Next.js로 어드민 페이지를 만들려고하니 ui가 필요하고
ui를 만들자니 굳이..? 싶어
tailwind를 사용한 템플릿을 찾다가

notus-nextjs 다운로드
이걸 찾았다
프레임워크에 따라 템플릿이 여러종류가 있어서 괜찮은듯 싶다 유료도 있습니다

로그인 해주래서 github 계정으로 로그인 했습니다
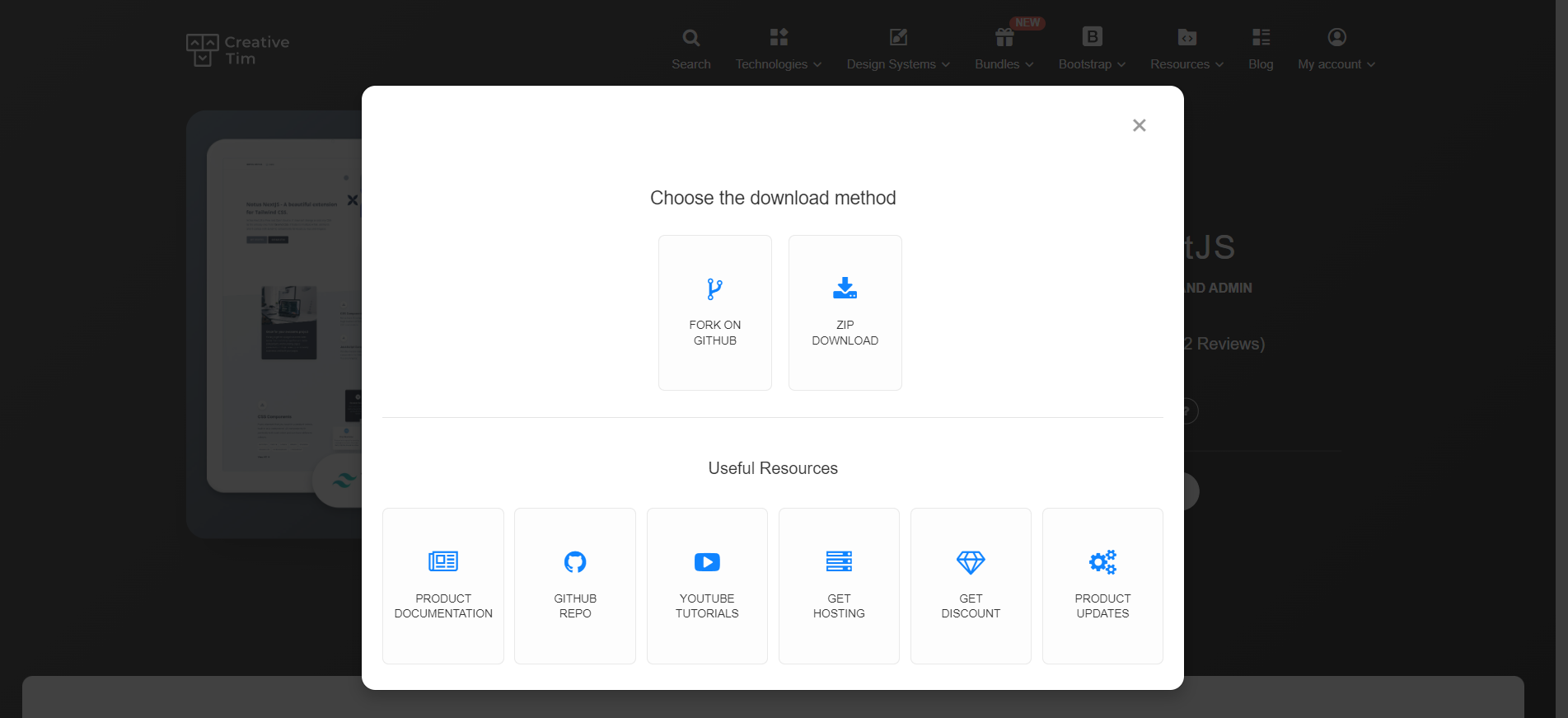
다시 돌아가서 free download를 누르면

github, ZIP 두가지 선택 중 ZIP을 선택했습니다.
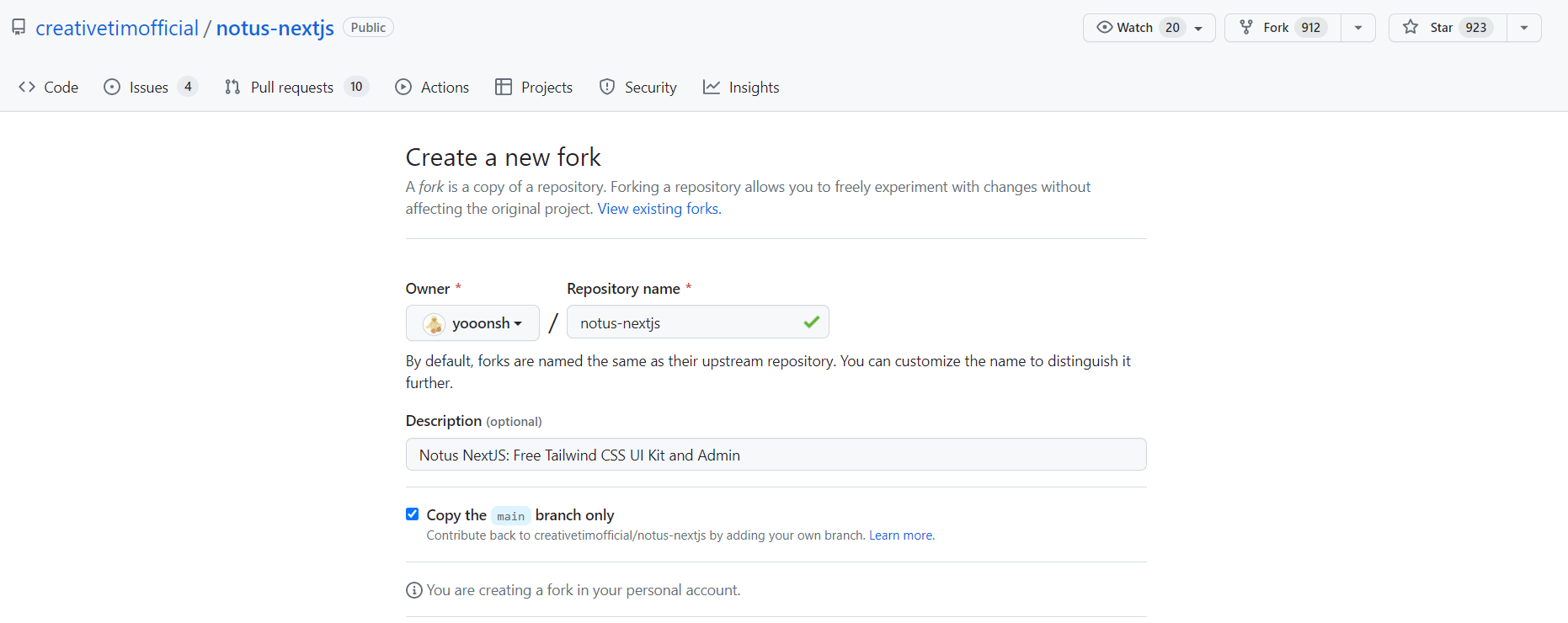
github는

이렇게 fork 되고
ZIP은 바로 다운로드 됩니다
notus-nextjs-main 압축을 푼 후 폴더를 열어 터미널을 실행시켜줍니다
notus-nextjs 공식문서
👉 NodeJs 공식 페이지 에서 NodeJS LTS 버전 설치
node 설치가 되어있지 않다면 https://nodejs.org/en 여기서 받아주심 됩니다.
이미 있으시면 PASS
Creative tim 웹 사이트 로 이동하여 계정에 로그인하십시오. 위에서 미리해줬으니 패스합니다
제품 페이지 로 이동 (계정에 로그인해야 함)
다운로드 버튼을 누르십시오(이렇게 하면 zip 파일이 컴퓨터에 다운로드됩니다).
컴퓨터의 폴더에 다운로드한 파일의 압축을 풉니다.
터미널 열기
👉 파일 프로젝트로 이동
👉 npm install / npm i
👉 npm run dev
혹시 !! 여기서
code: 'err_package_path_not_exported'이 오류가 뜨신다면 node 버전 문제일 확률이 높습니다.
저 같은 경우에는 v18.15.0 에서 v16.15.0 로 다운그레이드 해주니 정상작동 했습니다
(다운그레이드 방법은 조만간 링크 달겠습니다)
👉 https://localhost:3000 오픈~~

넘나 간단하네요 끝!!~~

