
최적화의 필요성, 기록하는 이유
프론트엔드 개발자라면 ‘반드시’
- 웹 애플리케이션은 복잡한ui,통신 등 여러 기능들을 담으면서 긴 로딩시간을 동반하고 사용자경험에 안좋은 영향(사용자이탈률이 높다고한다)을 끼친다.
- 내가 주로 다루는 리액트는 SPA 방식으로 제작되고 있어 하나의 HTML파일을 제외하고 모두 자바스크립트 파일로 이루어져 있어서 파일자체가 무겁다.
- 최적화를 통해 사용자 이탈률을 줄이고 매출을 증가시키는 방법에 대해 당연히 관심을 가져야 한다고 생각했고 앞으로의 개발에 적용시키기 위해서 기록으로 남긴다.
이미지 파일 최적화
이미지 파일을 최적화 하는것이 성능 향상에 매우 큰영향을 미친다고 한다.
GIF 파일 최적화 하기
GIF 파일을 최적화 하는 방법 중의 하나는 MP4 형식으로 바꾸어 최적화하는 것이다. Convertio 등의 사이트를 활용하면 파일 형식을 간단하게 바꿀 수 있다. 비디오 파일 형식인 MP4 포맷을 autoplay, muted, loop 속성을 넣어 마치 GIF처럼 보이게 할 수 있다.
<video
src={imageSrc}
type='video/mp4'autoPlay
muted
loop
playsInline
/>PNG,JPG 파일 최적화 하기
png, jpg이미지 파일 형식 또한 마찬가지로 비효율적이다. 이에 구글에서 제공하는 WebP/WebM 등의 새로운 형식은 확실히 1000px 이상의 큰 사이즈 이미지를 제외하면 꽤나 효율적이라고 한다. 마찬가지로 위에서 언급한 Convertio 등의 파일 변환 툴을 이용해 변환할 수 있다.- 하지만 아쉽게도 WebP/WebM은 비구글제품에 대한 지원이 많이 부족하다고 한다.
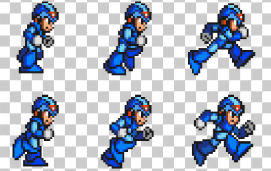
이미지 스프라이트
- 어디서 많이 들어 본거같은데 했더니 교내 게임프로젝트때 과제를할때 사용했던 이미지 모음들이었다. (게임프로젝트때 봤던 기술들이 웹에서도 쓰일줄이야.)

- 여러 이미지들을 한 이미지에 담고 background-positon 속성을 사용해 구현한다. (포폴 사이트 만드는중인데 적용해봐야겠다.)
.btn { background-image: url(../images/icon-sprite.png); background-position: 10px 10px; width: 20px; height: 20px; }
출처:https://ui.toast.com/fe-guide/ko_PERFORMANCE,
https://velog.io/@ken1204/프론트엔드-성능-최적화-1
