오늘 학습한 것
- 코드스피치 스터디 css rendering 강의 학습
- js 프로토타입에 대해 이해안갔던 부분 학습
- monthSub프로젝트 컴포넌트, 반응형 코드 리팩토링
1. 코드스피치 - css rendering
- graphic system - 점찍는(화면에 그래픽을 나타나게하는) 방법
- Fixed Number
- 고정된 수치
- 환경에 적용할 수 없다
- Abstract Calculator
- 고정된 수치를 대신해 환경에 상대적인 계산식을 뜻하는 메타포를 사용
- %, left, block, inline, flex...
- Fixed Number
- css specification
- 모듈들이 각각 업데이트하기 때문에 브라우저마다 css속성이 동작하는 게 다르다
- 모듈 종류 뿐 아닌 어떤 버전까지 지원하는지도 봐야함
- Normal Flow
- 가장 많이 쓰는 기본 계산 공식
- 어떻게 한 줄을 먹는 요소의 위치를 계산해서 그리는지 + 상대적으로 어떻게 위치를 잡는지
- bfc, ifc, static(기본위치), relative(상대위치)가 있다.
스터디 오답 노트
1. relative로 이동해도 영역은 그대로다
<div>
Hello
<div style="position: relative; top: 50px; background-color: red">
Sagack
<span>!!</span>
</div>
</div>
Welcome
MonthSub
<div style="z-index: 100; background-color: blue">!!</div>
2. 인라인 태그의 너비 결정 기준
<span style="width: 50px;"> // 50px 무시됨
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</span>인라인
- 자식(들) 너비에 따라 부모 너비 결정
- 너비가 최대한 줄어들려는 성질
- 높이는 자식 요소들 중 가장 높이가 큰 것의 높이
- 공백 있을 시 영역 분리
블록
- 자식(들) 높이에 따라 부모 높이 결정
- 높이가 최대한 줄어들려는 성질
- 너비는 기본은 부모의 100퍼센트
2. 프로토타입
- 프로토타입은 중복제거와 메모리 절약을 위해 사용
- 생성자 함수가 생성될 때 프로토타입 생성
- 인스턴스는 생성자 함수가 가진 프로토타입(모든 조상 프로토타입 포함)에 접근 가능
- 인스턴스의 프로토타입은 다른 객체를 넣을 수도 있다
- 프로토타입으로 설정된 객체의 프로퍼티, 메소드, 프로토타입 + 모든 조상 프로토타입에 접근 가능
- 주로 메소드를 프로토타입에 저장한다(this 문제 때문)
- js에서 원시 타입을 제외한 모든 타입은 객체이고, 모든 객체는 Object.prototype을 상속받는다
3. monthSub프로젝트 트러블 슈팅
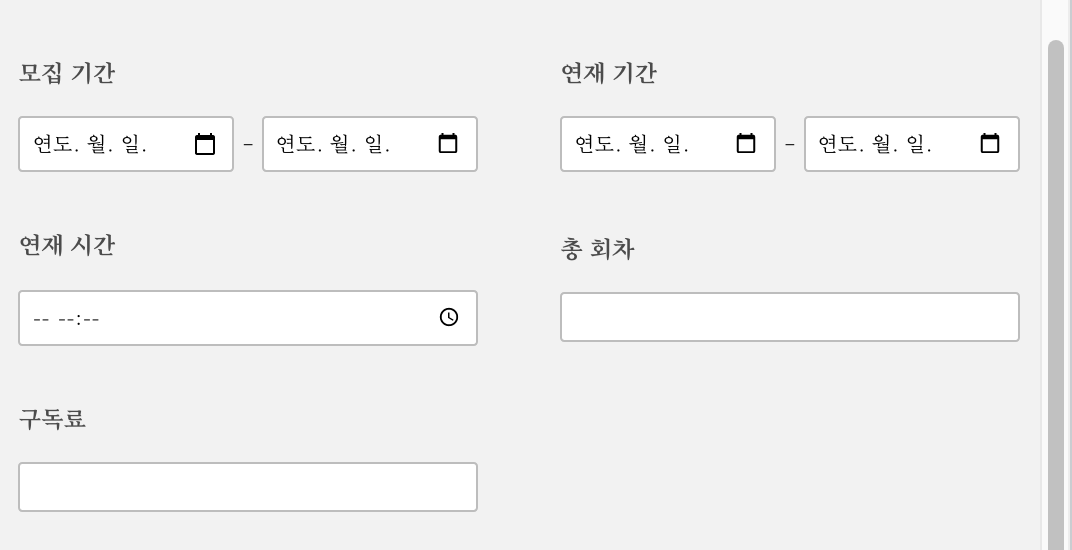
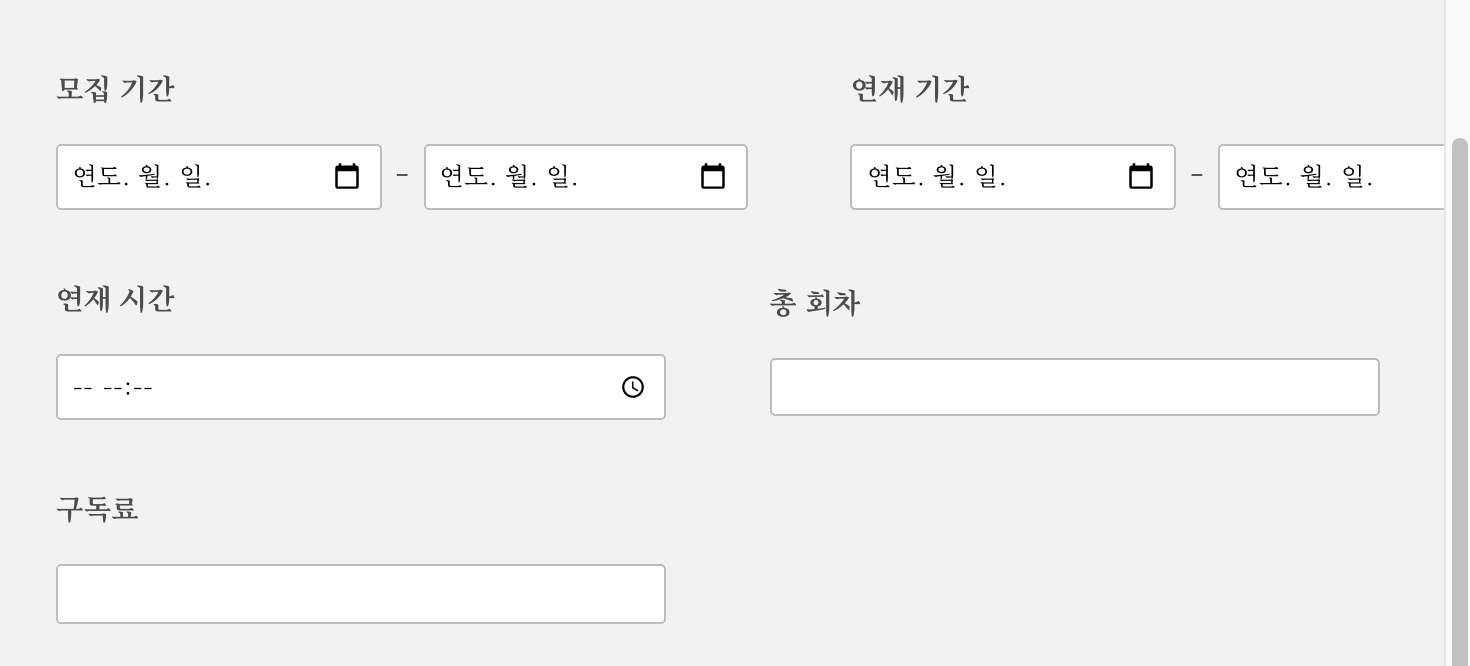
input type date일 때 width: 100%를 줘도 적용되지않고 특정한 px값으로 설정되어 있는 것 같았다.
그래서 브라우저 너비가 줄어들었을 때 부모의 너비를 벗어났다

width를 0으로 주고 min-width를 원하는 만큼의 %값으로 줬더니 원하는 대로 적용되었다 (그냥 datepicker쓰는 게 좋은 것 같기도)