웹개발종합반 2주차 회고록
- JQuery 기본 개념 및 문법
- 서버-클라이언트 통신 이해하기
- Ajax 기본 개념 및 문법
- 2주차 숙제
- 느낀점
1. JQuery 기본 개념 및 문법
-JQuery는 특정 HTML의 'id'를 통해 Javascript를 이용한 동적 액션을 더 간단하게 구현할 수 있다.
JQuery는 Javascript의 라이브러리이므로 사용하기 전 아래와 같이 'import' 필요하다.
(부트스트랩 사용 시 이미 포함되어 있기 때문에 import가 필요없다.)
아래와 같은 포맷 사용
-백틱(``) 배웠다.
따움표와 비슷하지만 텍스트를 HTML로 변환시켜주는 기능이 있다.
2. 서버-클라이언트 통신 이해하기
JSON 방식으로 데이터 전달이 되는 서버-클라이언트 통신에 대한 간단한 개념을 배웠다.
- POST/GET 방식으로 주고받으며
통상적으로 조회시 GET
그외 입력, 수정, 삭제 시 POST 사용
JSON를 읽기 쉽도록 크롬 확장자 'JSONView' 를 설치하였다.
3. Ajax 기본 개념 및 문법
Ajax는 서버와 통신할 수 있는 방법 중 하나.
실시간으로 서버에서 데이터를 가져와 클라이언트에 출력할 수 있다.
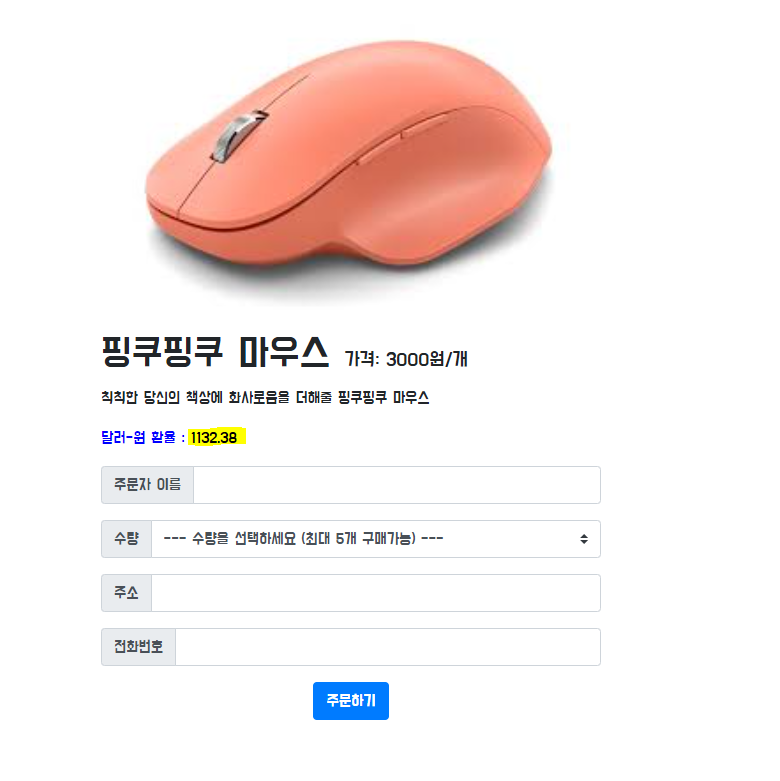
4. 2주차 숙제
1주차 숙제로 만들었던 페이지에 환율 API를 적용시켜 USD-KRW 환율을 출력하였다.

이번 숙제를 하면서 단순히 기존에 있던 코드들을 복사, 붙여넣기하기보단
코드를 더 깔끔하게 보일 수 있도록 아래와 같은 부분들을 신경 썼다.
1. 주석 (설명)
2. 변수명 (알아보기 쉽게 설정)
3. 라인 (Tab 처리) 등등
어떻게 보면 매우 기본적인 것들이지만 일찍부터 습관들여놓는게 좋을 듯 해서..
물론 아직 갈 길이 멀다..ㅠㅠ
