🚦 시작하며
최근에 정신이 없다가, 간만에 글을 써보았어요.
오늘은 프로젝트를 하면서 유용했던 익스텐션을 공유해보고자 글을 작성해보네요.
아마 많이들 써보셨을 수도 있겠네요. Todo Tree 익스텐션인데요!
이 익스텐션을 사용하면, 저처럼 Todo를 주석으로 달면서 개발하는 분들께 꽤나 유용하더라구요.
어떻게 사용하는지, 한 번 살펴봅시다.
🚀 본론
설치
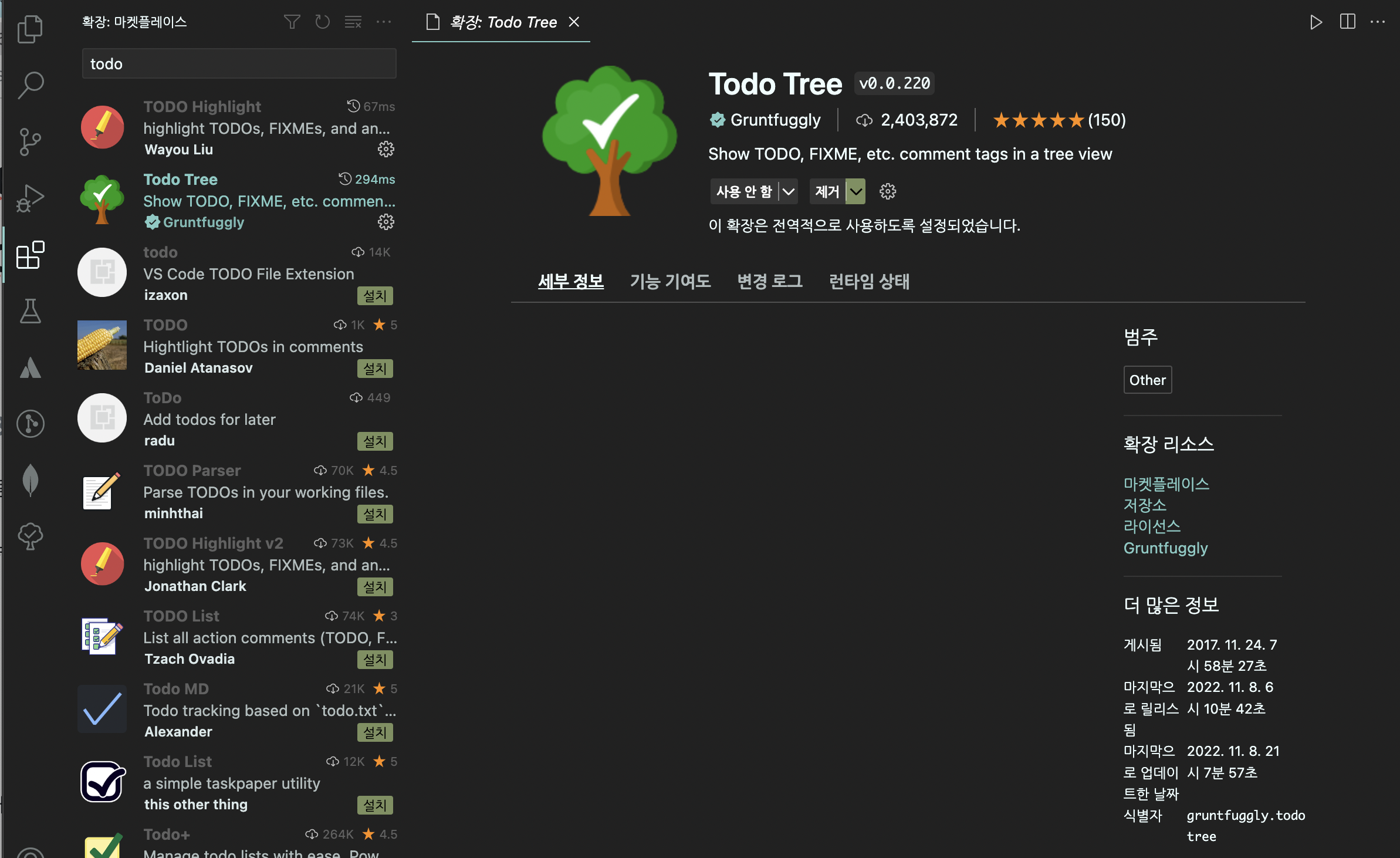
다음처럼 VSCode의 익스텐션에서, Todo를 검색합니다.
이후, 다음을 설치해줘요!

사용
간단한 사용법 설명
주석을 달면서, 특정 keyword를 settings.json에 넣어줄 수 있어요.
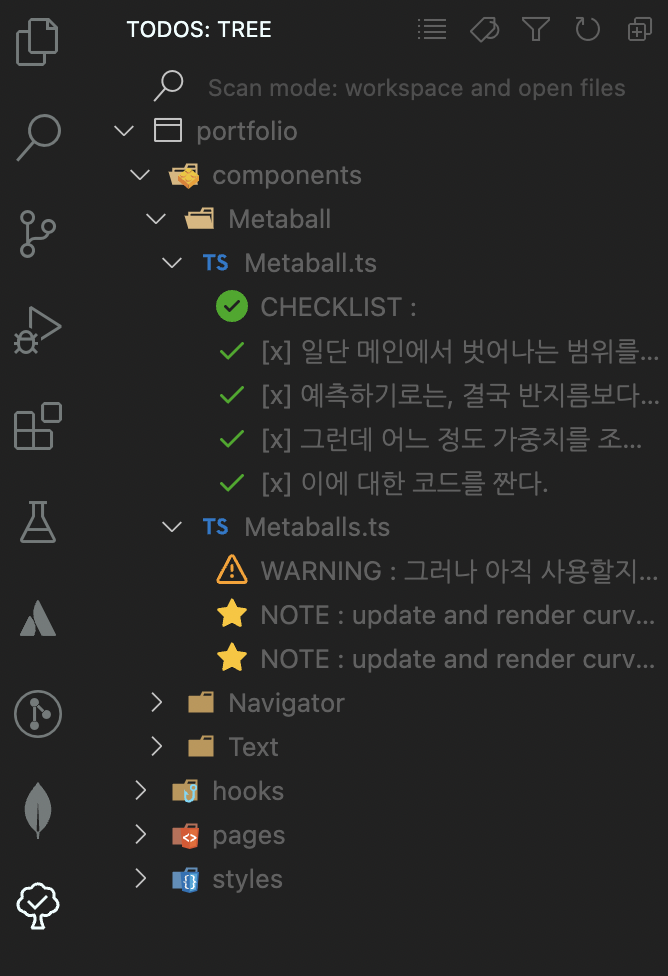
그러면 이 Keyword가 주석에 앞의 위치한다면, 이를 반응하여 제가 여태까지 작성했던 것들을 디렉토리로부터 정리해서 트리 형식으로 보여줍니다.

바로 이런 식으로 말이죠!
💡 호기심이 생기셨나요? 키워드를 등록해봅시다!
설정을 위해 settings.json에 먼저 들어가주세요.
혹은 설정 페이지도 괜찮답니다 😉
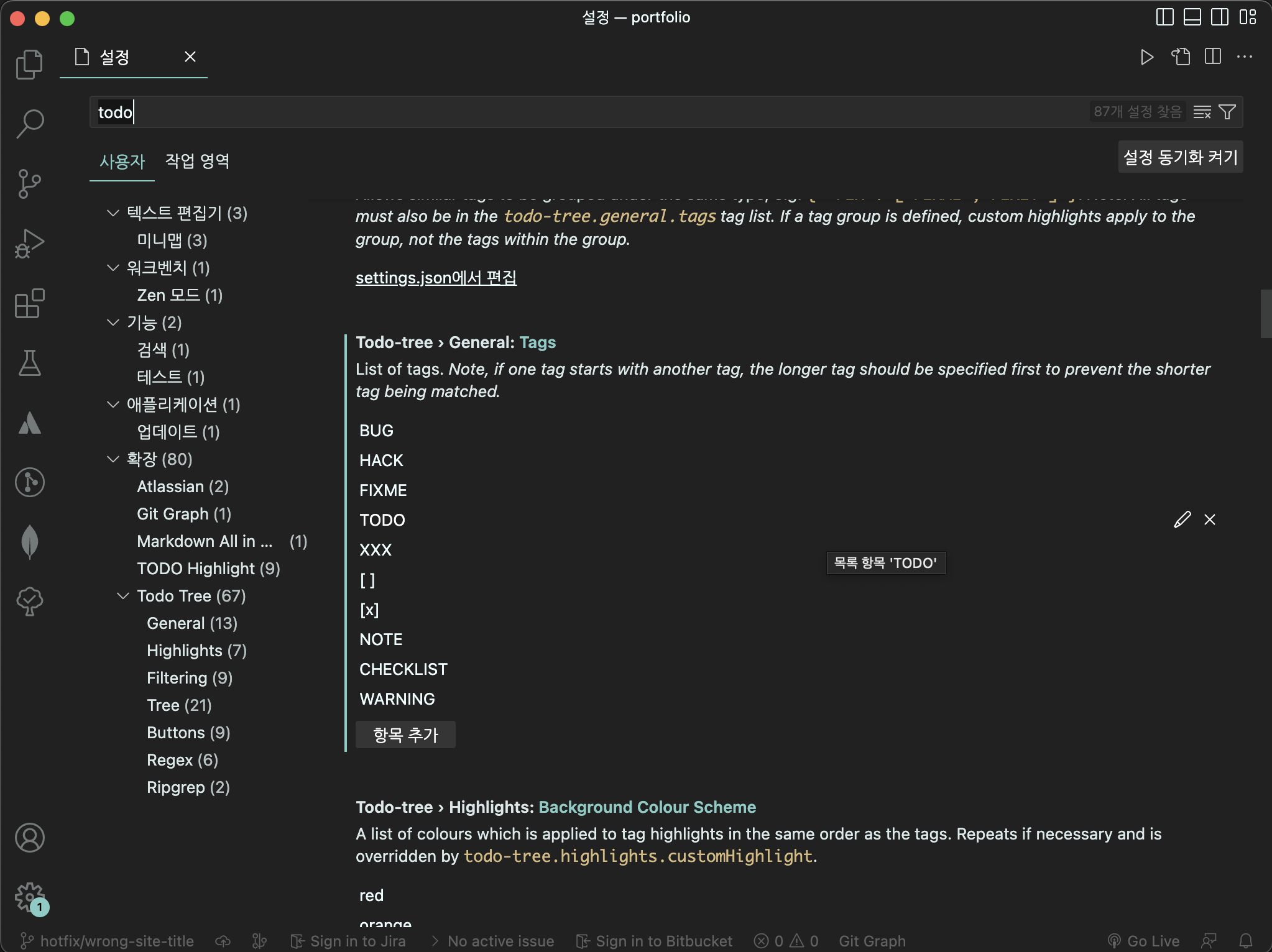
그렇다면, General:Tags가 보이실텐데요. 원하시는 키워드를 입력해주세요.
설정 페이지 화면

settings.json으로 등록하신다면 다음처럼 넣어주시면 됩니다!
"todo-tree.general.tags": [
"BUG",
"HACK",
"FIXME",
"TODO",
"XXX",
"[ ]",
"[x]",
"NOTE",
"CHECKLIST",
"WARNING"
],저의 경우에는, TODO, CHECKLIST, [ ], [x]을 통해서 체크를 하면서 할 일들을 체크해나가기도 하는 한편, NOTE, WARNING을 통해 중요한 사항을 알려주어요. (조금씩 역할이 다르긴 합니다)
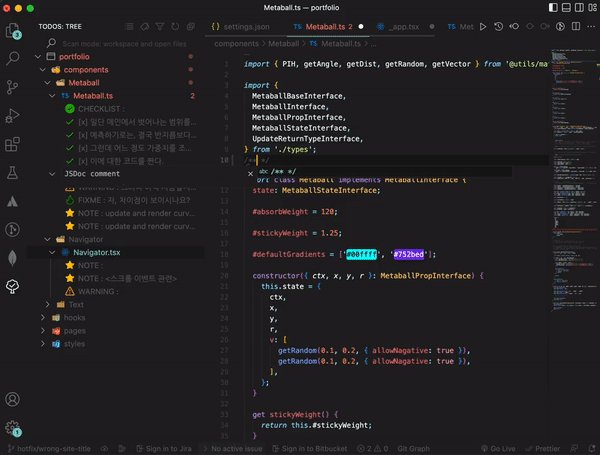
이렇게 사용하면, 큰 문제는 없어요. 해당 키워드가 형광펜으로 그어져요.
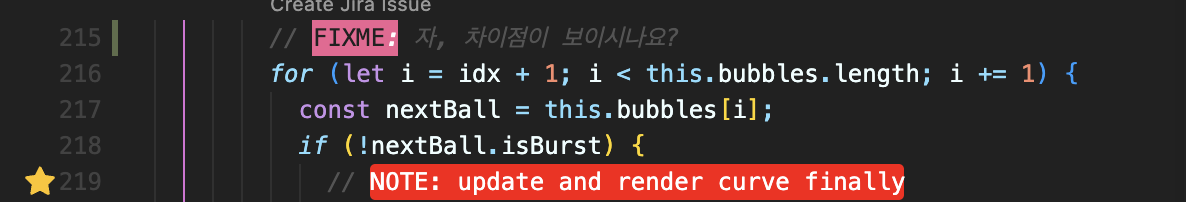
하지만, 저는 더 어썸하게 쓰고 싶었어요. 바로 다음과 같이 말입니다.

오! 옆의 별 아이콘 때문에 더 눈에 띄고, 심지어 주석이 하이라이팅까지 되었어요. 🎉
어떻게 이 익스텐션을 100% 사용할 수 있는지를 살펴볼까요?
Todo Tree Github에서 원하는 설정 넣기
항상 궁금함을 해결해줄 수 있는 원천은 공식문서겠죠?
직접 해당 익스텐션의 페이지를 찾아가서 살펴보니, 꽤나 유용한 것들이 많았어요.
예컨대 아이콘을 넣을 수도 있고, 전경색과 배경색에 따른 색상, 폰트 색깔까지 설정할 수 있어요.
그리고 정규표현식을 이용해서 어디서부터 어디까지 마킹해줄지도 결정해줄 수 있답니다.
심지어 아이콘의 색상까지 설정해줄 수 있으니, 꽤 괜찮죠?!
다만 아이콘이 octicon과 codicon을 사용할 수 있고, 몇 개는 제대로 호환이 되지 않다는 점은 아쉬워요. 😖 잘 고르시길!
제가 사용하는 설정
아~ 귀찮아!
그냥 이 사람이 쓰는 거 쓰고 따라하고 싶은데.
라고 생각하실 수도 있겠군요 🤔
저도 잘 사용하는 건 아니지만, 다음과 같이 설정하며 나름 입맛에 맞게(?) 유용하게 쓰고 있어요.
다른 분들의 설정들도 궁금하네요! 쓰시는 분이 계시다면, 댓글로 공유해주시면 좋을 것 같아요 👐🏻
"todo-tree.general.tags": [
"BUG",
"TODO",
"[ ]",
"[x]",
"NOTE",
"CHECKLIST",
"WARNING"
],
"todo-tree.highlights.customHighlight": {
"CHECKLIST": {
"background": "#20a904",
"foreground": "#ffffff",
"gutterIcon": true,
"icon": "check-circle-fill",
"iconColour": "#20a904",
"type": "text"
},
"NOTE": {
"background": "#ff0404",
"foreground": "#ffffff",
"gutterIcon": true,
"icon": "star-fill",
"iconColour": "#ffc404",
"type": "text"
},
"TODO": {
"background": "#b782f9",
"foreground": "#ffffff",
"gutterIcon": true,
"icon": "pin",
"iconColour": "#b782f9"
},
"WARNING": {
"background": "#ffc404",
"foreground": "#ffffff",
"gutterIcon": true,
"icon": "alert",
"iconColour": "#ff9f04"
},
"[ ]": {
"background": "#f87364",
"foreground": "#ffffff",
"gutterIcon": true,
"icon": "x",
"iconColour": "#f87364",
"type": "text"
},
"[x]": {
"background": "#20a904",
"foreground": "#ffffff",
"gutterIcon": true,
"icon": "check",
"iconColour": "#20a904",
"type": "text"
}
},
"todo-tree.regex.regex": "((\\*|//|#|<!--|;|/\\*|^)\\s*($TAGS)|^\\s*- \\[ \\])",결과
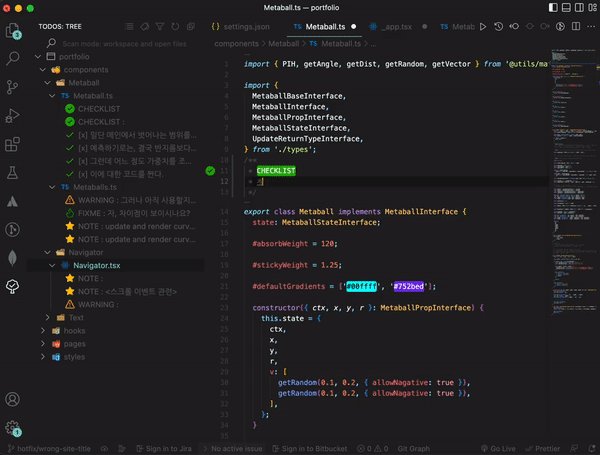
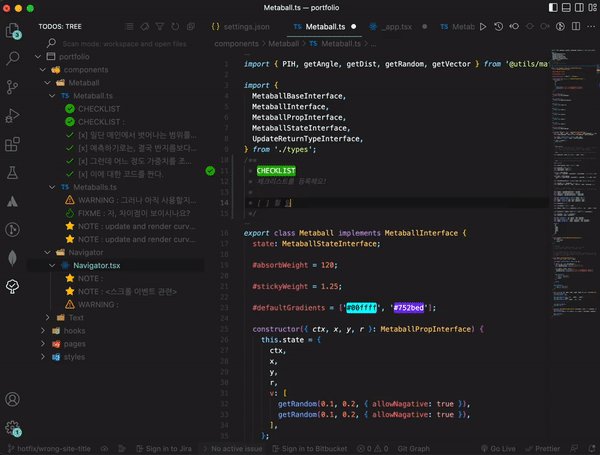
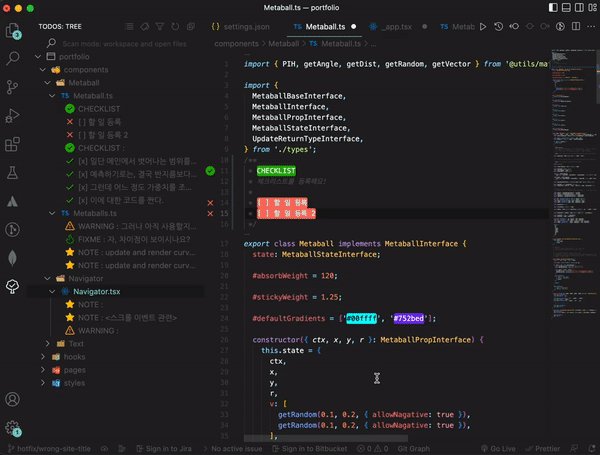
다음과 같이 체크리스트도 깔끔하게 쓸 수 있고, 심지어 오래 되더라도 왼쪽에서 빠르게 찾을 수 있답니다.
이를 통해 옛날에 썼던 주석들도 쉽게 정리할 수 있고 정말 좋아요!

🎉 마치며
여유를 찾았으니, 이전의 것들과 새로 배울 것들을 좀 글로 많이 쓰며 복습해야겠어요.
저도 이번에 프로젝트를 하면서 익스텐션을 좀 더 잘 활용할 수 있어서 기분이 좋네요!
그럼, 다들 즐거운 개발하시길 바라요! 👋🏻
.jpg)
좋은 글 잘 봤습니다. 감사합니다.