1. CDN을 이용한 방법
- index.html head 태그 사이에 사용하고 싶은 폰트 주소를 넣어준다.
index.html
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300;400&display=swap" rel="stylesheet">
</head>index.css
* {
font-family: 'Noto Sans KR', sans-serif;
}하지만 매번 import 해오기 때문에 이 방법은 뷰를 그려주는 속도가 느리다.
2. 로컬에 저장해서 사용하는 방법
필요한 폰트를 다운로드 후
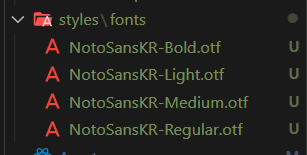
적절한 위치에 파일들을 넣어놓고

index.css 파일에 선언해서 사용한다.
@font-face {
font-family: 'Noto Sans KR';
font-weight: 300;
src: url('./styles/fonts/NotoSansKR-Light.otf') format('woff2'),
url('./styles/fonts/NotoSansKR-Light.otf') format('woff'),
url('./styles/fonts/NotoSansKR-Light.otf') format('truetype');
}
@font-face {
font-family: 'Noto Sans KR';
font-weight: 400;
src: url('./styles/fonts/NotoSansKR-Regular.otf') format('woff2'),
url('./styles/fonts/NotoSansKR-Regular.otf') format('woff'),
url('./styles/fonts/NotoSansKR-Regular.otf') format('truetype');
}
@font-face {
font-family: 'Noto Sans KR';
font-weight: 500;
src: url('styles/fonts/NotoSansKR-Medium.otf') format('woff2');
}
@font-face {
font-family: 'Noto Sans KR';
font-weight: 700;
src: url('./styles/fonts/NotoSansKR-Bold.otf') format('woff2'),
url('./styles/fonts/NotoSansKR-Bold.otf') format('woff'),
url('./styles/fonts/NotoSansKR-Bold.otf') format('truetype');
}
* {
box-sizing: border-box;
font-family: 'Noto Sans KR', sans-serif;
}— font-family : src — url 에 넣은 폰트 파일을 사용시 입력할 이름
— font-weight : src — url 에 넣은 폰트 파일 사용시 입력할 굵기
— font-style : src — url 에 넣은 폰트 파일을 사용시 입력할 스타일
— src : url 은 인자로 폰트 파일을 받음 & format은 폰트 포맷.
폰트 포맷이 여러개인 이유?
각 브라우저의 호환성을 위해
/* IE6-IE8 */
url('../fonts/test.eot?#iefix') format('embedded-opentype')
/* Super Modern Browsers */
url('../fonts/test.woff2') format('woff2')
/* Modern Browsers */
url('../fonts/test.woff') format('woff')
/* Safari, Android, iOS */
url('../fonts/test.ttf') format('truetype'),
/* Legacy iOS */
url('../fonts/test.svg#OpenSans') format('svg'); 
감사합니다 ㅎㅎ