HTML 스타일
<태그 이름 styel="속성이름:속성값">
- HTML 요소의 style 속성을 이용하면 CSS 스타일을 HTML 요소에 직접 설정 가능
- HTML 요소에 직접 style 속성을 줄 경우, 그 요소에만 CSS 적용됨
- style 하나를 줄 경우에는 마지막에 세미콜론 생략이 가능
- 여러 개의 style을 준다면 마지막 스타일 속성에만 세미콜론 생략 가능
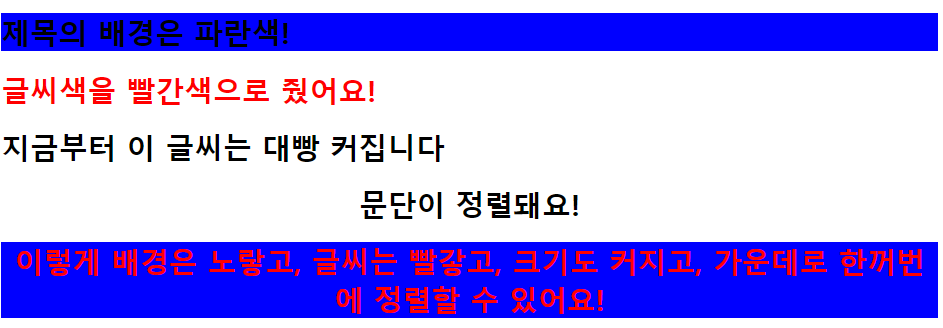
<h1 style="background-color: blue;"> 제목의 배경은 파란색! </h1>
<h1 style="color:red"> 글씨색을 빨간색으로 줬어요! </h1>
<h1 style="text-size:250%"> 지금부터 이 글씨는 대빵 커집니다 </h1>
<h1 style="text-align:center"> 문단이 정렬돼요! </h1>
<h1 style="background-color: blue; color:red; text-size:250% ; text-align:center "> 이렇게 배경은 노랗고, 글씨는 빨갛고, 크기도 커지고, 가운데로 한꺼번에 정렬할 수 있어요! </h1>
↓ 실행 결과