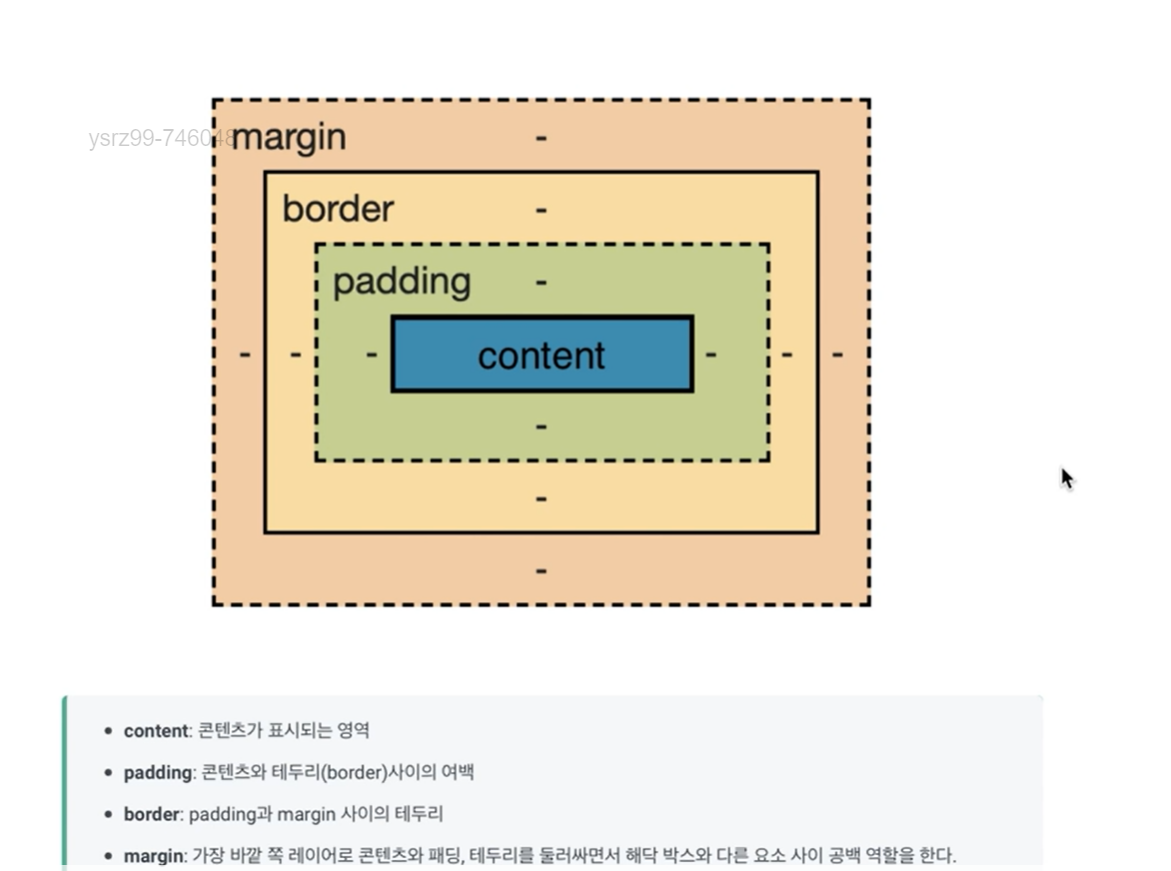
박스 모델

크기- width, height
상속 x
기본값 : auto
inline 요소는 width와 height요소를 지정할 수 없다.
크기- min/max-width, min/max-height
지정된 크기가 고정되어있다가 계속 늘리면 늘어남
여백 - margin
기본 값 0
상속 x
/ 네 면 모두 적용 /
margin: 1em;
margin: -3px;
/ 세로방향(위아래) | 가로방향(좌우) /
margin: 5% auto;
/ 위 | 가로방향(좌우) | 아래 /
margin: 1em auto 2em;
/ 위 | 오른쪽 | 아래 | 왼쪽 /
margin: 2px 1em 0 auto;
- %로 사용할 경우 부모의 %로 계산되어지므로 주의
마진 상쇄 (margin collapsing)
마진 상쇄, 마진 겹침, 마진 중복 등등으로 불리운다.


-

-
부모의 padding, border가 없을 경우
부모의 마진과 자식의 마진이 겹치게 된다.
부모에게 padding이나 border를 단 1px만 주게 되어도 분리를 할 수 있다.
여백 - padding
/ 네 면 모두 적용 /
margin: 1em;
/ 세로방향(위아래) | 가로방향(좌우) /
margin: 5% 10%;
/ 위 | 가로방향(좌우) | 아래 /
margin: 1em 2em 2em;
/ 위 | 오른쪽 | 아래 | 왼쪽 /
margin: 2px 1em 0 auto;
- %로 사용할 경우 부모의 width의 %로 계산되어지므로 주의
ex) 부모의 width가 200px, 자식의 padding 10%로 설정하면 20px으로 나오게 된다.
- 마진과 다르게 패딩상쇄는 존재하지 않는다.
테두리 - border-style/width/color
/ 네 면 모두 적용 /
/ 세로방향(위아래) | 가로방향(좌우) /
/ 위 | 가로방향(좌우) | 아래 /
/ 위 | 오른쪽 | 아래 | 왼쪽 /
border shorthand
.~ {
border : red dotted 5px;}처럼 한번에 가능. 순서 상관 없음.
border radius
속성은 요소 테두리 경계의 꼭짓점을 둥글게 만듭니다.
하나의 값을 사용해 원형 꼭짓점을, 두 개의 값을 사용해 타원형 꼭짓점을 적용할 수 있습니다.
마진, 패딩처럼 네가지 값 입력 가능
백분율 값을 사용해 원의 반지름 또는 타원의 짧은반지름과 긴반지름을 지정합니다.
가로축 값은 요소 박스의 너비에 대한 백분율이고, 세로축 값은 박스의 높이에 대한 백분율입니다.
음의 값은 유효하지 않습니다.

box sizing
-
content-box
CSS 표준이 정의한 초기 기본값.
width와 height 속성이 콘텐츠 영역만 포함하고 안팎 여백과 테두리는 포함하지 않습니다.
즉 .box {width: 350px; border: 10px solid black;}을 적용한 요소의 너비는 370px입니다.
요소의 크기는 너비 = 콘텐츠 너비, 높이 = 콘텐츠 높이로 계산하고 테두리와 안쪽 여백은 식에 넣지 않습니다. -
border-box
width 와 height 속성이 안쪽 여백과 테두리는 포함하고, 바깥 여백은 포함하지 않습니다.
안쪽 여백과 테두리가 요소 상자 안에 위치함을 유의하세요.
즉 .box {width: 350px; border: 10px solid black;}을 적용한 요소의 너비는 350px입니다.
콘텐츠 영역의 크기는 음수일 수 없으므로 border-box를 사용해 요소를 사라지게 할 수는 없습니다.
요소의 크기는 너비 = 테두리 + 안쪽 여백 + 콘텐츠 너비, 높이 = 테두리 + 안쪽 여백 + 콘텐츠 높이로 계산합니다

기본값인 content-box인 경우 padding, border를 설정하게 되면 더 늘어나 300 + 알파, 200 + 알파지만, border-box를 입력하게 될 경우 총 길이가 설정한 길이인 300px, 200px로 나타나게 된다.