import React from "react"
import "./App.css"
// import { Div, Span } from "./Div"
function App() {
/*
다음 컴포넌트를 만들어주시면 됩니다
Div : name1 이라는 string을 props 를 받아 <div>에
담아 렌더해주는 컴포넌트
props.children도 잊지않고 render해주세요
Span : name1 과 name2라는 string을 props를 받아
<span>에 담아 렌더해주는 컴포넌트
// 주의: typescript 에러는 일단 any로 처리!
*/
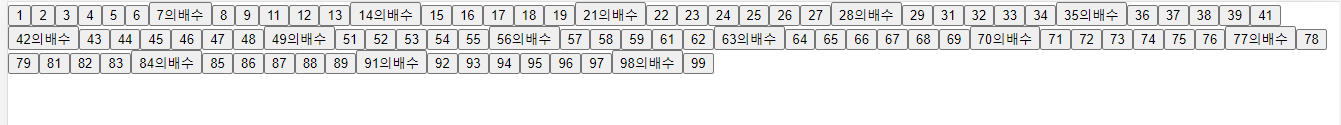
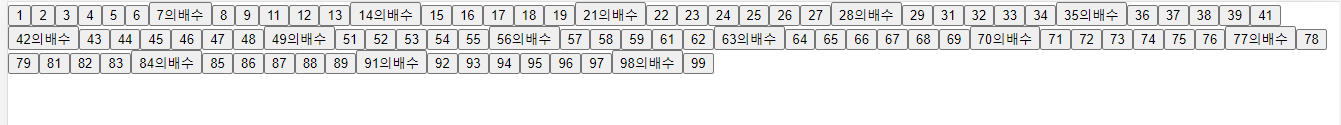
const arr = Array.from(Array(100), (_, i) => i + 1)
const arr1 = arr.map((i) => {
if (i % 7 == 0) {
return <button key={i}>{i}의배수</button>
} else if (i % 10 == 0) {
return null
} else {
return <button key={i}>{i}</button>
}
})
return <div>{arr1}</div>
}
export default App