
💡 Flux pattern
MVC pattern vs Flux pattern
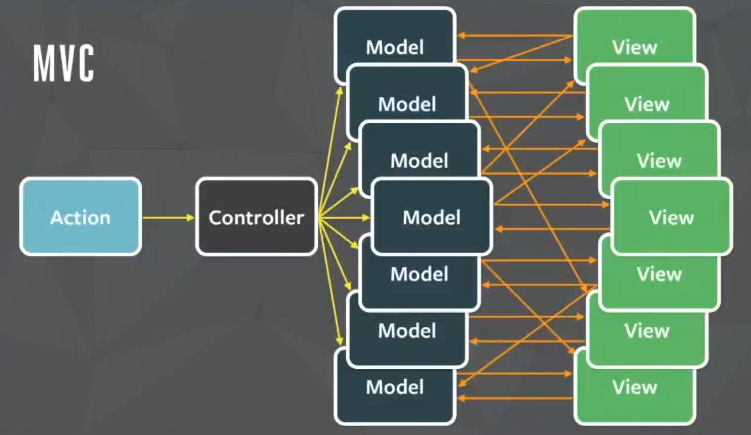
MVC - Controller / Model / View

사진 출처: 버미노트
- Model
데이터를 관리하는 요소- View
사용자에게 보여지는 부분- Controller
모델의 데이터를 조회 / 업데이트- Action
사용자 / 시스템에서 발생하는 특정 이벤트
Model에서 특정 데이터 변경 시 View에 반영
Action: 사용자 / 시스템에서 발생하는 특정 이벤트.
React에서의 문제점
-
양방향
Model -> View로 데이터가 흐르지만, 특정 데이터 입력한다던지, View -> Model로 양방향으로 데이터가 흐를 수 있다. -
데이터 흐름 복잡성
뷰의 종류가 많아지고 흐름이 복잡해질 경우, 데이터 흐름의 관리가 어려워짐.
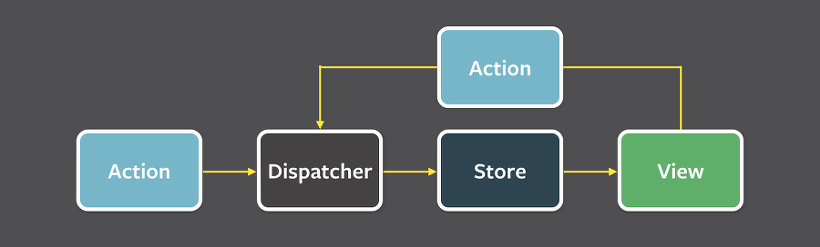
Flux pattern
Flux - 데이터의 흐름이 단방향

사진 출처: 버미노트
- View에서 Store로 데이터를 보내는 방법이 존재하지 X
- React Component는 단지 단방향의 흐름을 받도록 설계.
컴포넌트는 단지 어떻게 보여줄 것인지만 고민! - 결과적으로 MVC가 갖고 있던 양방향 흐름(데이터 흐름 복잡성)을 해결
흐름 순서
1. Action 발생
2. Dispatcher (Action - Store Data mapping)
3. Store Data 변경
4. View에 반영
Flux는 Redux 상태관리 라이브러리 및 MobX에서 사용하는 패턴인데,
차이점이라면 MobX의 경우, Redux처럼 Dispatcher을 명시적으로 직접 사용 X!
👏 MobX ?
mobXmobX-react.js라이브러리 필요- Flux와 마찬가지로 Client에서 state를 관리하기 위해 사용
컴포넌트의 state를 별도의 영역에서 관리, 접근 - 다수의 store관리, 특정 데이터의 형태로 관리(Observable)
Action을 정의하는 방법
Store이 state를 변경하는 방법
decorator
다음과 같은 observable variable이 있다고 하자.
observable({
_count = 5
})이는 다음과 같이 표기할 수 있는데, java에서의 annotation과 같은 표기를 decorator이라 칭한다.
@observable
_count = 5;주요 api
provider
다수의 스토어들을 component에 따라서 다르게 사용할 수 있는데, root가 되는 APP에 스토어들을 정의해줌.
// index.js
import { Provider } from 'mobx-react';
ReactDOM.render(
<Provider counterStore={CounterStore}>
<App />
</Provider>,
document.getElementById('root')
);observable
관찰되어지는 데이터
@observable
_count = 5;action
observable 데이터를 변경하기 위해서는 해당 메서드에 action 함수의 parameter로 만들어줘야 함.
이를 decorator로 할 시 다음과 같다.
@action
increment() {
this._count ++;
}액션을 붙이지 않는다면?!
작동은 되지만 만약 3개의 state 값을 변경한다고 치면,
렌더링이 3번 일어나게 된다.
따라서 action을 붙여야 하는데, 이를 mobX 측에서는 트랜잭션이라고 한다.
inject
해당 클래스의 props에 store에서 관리하는 데이터를 주입
@inject('스토어변수명')
class 클래스명 extends Component {
...
}observer
현재 컴포넌트가 데이터를 주시하고 있음을 명시
makeObservable
mobX6에서 데코레이터에서의 변화가 생기면서 생긴 makeObservable
최근 해당 데코레이터 지원을 뺐음. (표준이 아니라는 측면에서)
constructor() {
makeObservable(this);
}computed
get 메서드에 일반적으로 적용하거나 모델 객체간 전환 시점에 적용
해당 observable state 변화가 없을 시, 내부 로직 생략하는 api
.jpg)