
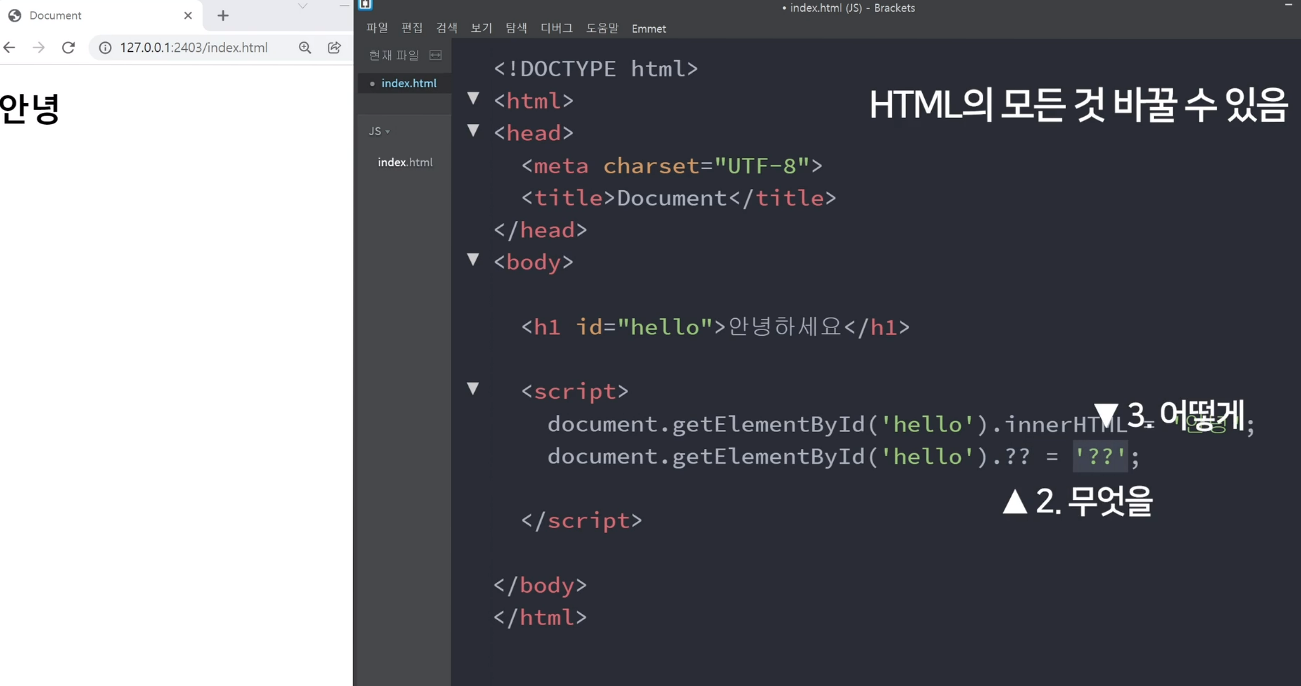
js로 html 조작하기

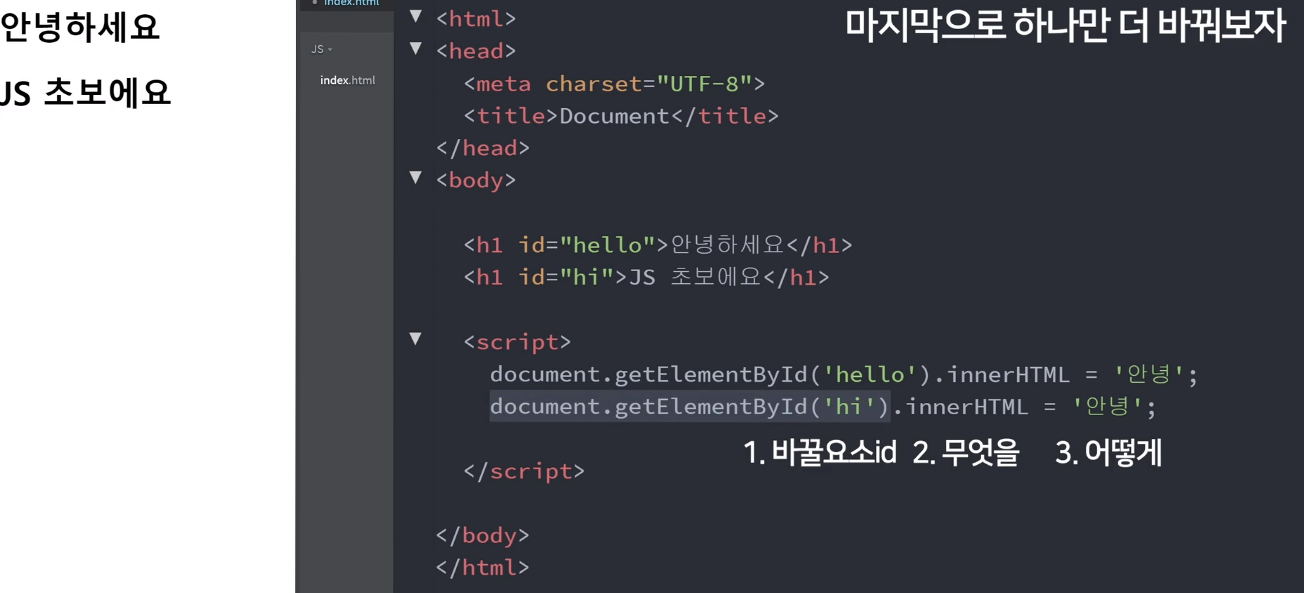
document.getElementById('???').???='???';
ex) 폰트 색상을 바꿀때
document.getElementById('hello').style.color = 'green';
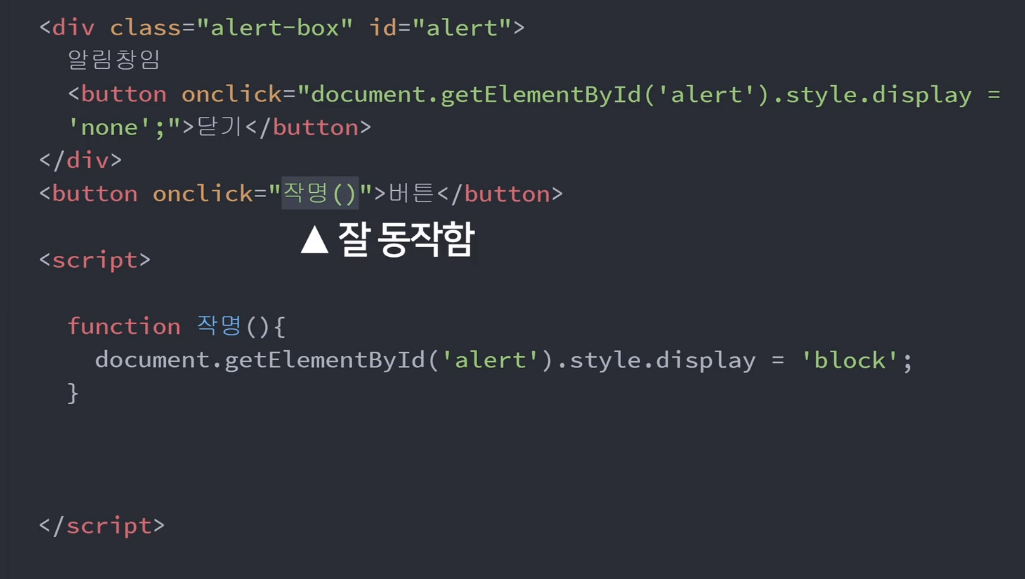
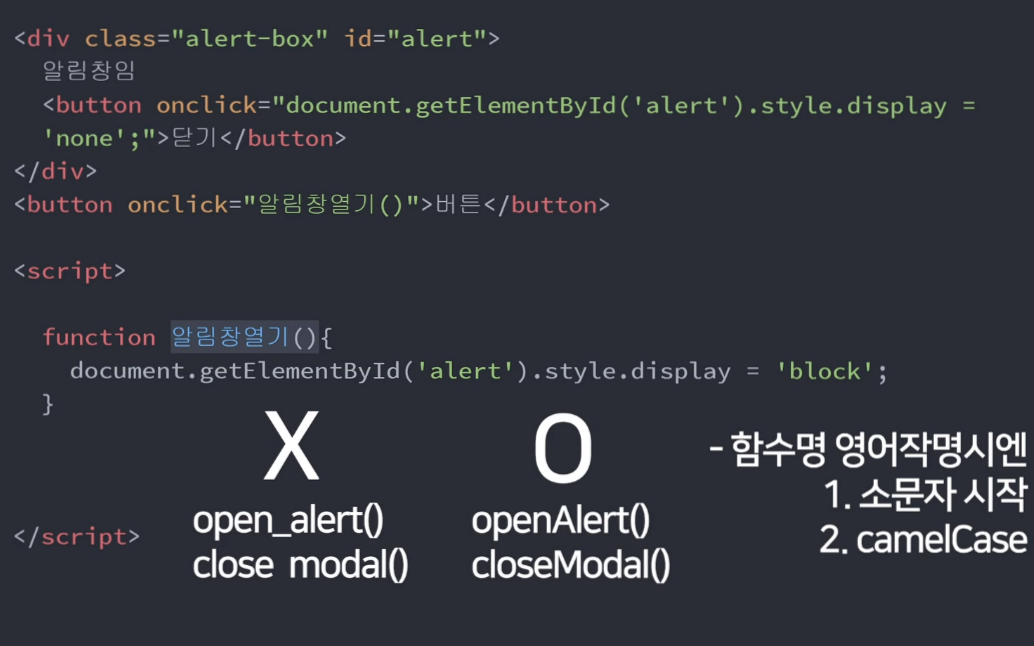
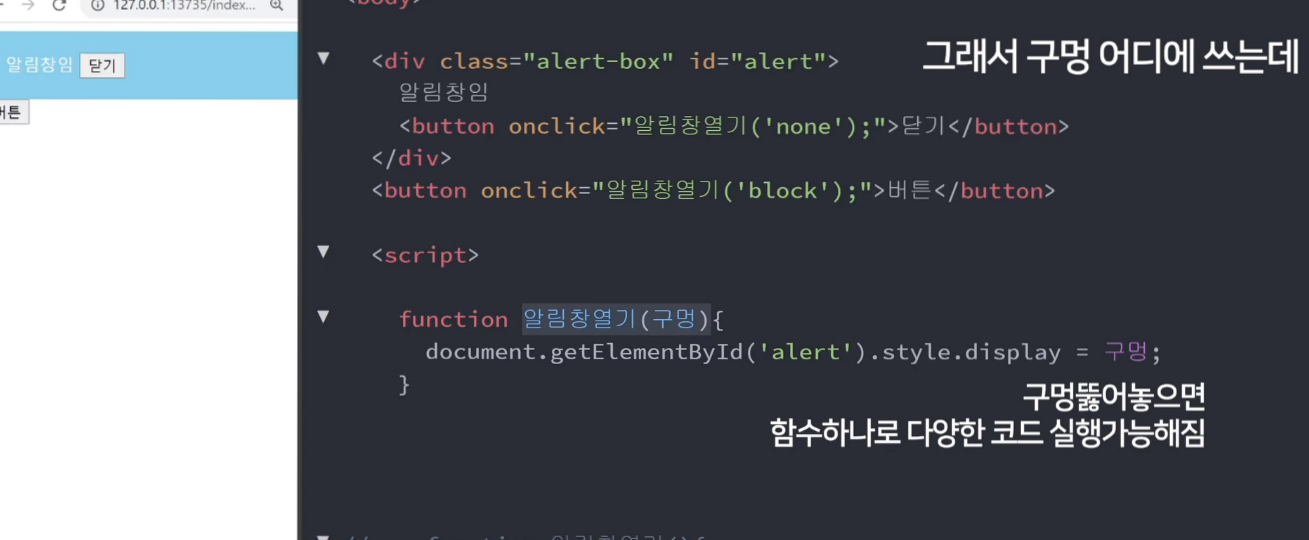
js 함수로 축약

작명 할 땐 띄어쓰기 X

자주 겪는 에러들
자주 겪는 에러들 1. JS 코드는 밑에 짜야합니다
자바스크립트는 html 조작하는 언어라고 했습니다.
근데 조작할 html이 위쪽에 있어야 조작이 잘 됩니다.
자바스크립트를 조작할 html 위에 작성하면 안됩니다.
왜냐면 컴퓨터가 html 파일을 읽을 때 위에서 부터 한줄한줄 읽는데
미리 html을 읽어놔야 조작이 가능하기 때문입니다.
자주 겪는 에러들 2. 오타주의
셀렉터 이런거 맨날 오타납니다.
getElementById() 인데 i를 소문자로 쓴다든지 그런 경우도 많고
아니면 getELementById('alert1111') 처럼 잘못된 id를 찾고 있거나 그럴 수도 있습니다.
다행히 이상하게 코드짜면 에러가 나는데
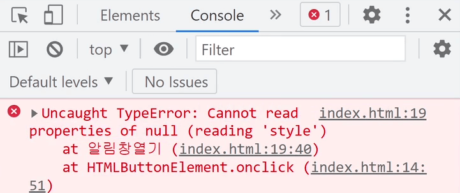
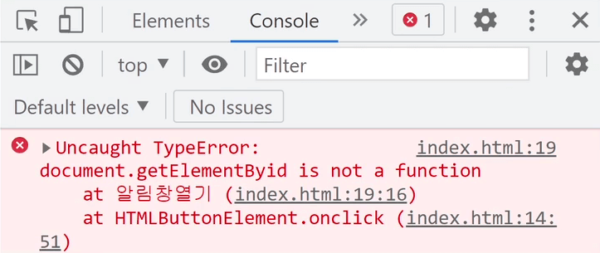
에러메세지는 브라우저 개발자도구 Console 탭에 들어가면 나옵니다.
브라우저에서 우클릭 - 검사 - Console탭 눌러보십시오

▲ 여기에 Cannot read properties of null 어쩌구 라는 에러가 나오면
alert111 이런 식으로 id 이름이 잘못되었다는 뜻입니다.

▲ ~~ is not a function 은 함수명이 잘못되었다는 뜻입니다.
getElementById() 이것도 소괄호 붙는거 보니까 함수인데
여기에 오타났다는 뜻입니다.
아무튼 오타났다고 알려주는 고마운 메세지니까 이거 보고 "디버깅" 이란걸 해나가면 됩니다.
에러메세지 그대로 구글 찾아보는것도 빠름
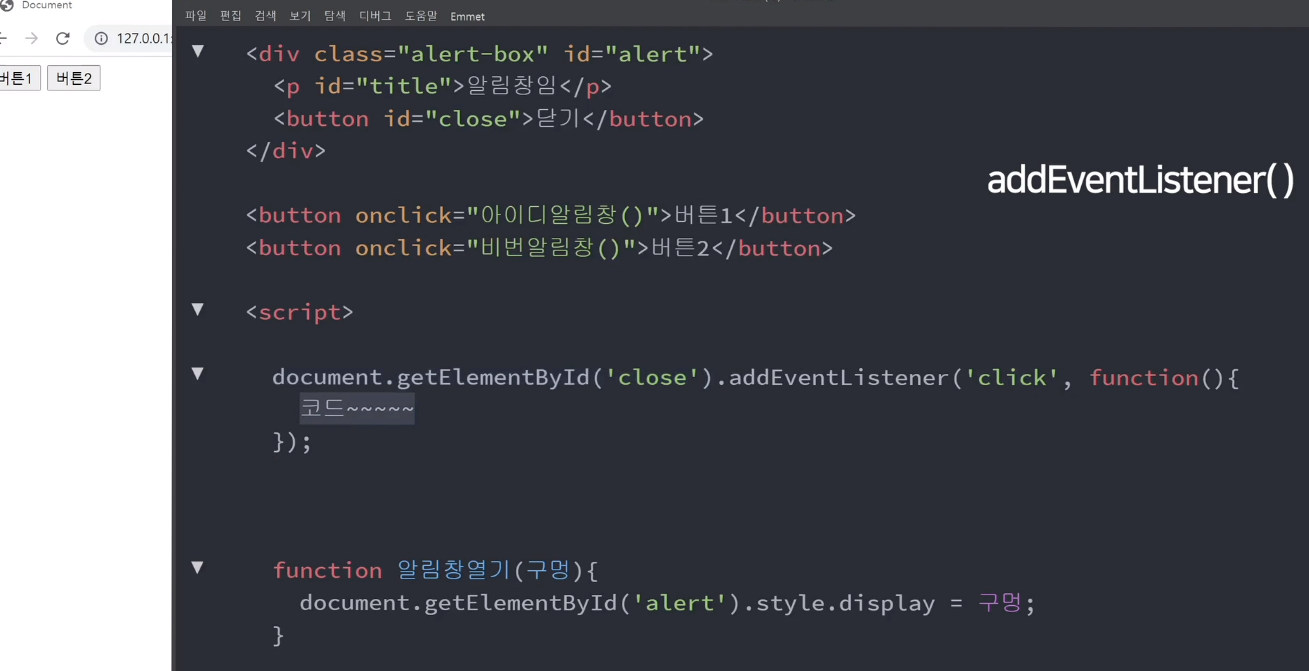
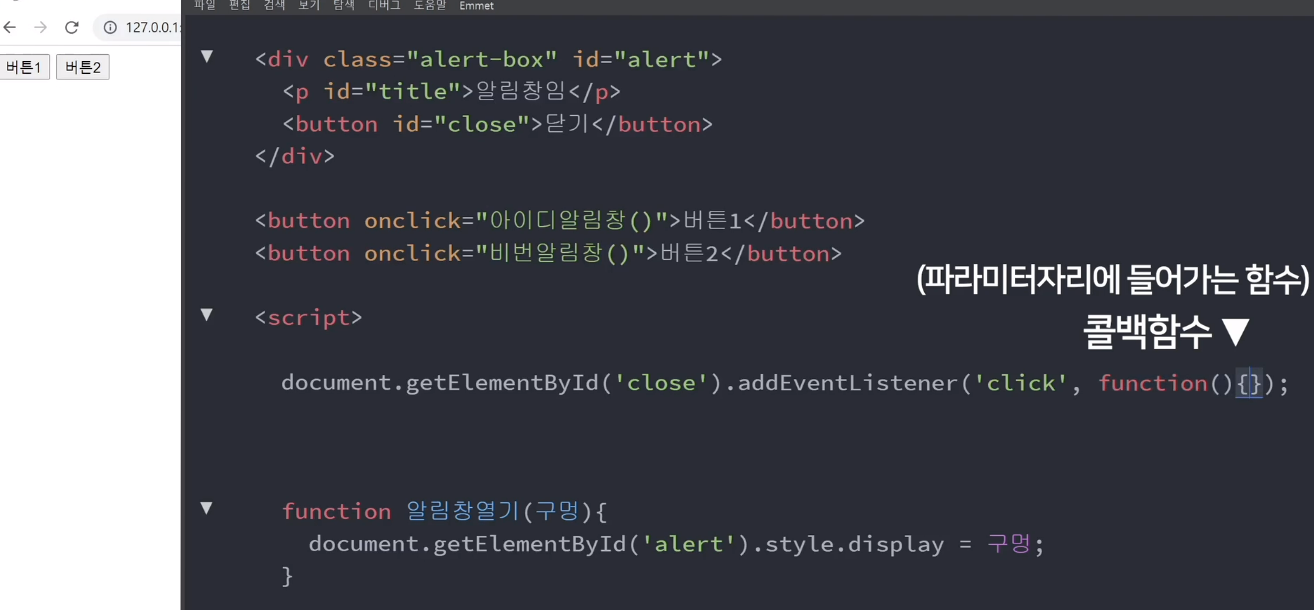
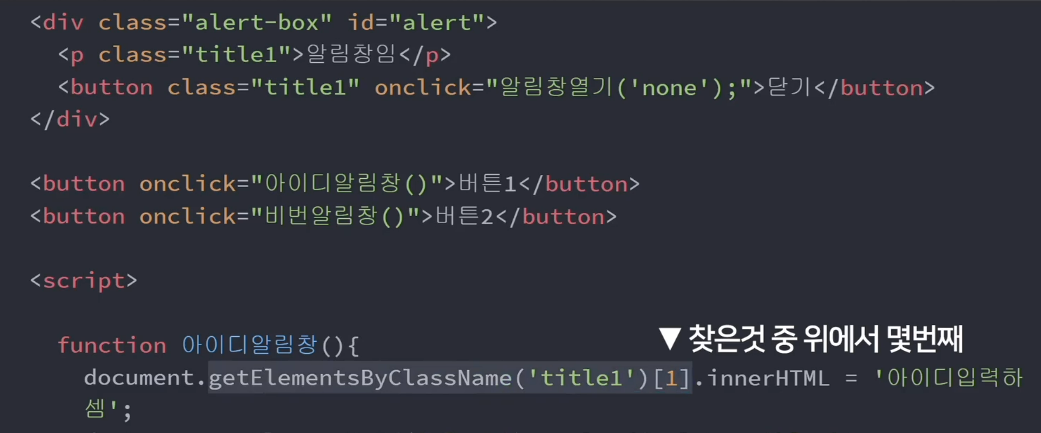
함수의 파라미터 문법

class 이용

이벤트 리스너