HTML, CSS 기초
HTML, CSS의 기초에 대한 내용 정리
HTML, CSS : Frontend, 서버는 프론트앤드를 전송
HTML[ Hypertext Markup Language ] : 골격, 뼈대 전체적인 구조
CSS [Cascading Style Sheet ] : 꾸미기
1. HTML 기본 구조
<! DOCTYPE html>
<html lang="en">
<head> <!--파비콘, 엔진이 내 것을 더 잘 긁어가게 해주는 것들-->
<meta charset="UTF-8">
<title> </title>
</head>
<body> <!--내용-->
</body>
</html>
2. HTML 기초문법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> HTML 기초 문법 </title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>구역 분할, 한 줄이 띄워짐 </div>
<p>문단(paragraph의 약자), 한 줄이 띄워짐</p>
<ul>
<li> bullet point (문장 앞에 점 찍어주는 역할) </li>
<li> bullet point </li>
</ul>
<br> 띄어쓰기 같은 느낌 닫는 태그 필요없음
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타냄, 페이지마다 하나씩 넣어두는 것을 추천, 브라우저에서 검색이 용이하기 때문 </h1>
<h2>h2는 소제목</h2>
<h3>h3~h6은 거의 글씨크기 차이라고 생각하면 된다.</h3>
<hr>
span 태그: 특정 <span style="color:red">글자</span>를 꾸밀 때 사용
<hr>
a href 태그: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" /> src 뒤에 오는 내용은 링크여도 되고, 내가 가지고 있는 이미지의 저장 경로를 불러와도 된다
<hr>
input 태그: <input type="text" />
<hr>
button 태그: <button> 버튼 </button>
<hr>
textarea 태그: <textarea> 텍스트 입력창 </textarea>
</body>
</html>당연히 외우고 있으면 작업 속도가 월등히 빨라지겠지만, 너무나도 다양한 태그들이 있기 때문에 필요한 내용은 그때 그때 찾아서 사용해도 좋다 😊
3. CSS 기초 및 활용
Cascading Style Sheet
< body>~< /body>안의 내용에 class="ㅁㅁㅁ"로 클래스를 부여하고, < head>~< /head>안에 < style>.ㅁㅁㅁ{}< /style> 태그를 이용하여 수식한다.
자주 쓰이는 CSS
배경관련: background-color / background-size / background-image / background-position
사이즈 : width / height
폰트 : font-size / font-weight / font-family / color
간격 : margin / padding (-top, -left, -right, -bottom)
margin : 바깥 여백
padding : 안쪽 여백
텍스트 정렬 : text-align: center; / text-align: left; / text-align: right;
모양 : border-radius
* 별 태그 : 전체에 영향을 주는 태그
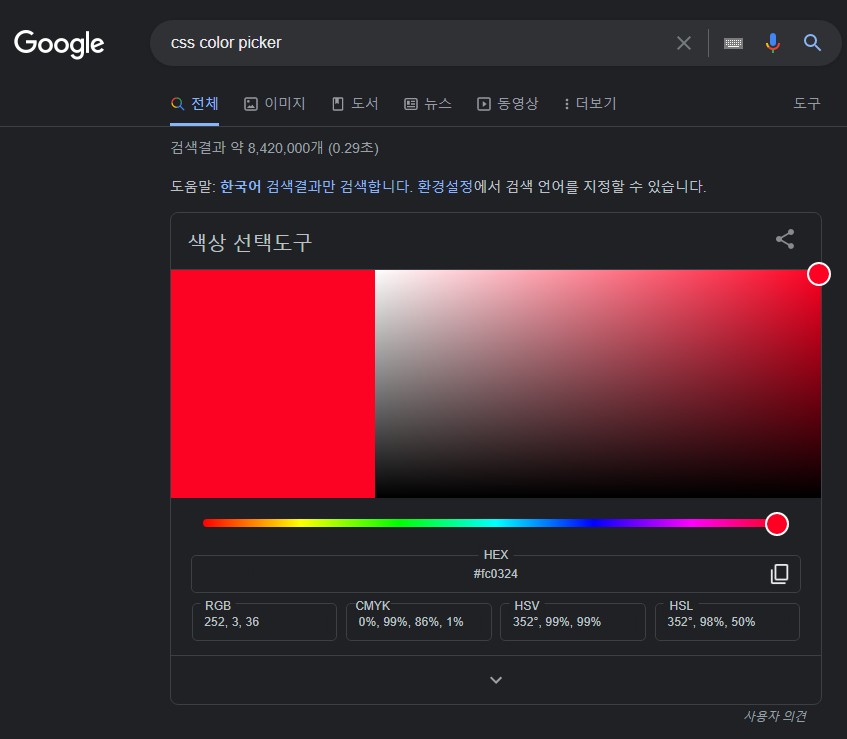
(1) CSS color picker
구글에 CSS color picker 라고 검색하면, CSS에 적용 가능한 색상을 HEX로 알 수 있다.
HEX옆 버튼을 눌러 복사한 후 color=:#ㅁㅁㅁㅁㅁㅁ; 입력하면 같은 색상의 결과를 얻을 수 있다.
(2) Font
font.google에 있는 web font를 이용한다.
• 마음에 드는 폰트를 클릭한다.
• [ + Select this style ]을 클릭한다.
• 우측 상단의 모음 아이콘을 클릭한다.
• Embed 탭을 클릭한다.
• link 태그를 복사해서 < head >~< /head >사이에, CSS를 복사해서 < style > ~ < /style > 사이에 넣는다.
(3) 주석
• 필요 없어진 코드를 삭제하는 대신 임시로 작동하지 못하게 할 때 사용한다. 혹은, 코드에 대한 설명을 적어두고 싶을 때 사용한다.
• 주석처리를 해 놓으면, 브라우저 및 컴퓨터가 읽지 않는다. (본인/동료를 위해 붙여 두는 것)
• 주석처리하고 싶은 부분을 드래그 한 후, "ctrl + /" 를 누르면 주석처리가 된다.
(CSS의 경우 /* */, HTML의 경우 < !-- -- > 안에 들어가게 된다. HTML, CSS, JavaScript에 따라 주석 태그가 다르니, 단축키를 외워두고 사용하면 훨씬 편리하다.)
(4) 파일분리
CSS가 너무 길어지면 내용 확인이 어렵고, 내가 원하는 부분을 수정하기에도 번거롭다.
그럴 때 파일 분리를 해서 CSS와 HTML 파일을 분리하면 관리하기가 용이하다.
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">4. 내가 자주 참고한 사이트
(1) W3Schools
: HTML, CSS 기초 및 활용 코드가 자세하게 나와있어서 참고하면서 frontend 작성하기 매우 좋다.
https://www.w3schools.com/
(2) colorlib
: 무료 HTML, CSS 파일을 공유 받을 수 있는 사이트.
https://colorlib.com/
login form
(3) CSS color picker
: 위에서 언급한 구글 색상표. 정확하게 원하는 색상을 얻기 위해서는 꼭 필요하다.
CSS color picker
(4) 홈짱닷컴
: W3School은 영어 사이트여서 완~~벽한 이해가 어려울 때, 고급 응용이 필요할 때 참고했던 사이트
http://www.homejjang.com/
(5) 그 외
아이콘 가져올 수 있는 사이트 한 두개 알고 있었는데 까먹었다.. 프로젝트 진행하면서 생각나면 다시 적어둬야지 (W3School 들어가면 아이콘 가져오는 방법도 당연히 나와있다!)
5. 첫 velog 후기 (느낀 점)
이렇게 글로 정리하면서 공부하니까 머리에 쏙쏙 잘 들어와서 좋다.
재밌다!!😁 시간이 한 10배이상 걸리는 거 같지만 머리 속에 100배 이상 남을 듯