
서론
1인프로젝트. 진행시켜!
현장실습을끝내고 졸업을 앞둔 나는 코테준비, 이력서용 포트폴리오 만들기, 프레임워크 추가공부중 무엇을 할지 고민이 있어서 멘토분께 여쭤보았더니. html,css만담겨있는 이력서용 포트폴리오 보다는 하나의프로젝트에 너의 스킬들을 담아낼 수 있는 프로젝트를 해보는것이 어떻냐고 말씀하셨다.
나는 개인프로젝트를 통해 한단계 더 성장 할 수 있겠다고 느꼈고 평소 만들고싶던 약속시간을 정하는 사이트를 만들어야겠다고 생각했다.
서비스이름,컬러, 로고, 고객 설정
달똥을 아시나요?

프로젝트 진행에 앞서 메인컬러, 로고,BI에 대해 고민하는 시간을 가졌다. 기획이라고는 대외활동에서 아이디어 내는것이 전부였던 나에게 처음부터 모든것을 설계하려하니 눈앞이 깜깜했다.
달력,약속,시간,회의 등등 키워드들을 떠올리며 검색해보다가 요즘 신조어인 캘박,달똥을 알게되었고 캘박같은경우에는 다른형태이지만 이미 서비스 되고 있는 앱이 있었다. 달똥의 뜻은 달력에 동그라미를 친다는 뜻으로 약속을 정하고 기록해 놓는다는 줄임말이였다. 서비스이름을 달똥으로 선정했다가 피그마로 작업하다보니 줄임말로 불려지는것은 좋지만 주관적으로 이쁘지 않다는 판단이 들었다. 달력동그라미 라는 직관적인 서비스이름으로 바꿨다.
고객은 바로 우리
나는 대학생활을 하면서 동아리활동,MT,여행 등 여러약속을 잡아왔었다. 단톡방에서 각자 말하는 방식에 불편함을 느껴 약속 잡는 서비스들을 사용해왔었고 이때 사용했던 서비스들조차 UI,UX가 불편하고 편리하지 못함을느꼈다. 나와같은 대외활동이나 학교생활을 하는 사람들에게 약속날짜를 편하게 제공하는 기능을 생각해왔기에 주고객은 대학생으로 선정했다.
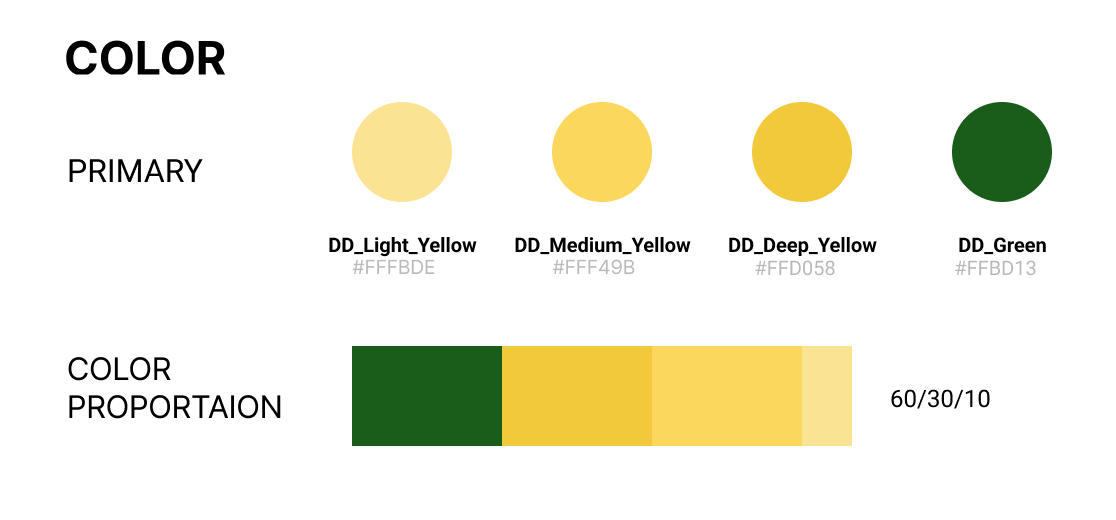
노란색,초록색

달똥이라는 말의 뜻을 몰랐던 나는 줄임말을 유추할때 닭똥,달이랑 똥,달걀에똥등을 유추했었다.
뜻을 알고난다음 달력에 동그라미를 노란색초승달로으로 표현하면 어떨까라는 영감이 스쳐지나갔고 dribble,color paletts등 디자인,컬러조합들을 서칭하면서 달과어울리는 어두운 색깔을 고민했지만 약속이라는 행사에 어두운색깔보다는 우리에게 친근하고 따뜻한 노란색,초록색 색깔이 더 낫다고 판단하게 되어서 픽스하게 되었다.
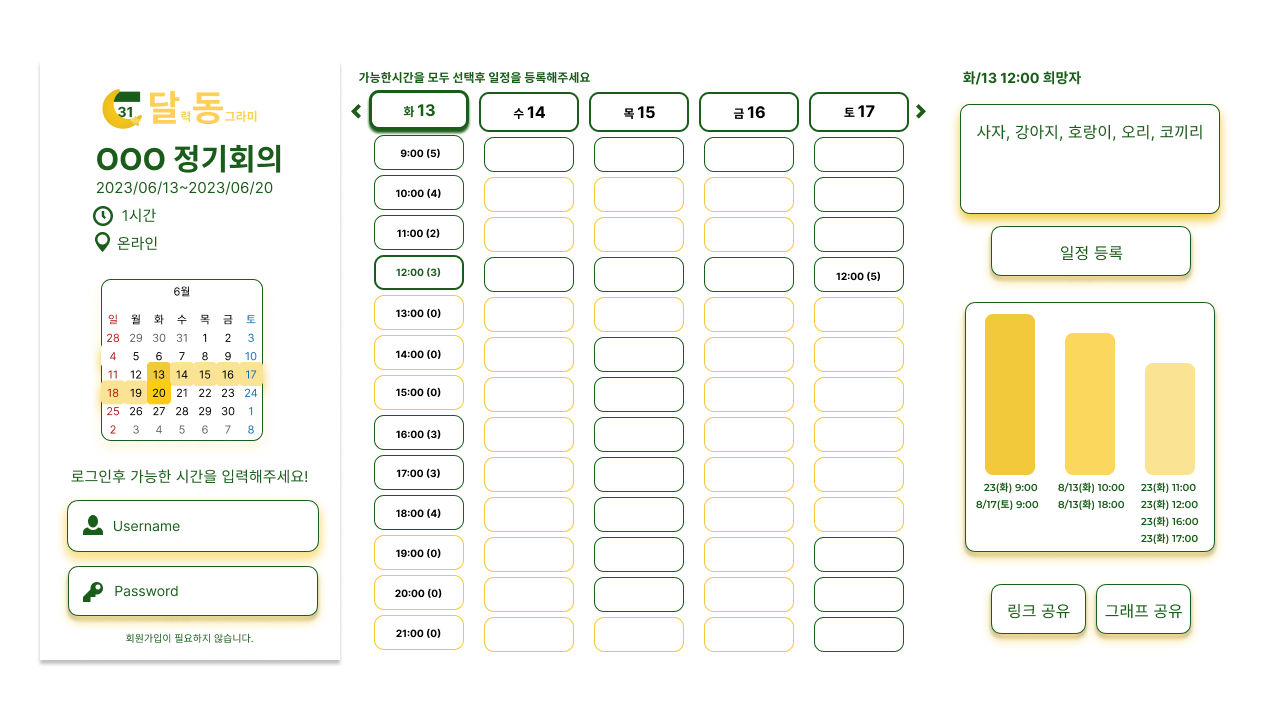
와이어프레임 작성
피그마는 친구들과 협업할때 사용했던게 전부였기 때문에 피그마숙련도가 매우낮았다. 우선 짧막한 영상강의를 보면서 단축키도 익히고 로고를 만들어 가기 시작했다.
나는 css에 그리드를 활용하여 반응형 웹을 만들것이기에 그에맞게 구역을 나누어가면서 피그마를 만들었다.
와이어 프레임을 만들면서 이부분 구현이 잘될까? 라는 물음이 생기는 포인트들이 있었는데 기획자들도 똑같은 생각을했겠지 싶다. 추후 생기는 문제들은 만들면서 수정해가야겠다.
Figma Plugin
피그마 플러그인으로 리액트 컴포넌트 요즘 되게잘나온다고 주목해서 사용해볼 필요가 있다는 말씀을 들었었는데 이번번 개발단계에서 진행해봐야겠다.
잘만 익힌다면 생산성향상이 어마어마 할것 같다는 생각이들어서 공부해봐야겠다
어떻게 해야 한눈에, 한번에(UX 고민)
타사 서비스들의 특징을 관찰해본 결과
- 드래그 드랍, 색깔 음영으로 인원 파악유추가능,클릭시 인원 보임
- 요일 클릭 ⇒ 일일히 가능한시간을 하나하나 선택,인원 파악x
대략 이러한 문제점들이 있었다.
나는 단계별로 유저가 절차를 따라오며 확인 할 수 있게끔 유도하고 싶었다.
따라서 화면을 3개로 나눠서 좌⇒우 (모바일: 상⇒하) 절차를 거치면 한눈에
다수가 참여가 가능한시간,현황등을 경험 할 수 있게 고민해가면서 UI,UX를 구성했다.
이 부분은 어떻게 보여줄지 여러생각들이 있는데 아직 정리가 안되었다. 개발을 진행 하면서 채워 나가면 될 부분이라고 생각한다.

