코드스테이츠 Day5
<Twittler 목업 구현 _ pair 학습>
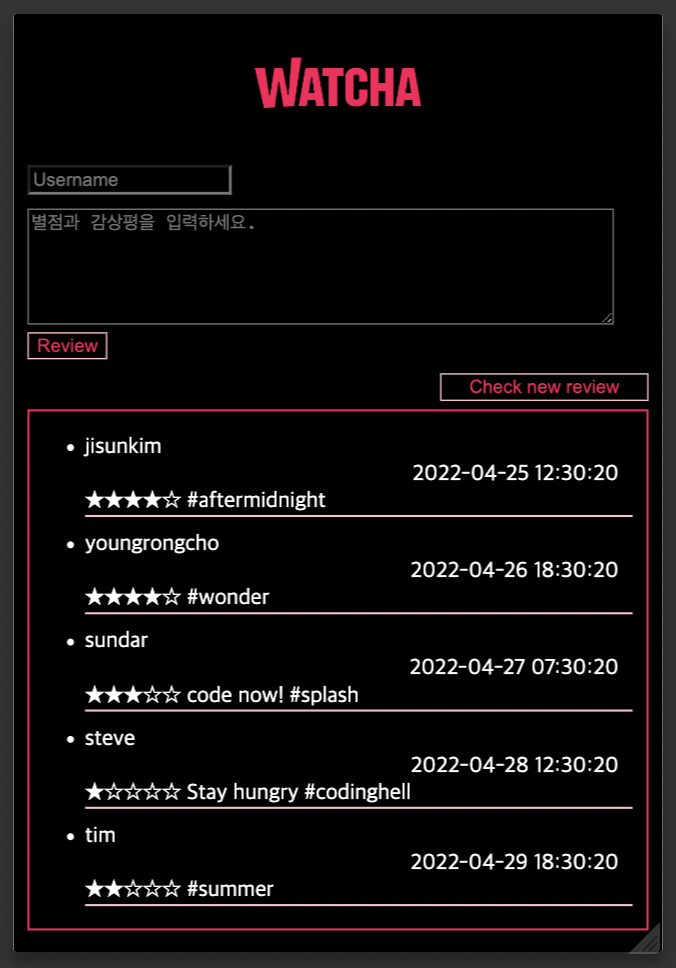
- 동료 분과 상의 후, Watcha 앱을 테마로 만들었다.
밑에 오늘 함께 만든 것들을 기록하겠음. - 작성한 화면의 이미지

- html (body 부분 작성)
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<div id="greeting">
<img
src="https://images.squarespace-cdn.com/content/v1/5fdcd66b0383b32fb0f59e0e/1618422438283-2K5DIKAXSFMUWGVPRNKX/logo.jpg?format=2500w"
height="80"
/>
</div>
<input id="usernameInput" placeholder="Username" type="text" />
<textarea id="messageInput"
placeholder="별점과 감상평을 입력하세요."
cols="50"
rows="5"
></textarea>
<div></div>
<button id="tweetButton">Review</button>
<div id="c">
<button id="randomButton">
Check new review
</button>
</div>
<!-- Tweet lists -->
<section id="tweetlist" class="white"></section>
<script src="script.js"></script>
</body>
</html>- css (전체 작성)
* {
box-sizing: border-box;
}
body {
margin-left: 0;
margin-right: 0;
padding: 0;
background-color: black;
}
#greeting {
border: black;
background-color: black;
text-align: center;
margin: 0.3em;
padding: 0;
}
#usernameInput {
background-color: black;
color: white;
margin-left: 10px;
}
#messageInput {
background-color: black;
color: white;
margin-left: 10px;
margin-top: 10px;
}
#tweetButton {
background-color: black;
color: #fa045b;
margin-left: 10px;
text-shadow: 2px black;
border: 1px solid pink;
}
#c {
display: flex;
justify-content: right;
margin-right: 10px;
}
#randomButton {
background-color:black;
color: #fa045b;
margin-top: 10px;
width: 150px;
height: 20px;
margin-left: 10px;
margin-bottom: 3px;
border: 1px solid pink;
}
#tweetlist {
margin-top: 3px;
border: 1.5px solid #fa045b;
background-color: black;
color: white;
margin-left: 10px;
margin-right: 10px;
}
.white {
border-bottom: 1.5px solid pink;
margin-bottom: 10px;
padding-right: 10px;
}
.tweet__createdAt {
display: flex;
justify-content: right;
}- data.js (데이터 부분만 컨셉에 맞게 조금 수정)
- script.js 는 제공된 것을 사용했음.
<느낀 점>
첫 페어 학습은 성공적!
머리가 2개니까 훨씬 낫다. 페어 운도 좋았다.
둘 다 개발은 처음이라 실력은 비등비등했는데, 소통이 잘 되었다고 생각한다.
서로 서로 모르는 부분들을 검색해서 잘 공유해서 해결했다.
함께 일하면 좋겠다는 생각이 드는 분이셨다.
초반에 술술 풀려서 금방 끝날 거라는 생각이 들었는데, 마지막에 html과 js의 #id 불일치 문제로 실행이 안 되어, 문제를 파악/고민/해결하느라 꽤나 애 먹었다.
그래도 20~30분 정도 마감 시간보다 일찍 끝냈다.
시작하기 전에는 고작 하루 배운 지식으로 할 수 있을까 조금 의문이었는데, 결국 해낸 걸 보고 신기했다. 확실히 혼자하는 것보다는 같이 하는 게 과제 클리어 확률과 퀄리티가 높아지는 것 같다.
오후 줌 미팅에서 다른 팀들이 한 작품 몇몇을 보고나서 우리가 작업한 것을 다시 보니, 이 정도면 선방했다는 느낌도 들었고, 수정해야할 부분도 보였다.
하지만 이건 프론트엔드 찍먹이니까 여기까지 하자...
아, 오후 줌 미팅에서 엔지니어 분께서 작업하신 코드를 봤는데, 확실히 head, footer, section 등과 같은 시맨틱 태그를 잘 활용하여, 엄-청 깔끔하게 작성하셨다. 전문가는 다름,,
우리는 순차적으로 작성하기는 했는데, 구획을 좀 더 나눠서 코드를 짜는 게 더 좋겠다는 생각을 했다.
.
.
.
오늘 마지막에는 동기부여 세션이라는 것을 했는데, 중간에 사람들이 다같이 마이크 켜고 문장 읽는 부분이 너무 웃겨서 웃참 대실패함 ㅋㅋㅋㅋ
세상 처진 목소리들과 1억 빌런 ㅋㅋㅋㅋㅋ
내일은 Linux 기초를 학습한다.
내일도 화이팅!