탭 아이템 포커스를 현재 경로의 파라미터 기준으로 하게했는데

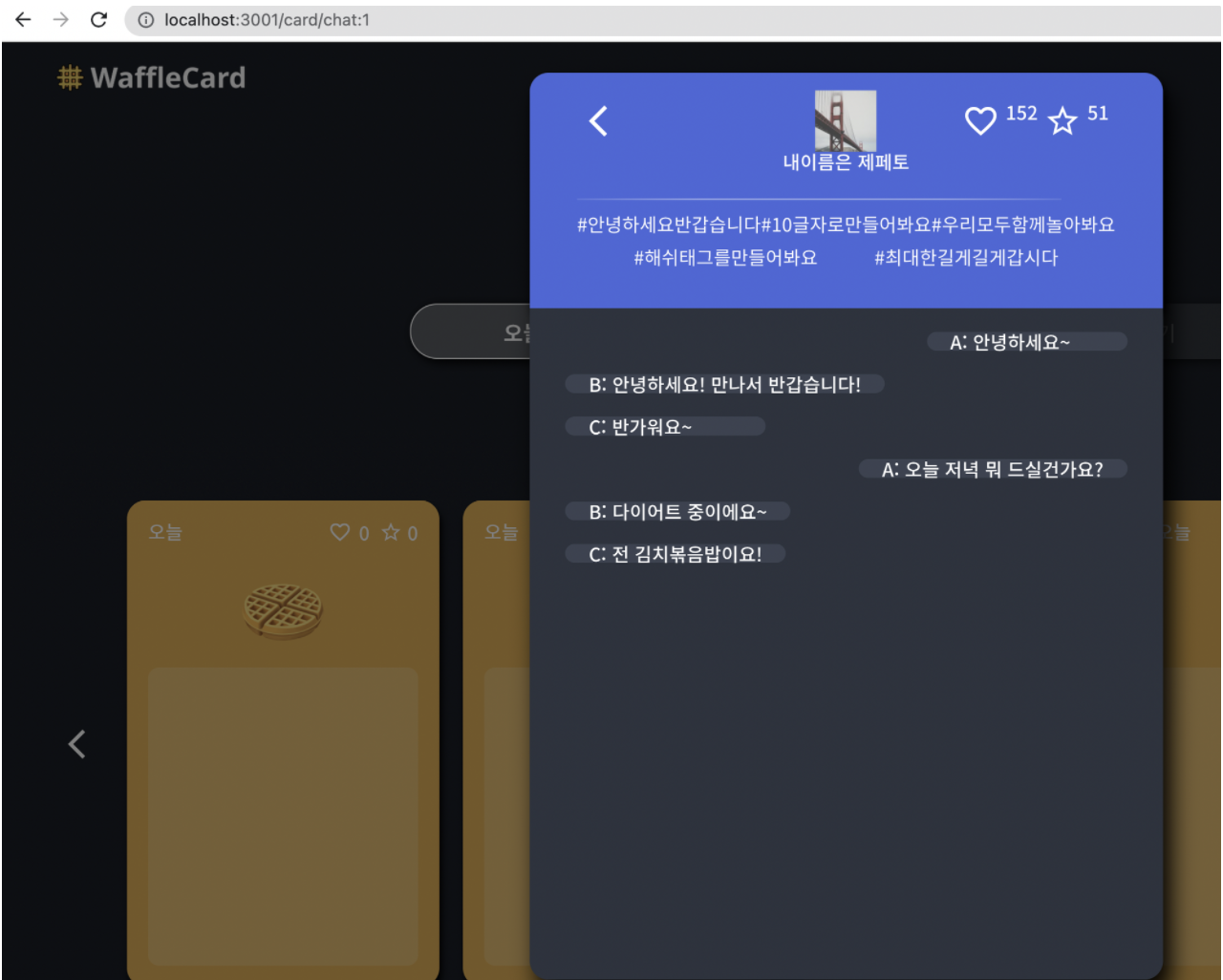
채팅 모달이 뜰 경우 경로에 각 탭아이템을 나타내는 파라미터가 사라져 포커싱이 해제된다

=> 카드 생성 시 history push url경로에 현재 url파라미터를 추가해서 해결
cardList.map(card => {
return (
<StyledCard
myCard={myCard}
key={card.id}
cardData={card}
onClickCard={() => {
history.push({
pathname: `/card/detail/${
currentParam ? currentParam : 'today'
}/${card.id}`,
state: {
cardData: card,
userId: userInfo ? userInfo.id : '',
},
});
}}
/>
);