
📌 Lighthouse 사용하기
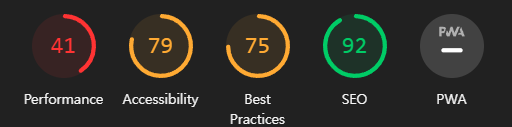
내가 좋아하는 애니메이션 짱구는 못말려 투니버스 사이트로 Lighthouse를 사용해 보려고 한다.

다음과 같이 각 지표에 맞는 결과를 확인할 수 있다.
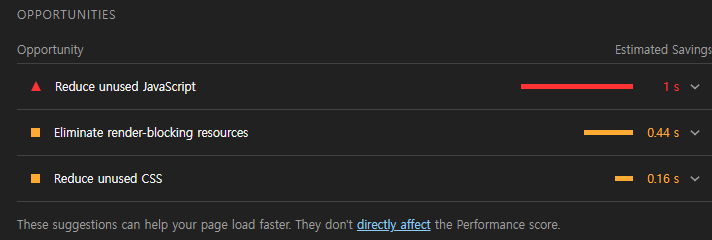
🔥 Performance의 Opportunities 항목
Performance의 Opportunities 항목으로는 총 3가지가 나오는 것을 확인해 볼 수 있다.

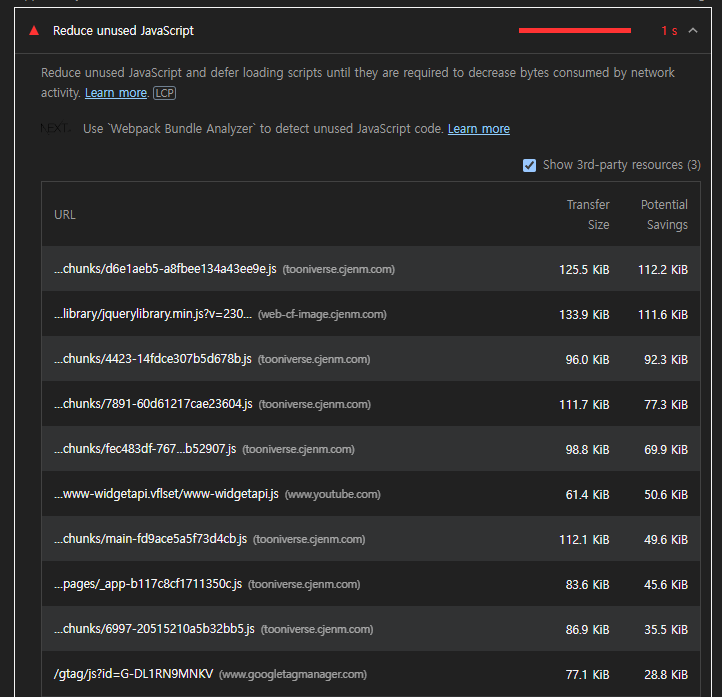
- Reduce unused JavaScript

Reduce unused JavaScript는 사용하지 않는 JS를 줄이면 렌더링 차단 동작을 줄여 페이지 로드 속도를 높이고 방문자의 페이지 경험을 개선할 수 있는다는 뜻으로 사용하지 않는 자바스크립트를 로드하면 페이지 성능이 측정되고 인지되는 데에 큰 영향을 미칠 수 있다. 그림의 오른쪽을 보면Transfer Size전송 크기와Potential Savings잠재적으로 절약 가능한 크기를 확인할 수 있다. 해당 목록을 확인하면서 사용하지 않는 자바스크립트 파일을 줄인다면 기대되는 효과를 보여주는 듯하다.
- Eliminate render-blocking resources

Eliminate render-blocking resources는 랜더링 차단 리소스 제거로 페이지의 첫 번째 페인트를 차단하는 모든 URL이 나열된다. 중요하지 않은 리소스를 연기하고, 사용하지 않는 항목을 제거해 이런 렌더링 차단 URL의 영향을 줄이는 것이다.
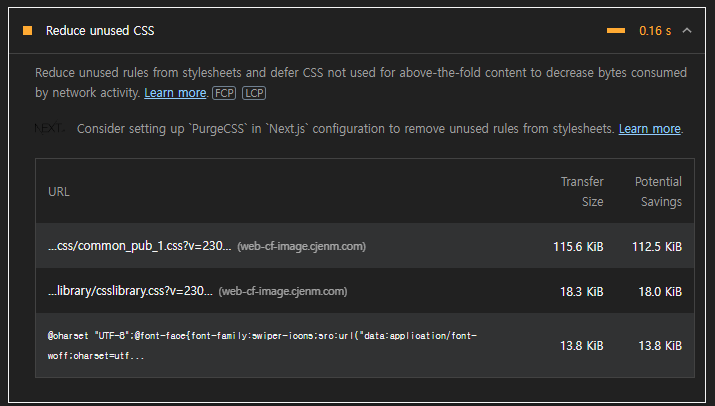
- Reduce unused CSS

Reduce unused CSS의 항목도 마찬가지로 사용하지 않는 CSS 파일의 항목을 보여 주며 해당 항목을 통해 얻을 수 있는 기대 효과를 보여주는 것을 확인해 볼 수 있다.
