
Array는 Python과 Javascript에서 매우 자주 사용되는 Data Type 입니다. 두 언어에 유사한 Method들이 존재하는데, 서로 다른 in-place operation(mutable)과 반환 형식(return)에 대해 분명히 하고 싶었습니다.
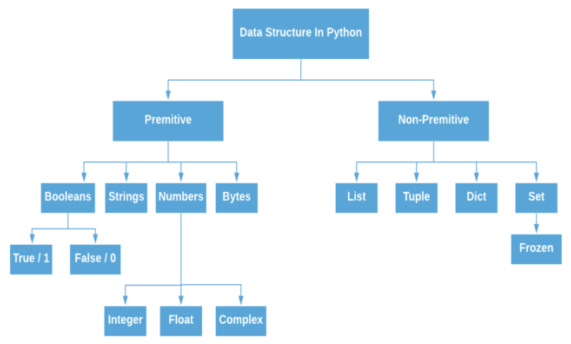
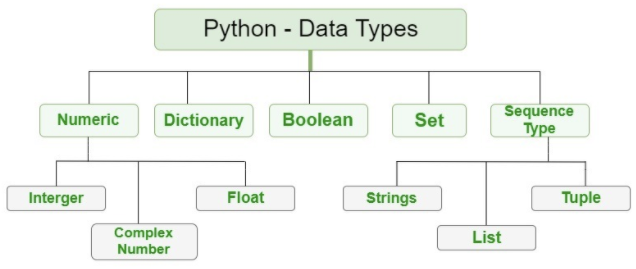
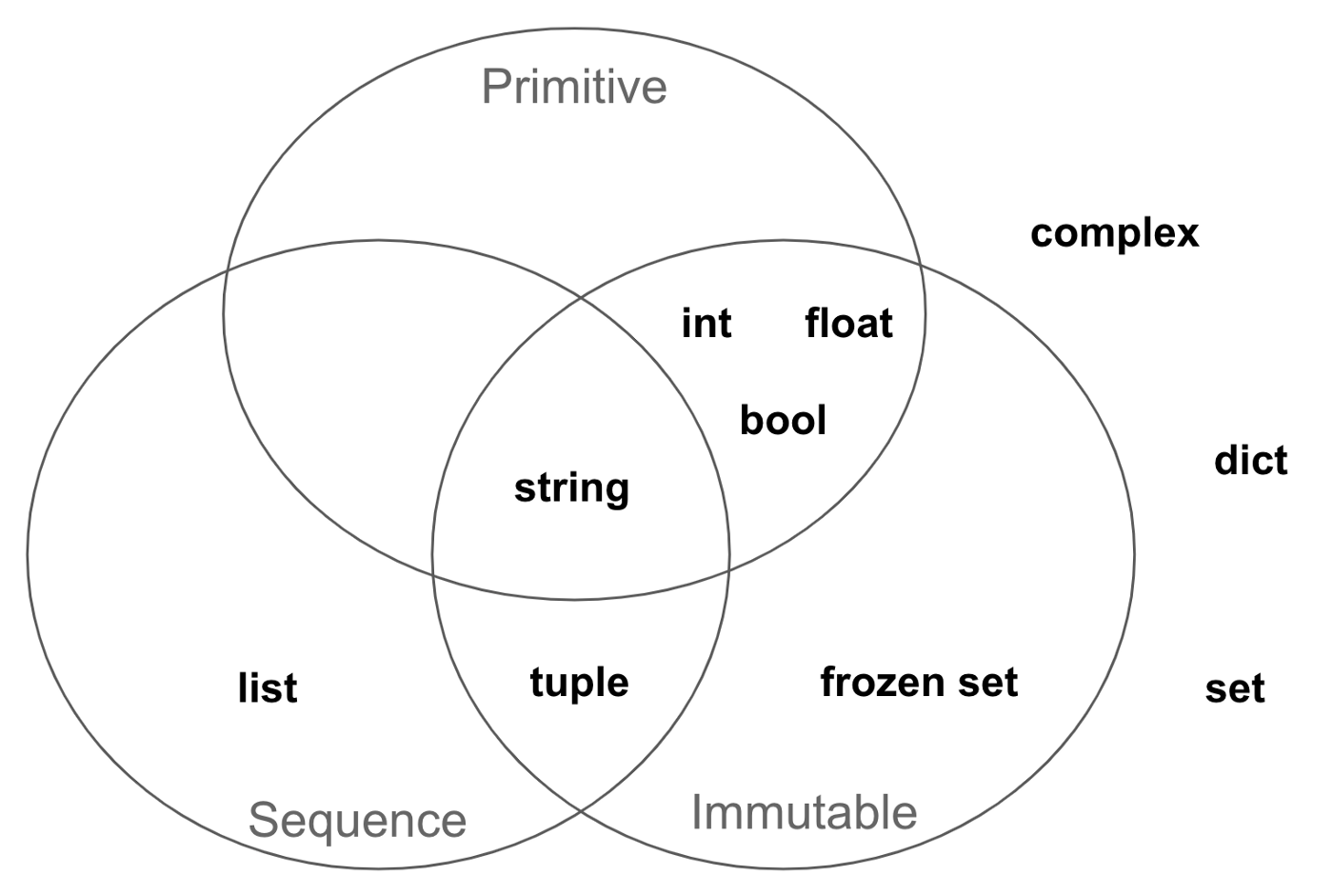
먼저 Python Data Type은 아래 2가지 그림과 같이 관점에 따라 다르게 분류할 수 있습니다.
Python Data Types


Javascript와의 Array Data Type 비교를 위해 주요 관점을 종합하여 Python Data Types을 다음과 같이 그려 보았습니다.

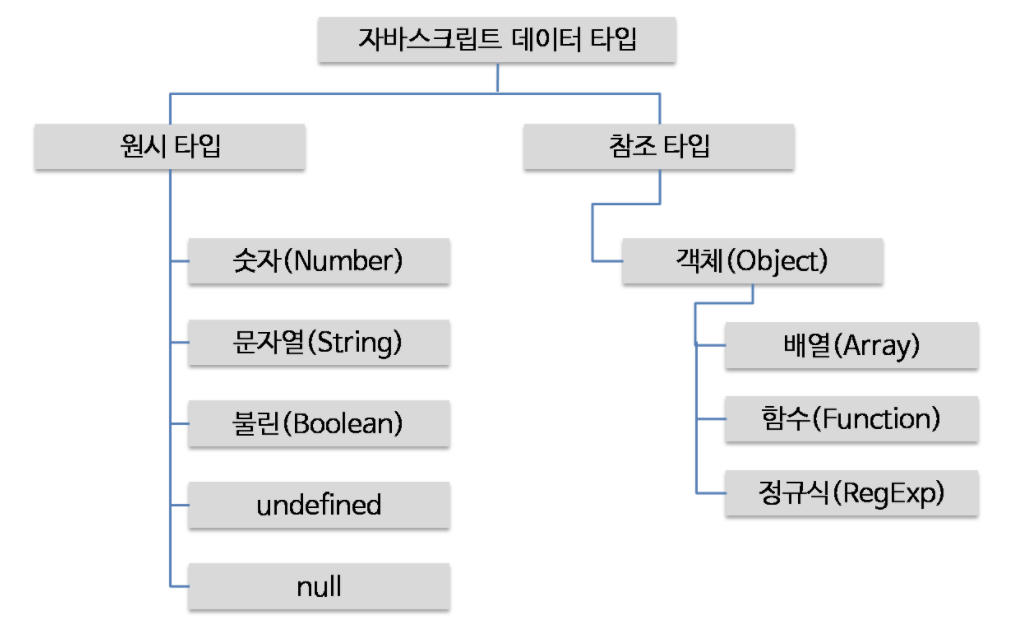
다음으로 Javascript Data Type은 다음과 같이 분류할 수 있습니다.
Javascript Data Types

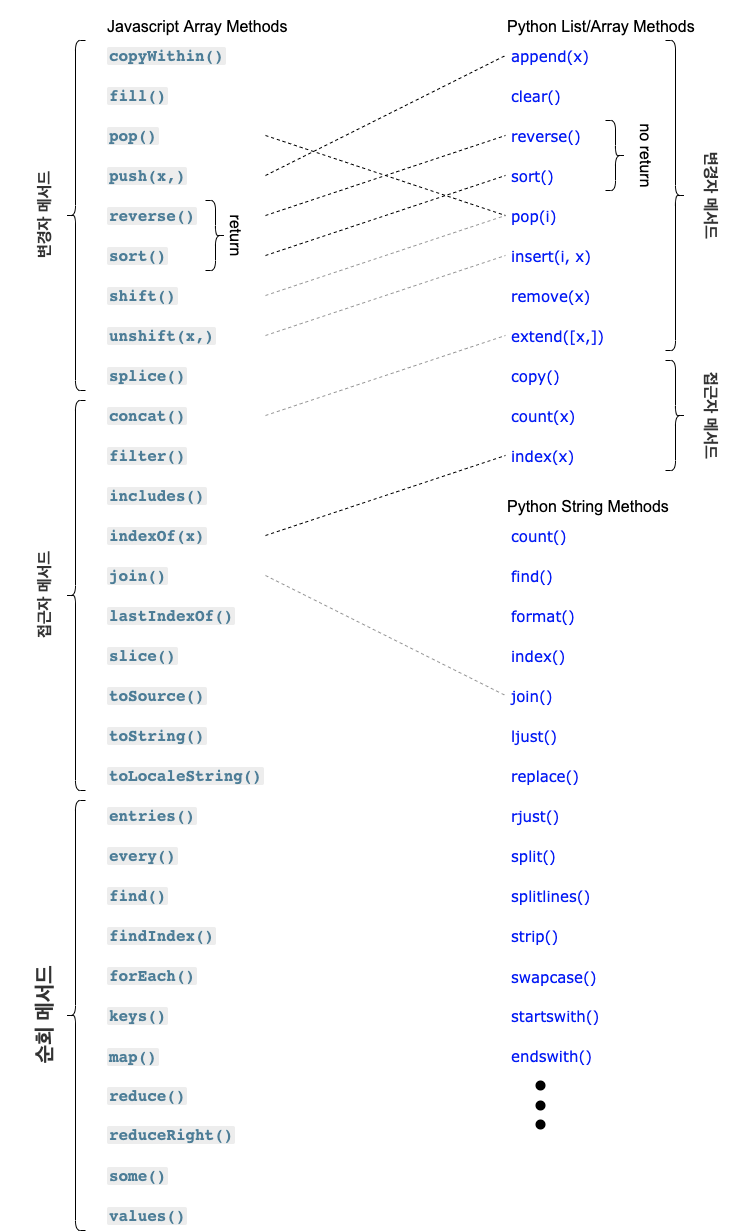
이제 두 언어의 Array Method를 비교해 보겠습니다.
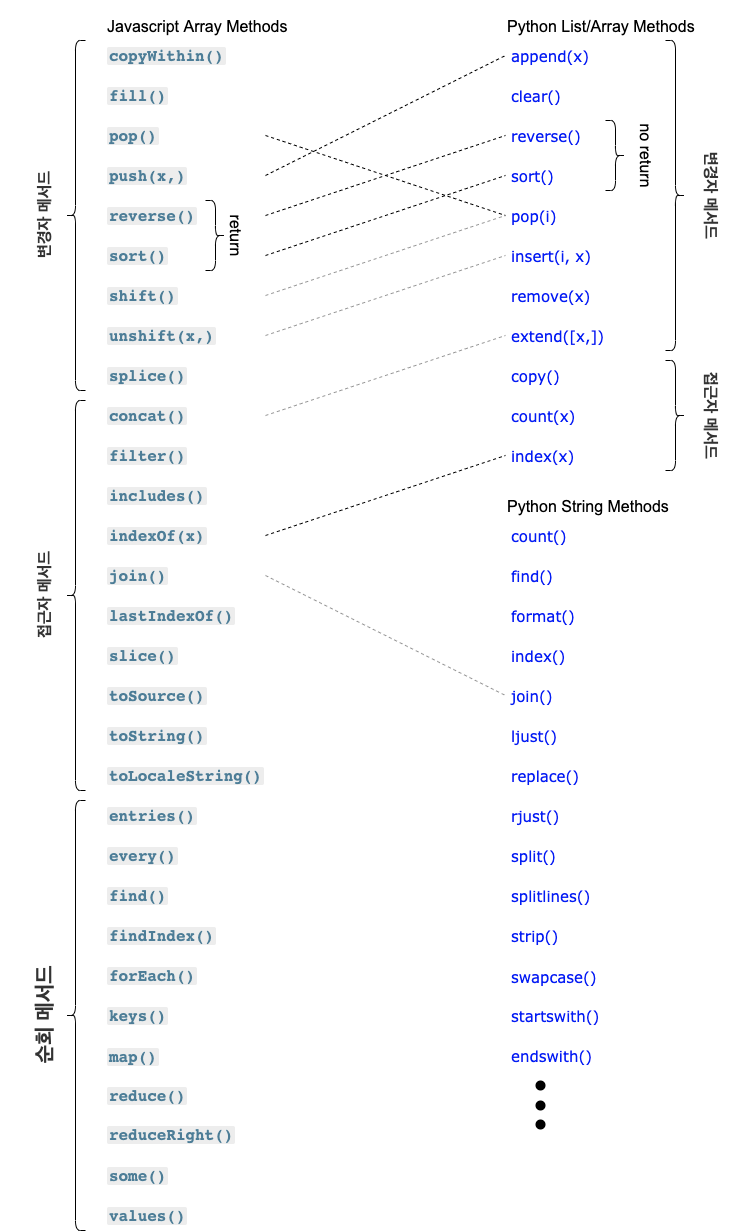
Array Methods Comparison

위 그림의 굵게 혹은 가늘게 연결된 점선에 대해 설명하겠습니다.
코드는 다음 사이트의 예제를 활용했습니다.
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
- https://www.programiz.com/python-programming/methods/list
push(x, ) | append(x)
배열의 끝에 요소를 추가 합니다.
push(x, )
- 배열의 새로운 길이를 반환합니다.
const animals = ['pigs', 'goats', 'sheep'];
const count = animals.push('cows');
console.log(count);
// 4
animals.push('chickens', 'cats', 'dogs');
console.log(animals);
// Array ["pigs", "goats", "sheep", "cows", "chickens", "cats", "dogs"]append(x)
- 반환이 없습니다.
animals = ['cat', 'dog', 'rabbit']
wild_animals = ['tiger', 'fox']
animals.append(wild_animals)
print('Updated animals list: ', animals)
# Updated animals list: ['cat', 'dog', 'rabbit', ['tiger', 'fox']]reverse(), sort()
배열의 순서를 반전하거나, 정렬 합니다.
Javascript
- Method의 결과를 반환하지만, 원래의 배열도 변형되어 있습니다.
const array1 = ['one', 'two', 'three'];
const reversed = array1.reverse();
console.log('reversed:', reversed);
console.log('array1:', array1);
// "reversed:" Array ["three", "two", "one"]
// "array1:" Array ["three", "two", "one"]
console.log(array1 === reversed)
// true
const months = ['March', 'Jan', 'February', 'Dec'];
months.sort();
console.log(months);
// Array ["Dec", "February", "Jan", "March"]
const array1 = [1, 30, 4, 21, 100000];
sorted = array1.sort();
console.log(array1);
// Array [1, 100000, 21, 30, 4]
console.log(array1 === sorted)
// truePython
- 반환이 없고, Javascript와 같이 원형을 변화시킵니다.
- key=, reverse= 의 optional arguments 를 가지고 있고, list.sort(), sorted() 둘 다 적용 가능합니다.
# reverse exercise 1
os = ['Windows', 'macOS', 'Linux']
os.reverse()
print('Updated List:', os)
# Updated List: ['Linux', 'macOS', 'Windows']
# reverse exercise 2
os_list = ['Windows', 'macOS', 'Linux']
reversed_list = os_list[::-1]
print('Original List:', os_list)
print('Updated List:', reversed_list)
# Original List: ['Windows', 'macOS', 'Linux']
# Updated List: ['Linux', 'macOS', 'Windows']
# sort exercise 1
months = ['March', 'Jan', 'February', 'Dec']
months.sort()
print('Sorted list:', months)
# Sorted list: ['Dec', 'February', 'Jan', 'March']
# sort exercise 2
months_list = ['March', 'Jan', 'February', 'Dec']
sorted_list = sorted(months_list)
print('Original List:', months_list)
print('Sorted List:', sorted_list)
# Original List: ['March', 'Jan', 'February', 'Dec']
# Updated List: ['Dec', 'February', 'Jan', 'March']shift(), pop() | pop(i)
배열에서 요소를 제거하고, 제거된 요소를 반환합니다.
Javascript
- shift() : 배열에서 첫 번째 요소를 제거합니다.
- pop() : 배열에서 마지막 요소를 제거합니다.
const array1 = [1, 2, 3];
const firstElement = array1.shift();
console.log(array1);
console.log(firstElement);
// Array [2, 3]
// 1
const plants = ['broccoli', 'cauliflower', 'cabbage', 'kale', 'tomato'];
const lastElement = plants.pop();
console.log(plants);
console.log(lastElement);
// Array ["broccoli", "cauliflower", "cabbage", "kale"]
// "tomato"Python
- pop(i) : index optional argument 의 default value 는 -1 입니다. 그래서 argument를 생략했을 때, Javascript 의 pop() 과 같이 마지막 요소를 제거합니다.
languages = ['Python', 'Java', 'C++', 'Ruby', 'C']
print('Return Value:', languages.pop())
print('Updated List:', languages)
# Return Value: C
# Updated List: ['Python', 'Java', 'C++', 'Ruby']
print('Return Value:', languages.pop(1))
print('Updated List:', languages)
# Return Value: Java
# Updated List: ['Python', 'C++', 'Ruby']
print('Return Value:', languages.pop(-3))
print('Updated List:', languages)
# Return Value: Python
# Updated List: ['C++', 'Ruby']unshift(x, ) | insert(i, x)
새로운 요소를 배열에 추가한다.
unshift(x, )
- 새로운 요소를 배열의 맨 앞쪽에 추가하고, 새로운 길이를 반환합니다.
const array1 = [1, 2, 3];
const count = array1.unshift(4, 5);
console.log(count);
// 5
console.log(array1);
// Array [4, 5, 1, 2, 3]insert(i, x)
- 추가할 요소의 위치를 정하고, 반환이 없습니다.
mixed_list = [{1, 2}, [5, 6, 7]]
number_tuple = (3, 4)
mixed_list.insert(1, number_tuple)
print('Updated List: ', mixed_list)
# Updated List: [{1, 2}, (3, 4), [5, 6, 7]]concat() | extend()
인자로 주어진 배열을 합친다.
concat()
- 기존배열을 변경하지 않습니다.
- 추가된 새로운 배열을 반환합니다.
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2);
console.log(array3);
console.log(array1 == array3);
console.log(array1);
// Array ["a", "b", "c", "d", "e", "f"]
// false
// Array ["a", "b", "c"]extend()
- 반환이 없고, 기존배열을 변경합니다.
language = ['French', 'English', 'German']
language_tuple = ('Spanish', 'Portuguese')
language_set = {'Chinese', 'Japanese'}
language.extend(language_tuple)
print('New Language List: ', language)
# New Language List: ['French', 'English', 'German', 'Spanish', 'Portuguese']
language.extend(language_set)
print('Newest Language List: ', language)
# Newest Language List: ['French', 'English', 'German', 'Spanish', 'Portuguese', 'Japanese', 'Chinese']indexOf(x) | index(x)
배열에서 지정된 요소를 찾을 수 있는 첫 번째 인덱스를 반환합니다.
indexOf(x)
- 존재하지 않으면 -1을 반환합니다.
- 몇 번째 부터 찾으라는 시작 인덱스를 줄 수 있습니다.
const beasts = ['ant', 'bison', 'camel', 'duck', 'bison'];
console.log(beasts.indexOf('bison'));
// 1
console.log(beasts.indexOf('bison', 2));
// 4
console.log(beasts.indexOf('giraffe'));
// -1index(x)
- 존재하지 않으면 ValueError를 반환합니다.
vowels = ['a', 'e', 'i', 'o', 'i', 'u']
print('The index of e:', vowels.index('e'))
# The index of e: 1
print('The index of i:', vowels.index('i'))
# The index of i: 2
print('The index of p:', vowels.index('p'))
# ValueError: 'p' is not in listarray.join() | string.join()
배열의 모든 요소들을 분리 문자열로 연결해 하나의 문자열로 만듭니다.
Javascript
- array.join() : Array Method 입니다.
const elements = ['Fire', 'Air', 'Water'];
console.log(elements.join());
// "Fire,Air,Water"
console.log(elements.join(''));
// "FireAirWater"
console.log(elements.join('-*-'));
// "Fire-*-Air-*-Water"Python
- string.join(iterable) : List Method가 아니고, String Method 입니다.
numList = ('1', '2', '3', '4')
separator = ', '
print(separator.join(numList))
# 1, 2, 3, 4
s1 = 'abc'
s2 = '123'
print(s2.join(s1))
# a123b123cJavascript가 Method 측면에서 데이타의 불변(immutable)에 대해 좀 더 민감한 것 같았고,
Python은 Method에 반환이 없는 경우가 있고, String Data Type을 이 글에서 다루지는 않았지만 관련 Methods가 좀 더 풍부하였습니다.
