
시작하며 👏
최근에 정말 많은 일들이 오갔습니다.
알고리즘 공부를 1도 안했는데 봤던 코딩테스트를 붙지를 않나,
(다만 난생 처음하는 과제테스트에서... 쿨럭쿨럭... 경험이 역시 중요합니다!)
시멘틱하게 한 번 만들어봤던 프로젝트도 얼추 구현이 완성됐습니다!
(물론 리팩토링은 해야하지만요 😂)
여튼, 뭔가 새로운 것들에 도전해보고 싶었던 환경에서,
Vue를 공부하게 됐습니다!
오늘 Vue를 시작했다는데, 하필 시험으로 인해 못들어서, 독학 중인 건 비밀...
아직 빌드 과정들까지 건드리지는 못하는 부분은 한계지만, 그래도 Vue의 프레임워크 작동 방식을 알 수 있는 건 참 기분이 좋네요.
그렇다면 시작해보겠습니다! 일단 오늘은 공식 문서로 훑어보는 것 보다는 한 번 대략적으로 어떤 흐름으로 작동하는지만 살펴보려고 합니다.
그래서 저는 다음 문서를 따라하며 공부하였습니다!!😁
본론 📃
npm i 💻
일단 react에도 CRA가 있듯, Vue에도 자동으로 미리 편하게 구성해주는 게 있는 듯합니다. 이를 vue-cli가 수행하고 있죠!
그래서 다음과 같은 명령어를 입력합니다.
npm install vue-cli
vue init webpack-simple vuex-simple-app이렇게 되면 얼추 구성이 되는데요, 또 vue에 필요한 의존성 모듈들을 설치해야 한다고 하네요.
npm install그리고 대망의 Vuex 설치!
리액트를 쓰면서, Vuex는 어떻게 상태관리하나 궁금했는데, 이제 궁금증을 해결하겠군요!! 👍👍
npm install --save vuexComponent 생성
이제 어느 정도 구조를 갖췄네요!
제가 참고하는 블로그를 보니, 다음과 같이 구조를 만들고 있었어요.
vue-simple-app
#...
├─src
│ ├─assets
│ ├─components
│ │ ├─FruitsList.vue
│ │ └─FruitsPrice.vue
│ ├─css
│ │ └─app.css
│ ├─App.vue
│ └─main.js
#...잘 따라왔다면 이미 src파일이 생겼을 거에요! component 및 css 디렉토리 및 하위 모듈들만 추가해줍시다.
Extension 설치
Vue에선 특이하게 HTML을 JS에서 쓰더라구요.
사실상 React의 jsx문법과 같은 거라고 생각했어요.
이를 Vue에서는 템플릿 문법이라고 하는 듯합니다.
역시 좀 더 살펴보는 건 공식 문서만한 게 없으니, 살펴보죠!
Vue.js는 렌더링 된 DOM을 기본 Vue 인스턴스의 데이터에 선언적으로 바인딩 할 수있는 HTML 기반 템플릿 구문을 사용합니다. 모든 Vue.js 템플릿은 스펙을 호환하는 브라우저 및 HTML 파서로 구문 분석 할 수있는 유효한 HTML입니다.
일단 그래서 이를 따라서 작성하는 도중... 당황스러웠던 게
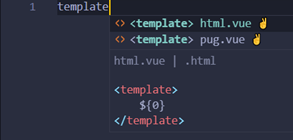
그래서... 하이라이팅은 어떻게?
이를 찾아본 결과, Vetur라는 좋은 확장 도구가 있네요!

700만 명 정도가 사용했다니, 꽤나 믿음직 합니다.
제공하는 기능은 1. Highlighting, 2. Emmit, 3. Snippet 등이 있다네요!
이를 설치하셨으면, 바로는 되지 않더라구요. (제 경우는 말이죠!)
그래서 따로 Setting.json에 다음을 입력했어요.
"emmet.syntaxProfiles":{
"vue-html":"html",
"vue":"html"
}이후에는, 잘 동작합니다! 👏

💬 저의 경우 일단
id보다는 혹시 모르니class를 사용하자는 주의라, (알다시피 확장성이 많이 떨어지니...) 문서에서 쓴 대로id를 쓰지 않고class위주로 썼습니다! 참고 바랍니다.
App.vue
그렇다면, 이제 메인 컴포넌트인 App.vue를 생성해볼까요!!
코드를 따라 작성하면서 든 생각들은, 주석처리에 담아두었습니다 😊
<template>
<div id="app">
<h1 class="app-title">Fruits List</h1>
<div class="fruits-table">
<!--
Vue에서는 컴포넌트를 이런식으로 만드는군요!
:fruits property가 data()에서 반환하는 객체의 fruits 프로퍼티인 듯합니다.
-->
<fruits-list :fruits="fruits"></fruits-list>
<fruits-price :fruits="fruits"></fruits-price>
</div>
</div>
</template>
<script>
import FruitsList from './components/FruitsList.vue';
import FruitsPrice from './components/FruitsPrice.vue';
export default {
name: 'app',
// 데이터는 다음과 같다고 말해주고!
data() {
return {
fruits: [
{ name: 'Apple', price: 30 },
{ name: 'Banana', price: 40 },
{ name: 'Mango', price: 50 },
{ name: 'Orange', price: 60 },
{ name: 'Tomato', price: 70 },
{ name: 'PineApple', price: 80 }
]
}
},
// 템플릿에서 선언한 컴포넌트는 다음과 같이 명시해주네요!
components: {
'fruits-list': FruitsList,
'fruits-price': FruitsPrice
}
}
</script>
<style>
@import url("css/app.css");
</style>FruitsList.vue
<template>
<div class="fruits-list">
<h1>Fruits Name</h1>
<ul>
<!--
오호! for문은 이렇게 간단하게 만들어버리네요.
key가 필요한 건 역시 여기도 Virtual DOM의 update 효율성 때문일 것 같네요. (맞으려나?)
-->
<li v-bind:key="fruit" v-for="fruit in fruits">
{{ fruit.name }}
</li>
</ul>
</div>
</template>
<script>
export default {
//props는 다음과 같이 설정해주네요.
props: ['fruits']
}
</script>
<style>
</style>FruitsPrice.vue
여기는 사실상 이제 눈치를 채서, 좀 편해진 듯한 느낌이 들었어요.
<template>
<div class="fruits-price">
<h1>Fruits Price</h1>
<ul>
<li v-bind:key="fruit" v-for="fruit in fruits">
$ {{ fruit.price }}
</li>
</ul>
</div>
</template>
<script>
export default {
props: ['fruits']
}
</script>
<style>
</style>대충 느낀 점만 살피자면...(정말 아무것도 모르는 상태라서 틀린 게 많겠지만)
여기도 결국에는 props라는 걸 모듈에서 객체로 반환하는데, 이를 통해 상위 컴포넌트에 변화를 전달한다는 느낌이 들었어요.
그러면 결국에서 변화가 감지대는 대로, virtual DOM에서 기존 DOM과 비교해서, 리렌더링하는 느낌...?
문법이 달라서 그렇지, 리액트랑 좀 비슷한 거 같네요!!
(초보입니다. 아니라면 냉철한 피드백 부탁드려요 😂)
app.css
제가 참고하는 문서를 보니 app.css는 reset-css에 의존성을 가진다네요. 따라서 다음을 설치해줍시다.
npm install --save-dev reset-css이후 다음을 입력해줍시다!
@import url("~reset-css/reset.css");
.app-title {
color: orangered;
font-size: 40px;
font-weight: bold;
text-align: center;
padding: 40px 0 20px 0;
}
.fruits-table {
max-width: 700px;
margin: 0 auto;
display: flex;
text-align: center;
padding: 0 20px;
}
.fruits-table li {
padding: 20px;
border-bottom: 1px dashed grey;
color: white;
}
.fruits-table li:last-child { border-bottom: none; }
.fruits-table li:hover { background: rgba(255,255,255,.2); }
.fruits-list {
background: orange;
flex: 1;
}
.fruits-price {
background: tomato;
flex: 1;
}
.fruits-list h1,
.fruits-price h1 {
font-weight: bold;
font-size: 20px;
padding: 20px;
border-bottom: 1px solid;
}
오우! 어썸하네요.
느낀점👏
아직 처음이라 그런지 뭘 해도 재밌다...?라고 말할 수 있겠네요.
아, 무엇보다 처음 배울 때 쉬울 거라는 건 동감할 것 같아요!
(어쩌면 리액트 하다가 뷰를 해서 익숙한 것일 수도 있겠지만요.)
일단 얼추 제가 마지막으로 봤을 때의 수업 진도랑 꽤 비슷해진 것 같은데, 내일 마저 좀 더 나가서 예습해봐야겠어요!
이상 🌈
.jpg)