프로그래머스 데브코스 2일차다.
어제부터 TIL을 쓰고 싶었지만 강의 내용을 숙지하기 바빠 쓰지 못했기에
1일차+2일차의 학습 내용을 합쳐서 쓰려한다.
1주차에는 Javascript의 주요 문법과 개념을 배우고 있다.
이미 배운 적이 있는 개념들이지만 그 당시에 잘 이해하지 못했던 점들을 짚고 넘어가며 완벽히 숙지해가는 중이다.
호이스팅
:함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언되는 것. (할당이나 함수 실행문은 X)
- 자바스크립트는 블럭 단위가 아닌 함수 단위로 스코프(유효범위)가 생기기 때문이다.
- 기존의 var는 호이스팅이 되어 문제가 될 여지가 많다.
- let,const를 써야 {}블록 단위의 지역, 전역변수 개념을 정상적으로 사용할 수 있다.
- 함수 선언문 - 선언문 자체가 호이스팅되어 어디에서든 함수 실행을 할 수 있다.
- 함수 표현식 - 변수 선언만 호이스팅되기 때문에 반드시 함수 실행 전에 선언되어야 한다. (더 선호되는 방식)
= var와 함수선언문에서만 발생. 오류가 생길 수 있어 최대한 피하는 게 좋다.
참고 - https://gmlwjd9405.github.io/2019/04/22/javascript-hoisting.html
메모리
1. 변수가 만들어지는 과정
- 변수의 고유식별자(===변수명) 생성
- 메모리에 주소 할당
- 생성한 주소에 값을 넣음
2. 식별자는 값이 아닌 메모리 주소를 가리킨다
식별자 → 메모리 주소 → 값
let variable = 126
let variable2 = variable
식별자(변수명)에는 메모리 주소가 들어가고 variable === 메모리 주소이기 때문에
variable2에는 variable과 같은 메모리 주소가 할당되고, 같은 값을 가리키게 된다.
3. 자바스크립트는 원시 타입의 값 변경이 불가능하다
값을 변경할 때마다 새로운 메모리 주소가 할당된다.
let variable = 126
variable = variable+1
값이 바뀌었기 때문에 메모리 주소도 바뀜, let variable2 는 변하지 않는다.
(기존 변수를 이용해 연산할 시 주소가 아닌, 값으로 인식된다고 생각하면 편함)
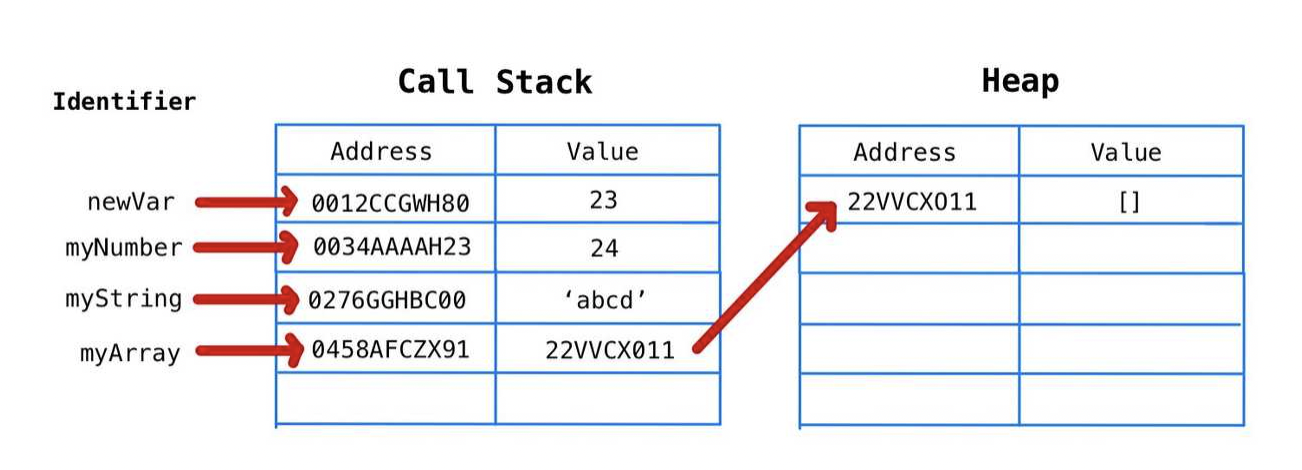
4. 메모리 모델인 콜스택과 힙
콜스택 - 원시타입의 선언된 변수와 함수들의 메모리 공간
힙 - 참조 타입의 변수들의 메모리 공간

- 선언된 변수가 참조 타입일 시 힙에 영역이 생기고
- 그것의 주소를 을 콜스택의 배열을 담은 변수가 참조한다.
- 힙영역 메모리는 동적으로 크기가 바뀐다. (배열을 상수로 선언 가능한 이유)
*주의 - 원시 타입과 참조 타입 모두 값을 재할당 할 시 메모리주소가 바뀜
참고 - https://junwoo45.github.io/2019-11-04-memory_model/
클로저
스코프
:변수의 유효범위
- var는 함수 단위
- let/const는 블록 단위
스코프 체인
:내부스코프 → 외부 스코프 → 외부스코프의 외부스코프... 로 이어지는 참조 관계
자신에게 없는 변수를 외부로 차례로 거슬러올라가 그 변수가 있는 스코프에서 해당 변수를 참조한다.
클로저
:이미 없어져 그 변수를 기억하고 있는 함수에서만 사용 가능한 변수
- 함수는 생성된 시점의 스코프 체인을 계속 기억하고 있는다.
- 없어지지 않은 외부 변수는 현재 값을 참조하고, 없어진 외부 변수는
생성될 당시의 값을 기억해서 참조한다.
[구현 방법]
함수 내부에 선언된 변수, 함수를 사용한 함수를 리턴해 사용 가능
은닉화
:클로저를 이용해 내부 변수와 함수를 숨기는 것.
[구현 방법]
객체를 이용해 내부 변수, 함수가 쓰여진 함수를 리턴한다
객체를 이용해 key:value형태로 내부 함수, 변수가 사용된 함수를 반환하면 객체의 요소로만 접근 가능하고 원본을 수정할 수 없다.
프로토타입
자바스크립트는 멀티-패러다임 언어
- 명령형
- 함수형
- 객체지향 - 프로토타입 기반
모든 객체는 프로토타입 객체를 가지고 있다
=> 프로토타입 객체는 상속할 것들이 저장되는 장소이다.
객체가 있지만 프로토타입이 필요한 이유?
객체를 생성할 때마다 생성자 함수에 정의되어있는 내부 변수, 함수들이 그대로 생성되어, 같은 내용인 것들이 불필요하게 반복적으로 생겨 메모리가 낭비된다.
- 상위객체를 참조할 수 있다.
- 객체를 이용해 새로운 객체를 만들 수 있다.
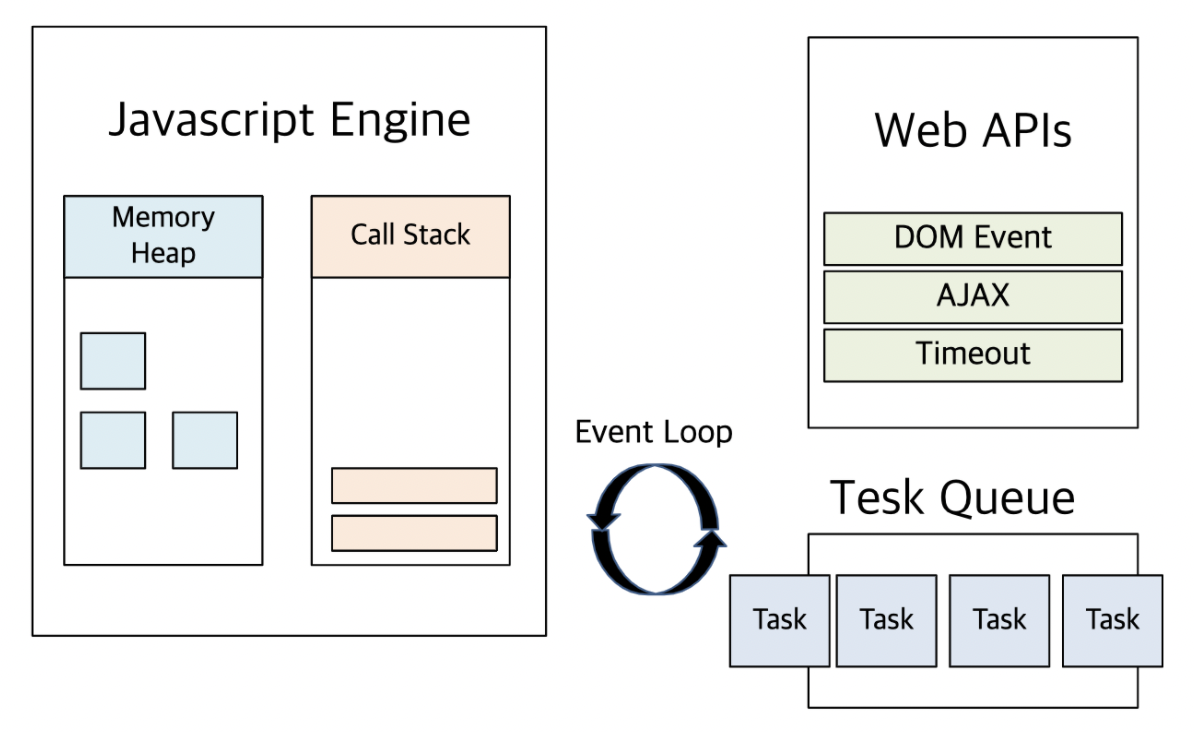
이벤트 루프
- 자바스크립트는 싱글스레드
- 브라우저는 멀티스레드
- js는 브라우저의 이벤트루프를 이용해 비동기적으로 실행될 수 있다.
- 웹 APIs가 실행되어, 콜백함수가 넘겨진다.
- 비동기 작업(시간이 지나거나 조건이 만족한 경우)이 끝난 후 Task Queue에 넣어진다.
- 순차적으로 꺼내져 call stack에 넣어진다.

이미지 출처-https://iamsjy17.github.io/javascript/2019/07/20/how-to-works-js.html
쿠키와 세션, 웹 스토리지
처음 배워보기도 하고, 아직 네트워크 통신에 대해 잘 몰라서 이해가 되지 않았다.
다음 주 cs스터디 주제로 정해서 깊게 공부한 후 포스팅해야겠다.
강의를 보면서 학습하는데 너무 오랜 시간이 걸린다. 머리에 지식을 집어넣어야하는데 필기에 너무 집착해서인 것 같다. TIL도 아직 어떻게 작성해야할지 감이 안오지만 이번 주가 적응 기간이라고 생각한다. 다음 주부터는 전부 수월해지겠지?
