Issues
1.styled-components DOM issue

때때로 styled-components로 작업을 하다 보면 다음과 같은 문구를 보게 된다. 아무래도, react-router-dom에서 prop을 저렇게 대문자로 기입할 때 나오는 에러인 듯 싶다. 커스텀 속성 으로써 DOM에 나타내고 싶다면 lower case로 사용
2021년 6월 11일
2.[Issue] useCustomHook 만들 시 경고 / 해결방법

use 하나 때문에 3시간 삽질이라니!
2021년 7월 17일
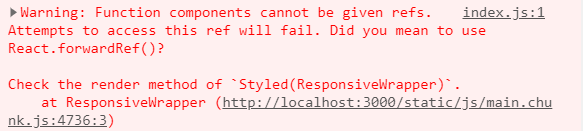
3.[Issue] React.forwardRef

역시 오늘도 디버깅과 싸우며...1시간의 삽질 끝에, 역시 오늘도 리액트님께 한수 배웠습니다. 😂오늘의 오류는 다음과 같았어요.무한스크롤을 하려 intersection Observer API를 사용하려 했는데, 다음과 같은 오류가 떴습니다!제 코드는 원래 다음과 같았
2021년 7월 21일
4.[Github Issue] The requested URL returned error: 403 (feat. 토큰)

일단 저도 급하게 해결한지라, 필요하신 분들이 있을 거 같아 글을 남깁니다!매일 하던 대로 레포지토리에 push를 날렸더니, 깃헙이 제게 다음과 같은 메시지를 남겨주었어요.응...? 이제 토큰을 사용한다고?!그래서 일단 저도 저 적힌 블로그에 가서 참고를 했고, 결국에
2021년 8월 15일
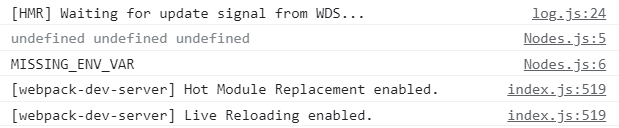
5.[Issue] Webpack5에서 dotenv-webpack process.env Missing error

결국은 웹팩5 내부의 오류였더라 카더라.
2021년 9월 9일
6.[ISSUE] CSS Keyframe not working

CSS Keyframe의 정의를 제대로 알지 못해 발생한 문제
2022년 11월 24일