HTML : heper text markup language
하이퍼 텍스트 마크업 언어(영어: Hyper Text Markup Language, HTML, 문화어: 초본문표식달기언어, 하이퍼본문표식달기언어)는 웹 페이지를 위한 지배적인 마크업 언어다. 또한, HTML은 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다. 그리고 이미지와 객체를 내장하고 대화형 양식을 생성하는 데 사용될 수 있다. HTML은 웹 페이지 콘텐츠 안의 꺾쇠 괄호에 둘러싸인 "태그"로 되어있는 HTML 요소 형태로 작성한다. HTML은 웹 브라우저와 같은 HTML 처리 장치의 행동에 영향을 주는 자바스크립트와 본문과 그 밖의 항목의 외관과 배치를 정의하는 CSS 같은 스크립트를 포함하거나 불러올 수 있다. HTML과 CSS 표준의 공동 책임자인 W3C는 명확하고 표상적인 마크업을 위하여 CSS의 사용을 권장한다.
[구조] HTML : 웹 문서의 기본적인 골격을 담당
[표현] CSS : 각 요소들의 레이아웃, 스타일링을 담당
[동작] javascript : 동적인 요소(사용자와의 인터랙션)을 담당
웹표준(Web Standards)
웹 표준이란, ‘웹에서 표준적으로 사용되는 기술이나 규칙’을 의미하는데, 이는 우리가 흔히 생각하는 표준(standard)과는 조금 다릅니다. 웹에서의 표준은 W3C의 토론을 통해 나온 권고안(recomendation)을 말하며, 권고안 이외 단계 수준의 스펙은 비표준이거나 독자확장 요소를 의미하기 때문에 구분하여 사용해야 합니다.
HTML5는 W3C에서 2014년에 공식 표준화
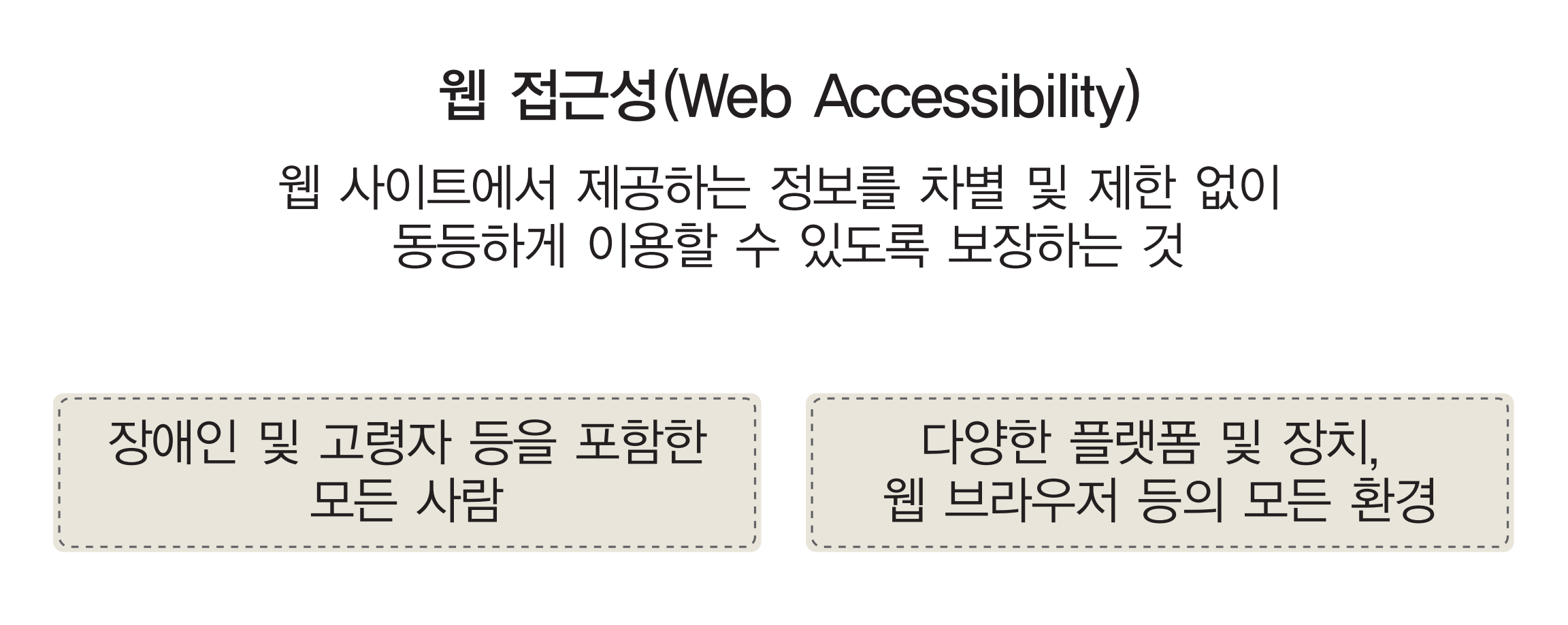
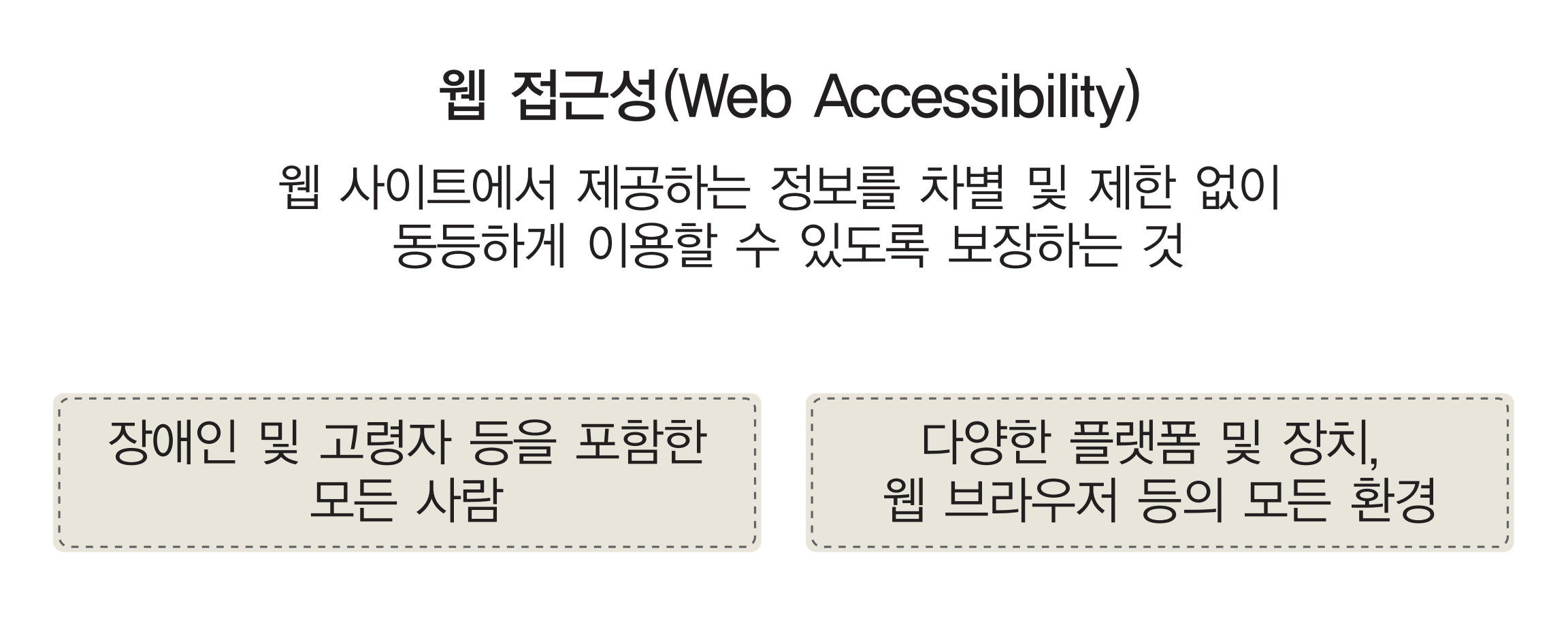
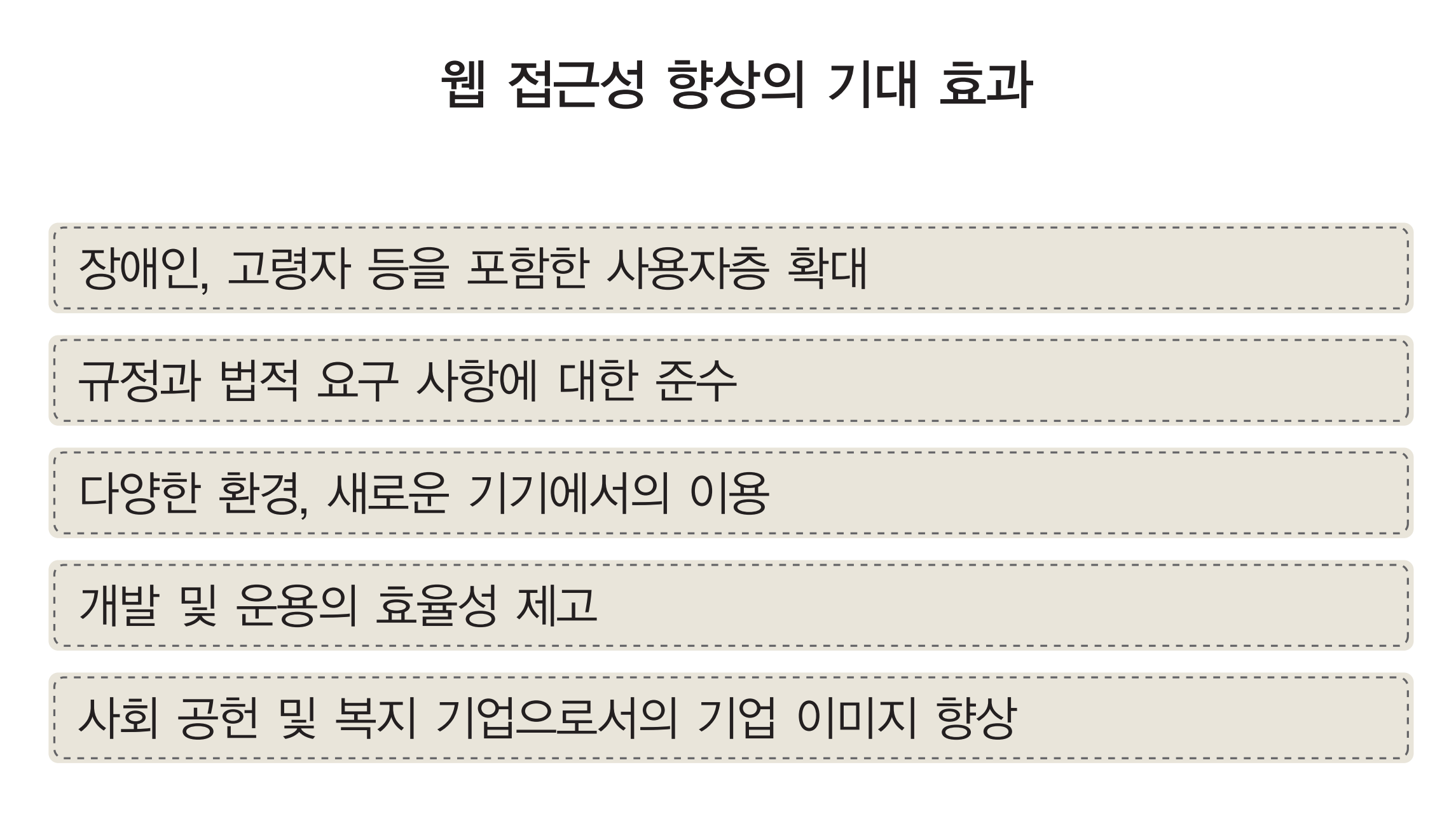
웹접근성(Web Accessibility)
웹 접근성(web accessibility)은 장애를 가진 사람과 장애를 가지지 않은 사람 모두가 웹사이트를 이용할 수 있게 하는 방식을 가리킨다. 사이트가 올바르게 설계되어 개발되고 편집되어 있을 때 모든 사용자들은 정보와 기능에 동등하게 접근할 수 있다.
웹 접근성에는 다음의 사항들을 고려하여야 한다:
시각: 실명, 색각 이상, 다양한 형태의 저시력을 포함한 시각 장애
운동성: 파킨슨병, 근육병, 뇌성마비, 뇌졸중과 같은 조건으로 인한 근육 속도 저하, 근육 제어 손실로 말미암아 손을 쓰기 어렵거나 쓸 수 없는 상태
청각: 청각 장애
발작: 깜박이는 효과나 시각적인 스트로보스코프를 통해 일어나는 뇌전증성 발작
인지: 문제 해결과 논리 능력, 집중력, 기억력에 문제가 있는 정신 지체 및 발달 장애, 학습 장애 (난독증, 난산증 등)

- 웹 브라우징에 쓰이는 보조과학기술 : 스크린리더, 화면 돋보기, 음성 인식, 키보드 오버레이 등

웹 호환성(Cross Browsing)
OS, 브라우저에 상관없이 유사한 화면으로 동일한 정보에 접근이 가능해야 합니다. 브라우저마다 코드를 표현하는 방식이 조금씩 다르기 때문에 100% 동을한 화면은 불가합니다. 그러나 정보는 동일해야하죠. 웹표준을 기술을 지킨다고 해도 웹호환성을 100% 만족시키기는 어렵습니다.
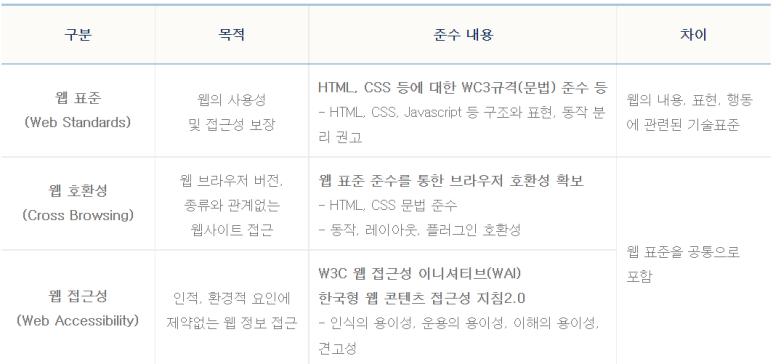
웹 표준, 웹 호환성, 웹 접근성 비교

요소(Element)
1. 여는 태그 (opening tag) : <요소의 이름>
2. 닫는 태그 closing tag) : </요소의 이름>
3. 내용 (content) : 요소의 내용
태그의 경우 대소문자를 구분하진 않지만, HTML5에서는 모두 소문자로 작성하는 것을 권장