컴포넌트 사용 시에 스타일 추가로 입혀주기
이미 만들어진 컴포넌트에 스타일 추가로 입히는 방법
const StyledCard = styled(Card)`
box-sizing: border-box;
`이렇게 쓰려면 나머지 return 시에 나머지 props도 전부 넘겨줘야 한다
const Card = React.forwardRef(
.
.
.
return (
<CardStyle
backgroundColor={backgroundColor}
onClick={handleClick}
ref={ref}
{...props}> // 나머지 props도 모두 넘겨줘야 함
{children}
</CardStyle>
);
},
);나머지 props을 이어받은 모든 자식 컴포넌트에게 적용된다
나머지 props는 가장 마지막에 넣어줘야 오버라이딩이 된다
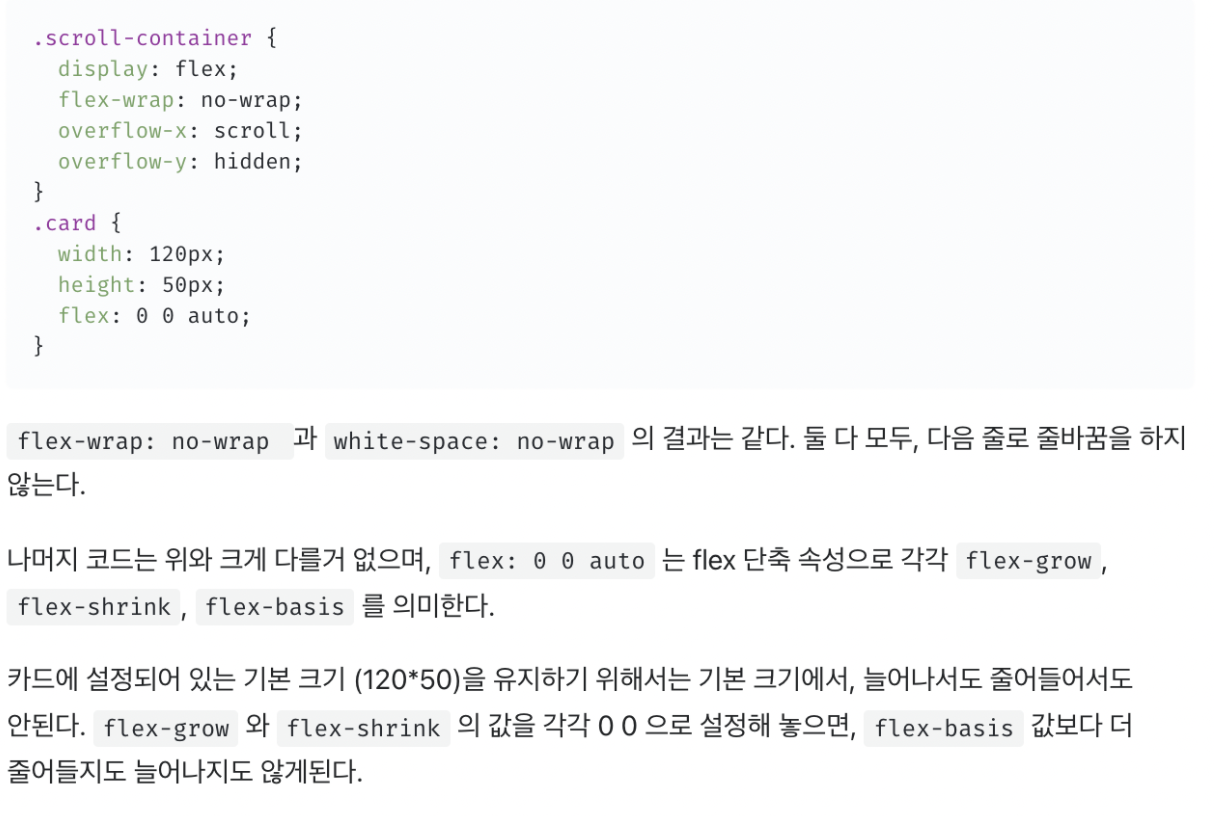
flex로 가로스크롤 만들기
flex: 0 0 auto;