
Next.js 프로젝트에서 yarn start(or npm run start) 스크립트를 실행했을 때 실행되는 코드를 Next.js Github 레포지토리에서 찾은 뒤, 해당 파일에 대한 간단한 설명을 첨부해주세요.
https://nextjs.org/docs/getting-started (Next.js 세팅 가이드)
https://github.com/vercel/next.js/ (Next.js Github 레포지토리)
_document.js, _app.js, getServerSideProps 같은 요소들에 대해 설명을 요구하는 과제가 아닙니다. 오히려 Next.js 코드 베이스 내부를 살펴보라는 의미입니다.
원티드의 프론트엔드 챌린지 과제 내역이다. 프레임워크의 작동원리를 직접 열어볼 수 있는 경험이 될 것 같아 바로 시작했다.
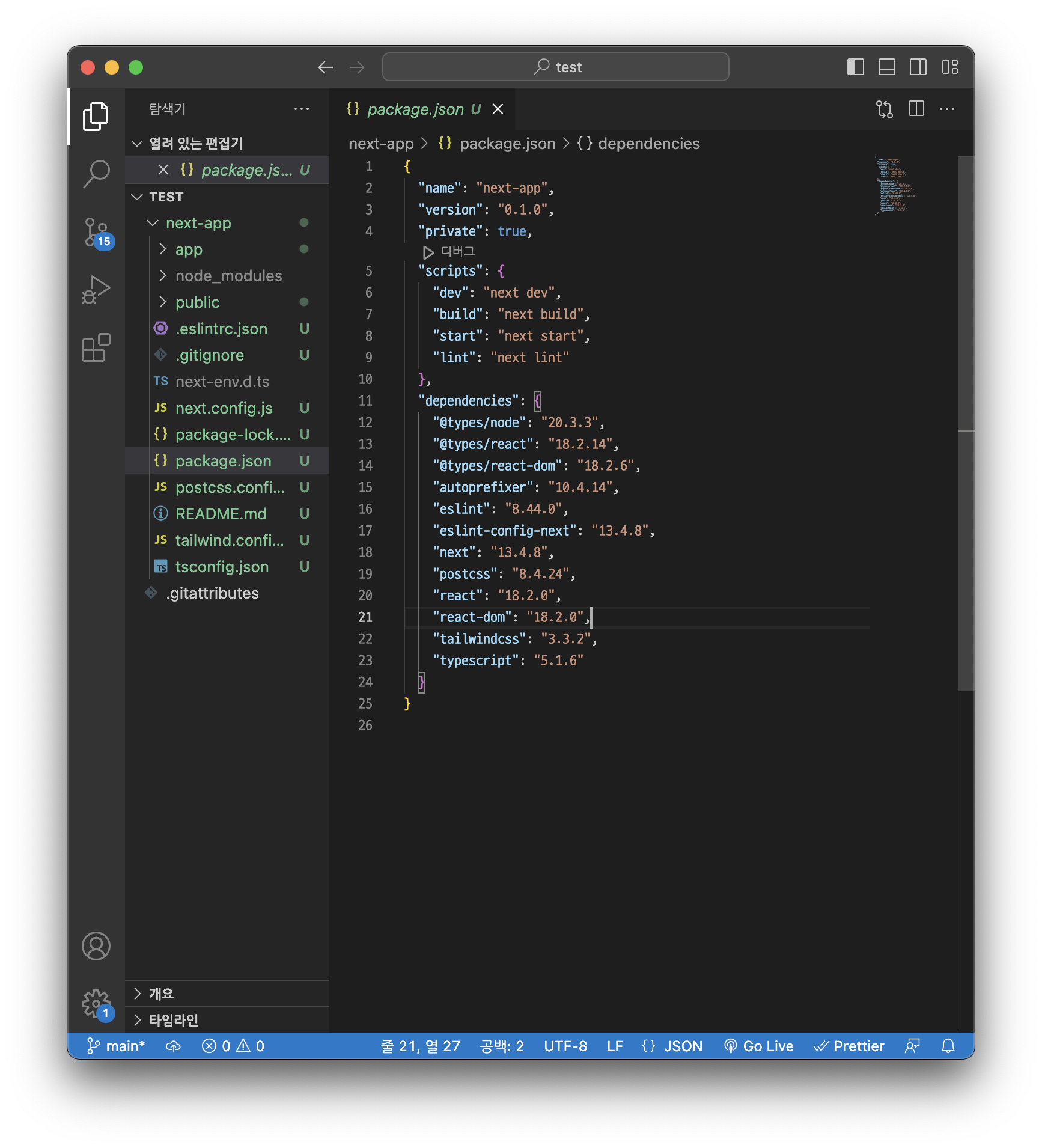
먼저 next.js프로젝트를 생성하고 package.json을 확인해보면

...
"scripts": {
...
"start": "next start",
...
}
...Next.js 프로젝트에서 yarn start(or npm run start)을 실행하는 경우 nest start명령어가 시작되는 것을 확인할 수 있다.
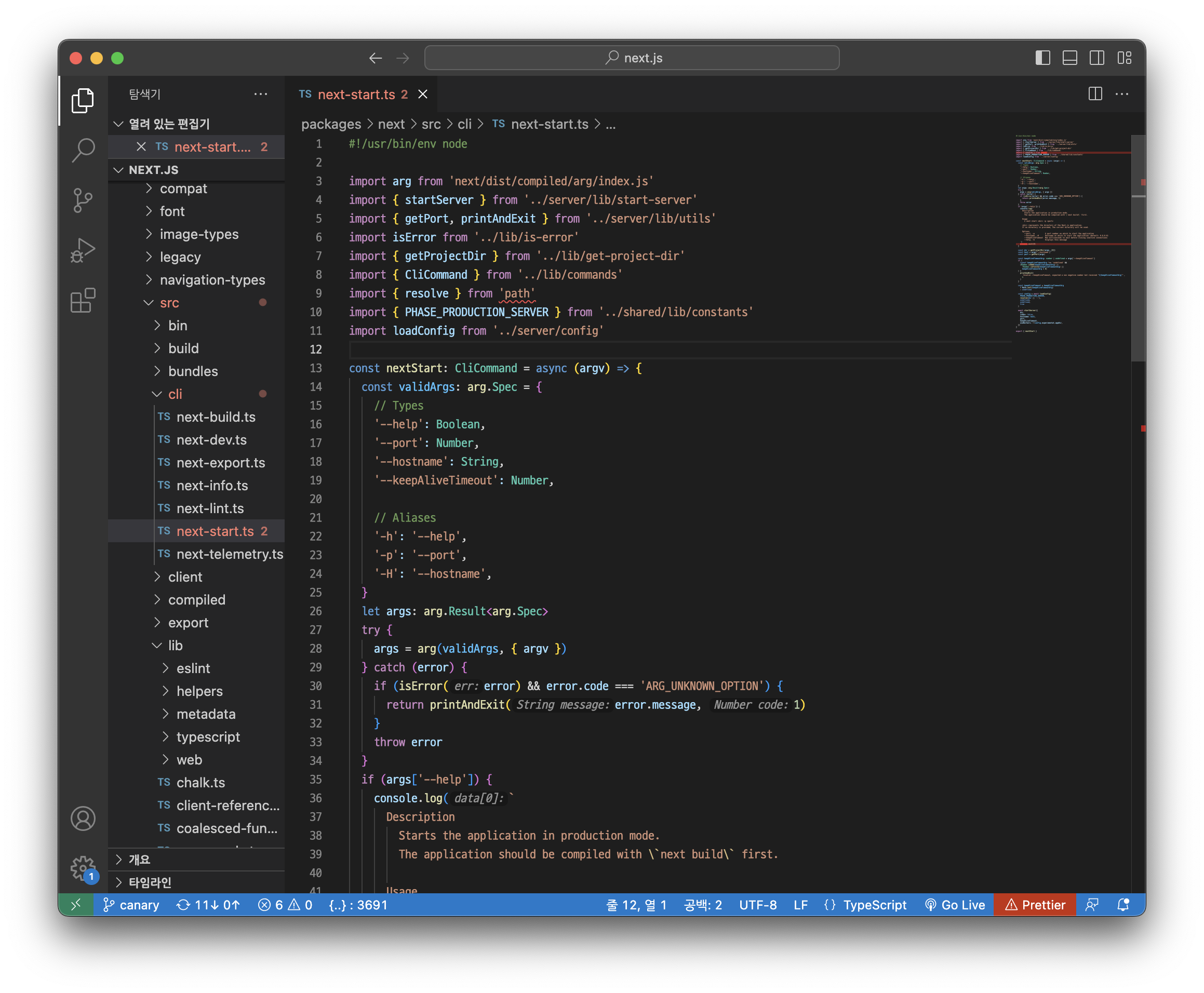
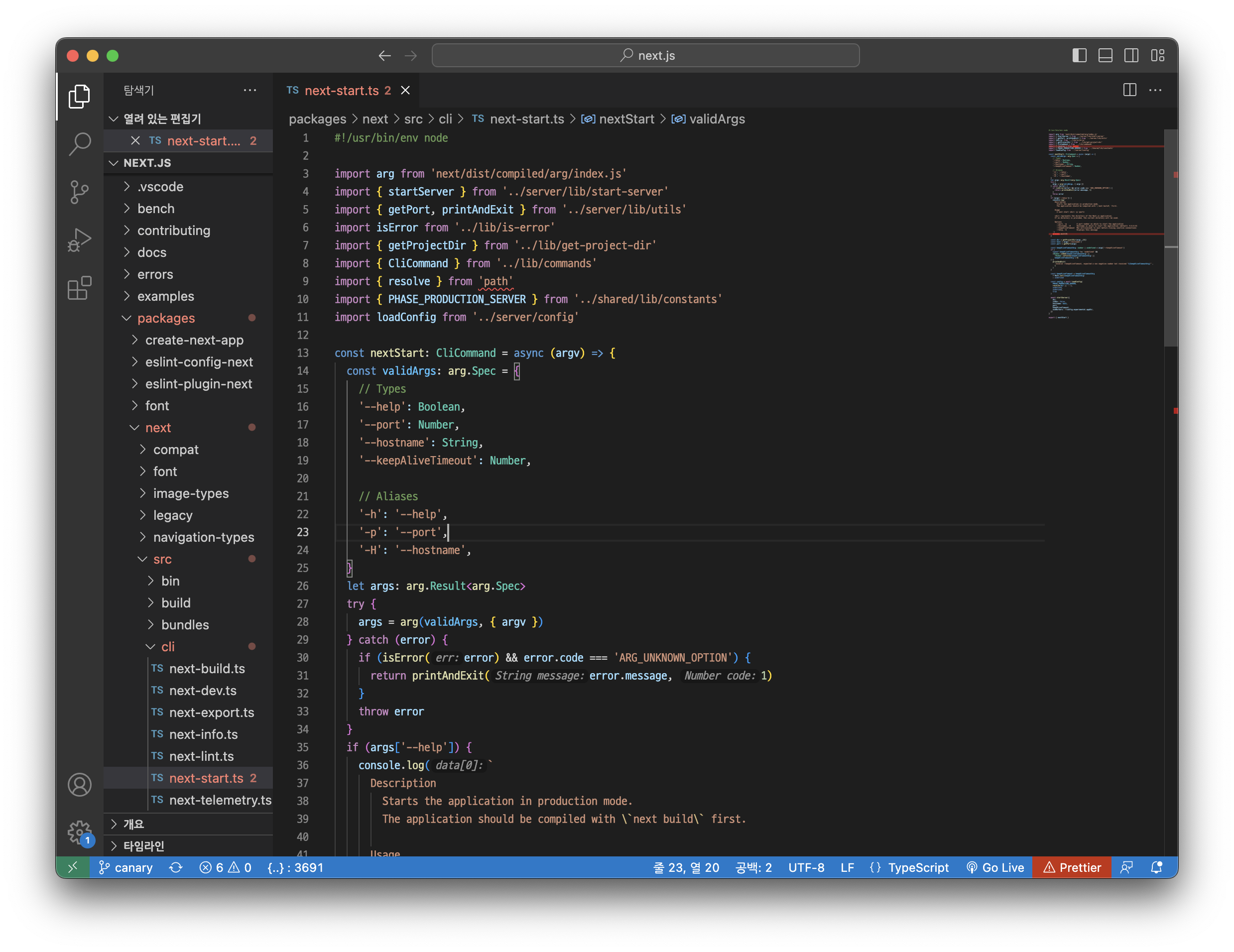
Nest.js 레파지토리에서 packages>next>src>cli>next-start.ts에서 nest start 스크립트의 코드를 찾을 수 있었다.
next.js 공식문서의 사용 가능한 CLI 명령 목록이 cli폴더의 하위 파일로 나열되어 있어 수월하게 찾을 수 있었다.

원티드의 프론트엔드 챌린지를 신청하면서 프레임워크의 작동원리를 직접 열어볼 수 있는 경험을 했다. 모르고 사용하는 것이 아닌, 알고 이용할 수 있는 역량이 중요하다고 느꼈고 부족한만큼 또 열심히 공부해야겠다고 도전받을 수 있었당