Next.js란?
기본적으로는 리액트를 기반으로 한 SPA를 빠르게 빌드할 수 있도록 도와주는 녀석입니다. 맨바닥부터 SPA의 환경을 하나씩 잡아가고 앱을 빌드하려면 높은 러닝커브가 필요한 반면 Next.js를 이용하면 빠르게 SPA를 빌드할 수 있습니다. 여러분이 앞으로 배워나갈 것은 client-side routing, page layout 정도 입니다. 기본적인 리액트 지식만 있다면 앞의 두가지만 배우고 매우 빠르게 여러분의 웹앱을 빌드할 수 있습니다. 그리고 Next.js의 가장 큰 장점 중 하나는 매우 간단하지만 커스터마이징이 매우 용이하다는 것입니다. 그리고 마지막으론 배포도 해볼 건데 매우 쉽습니다.
Next.js의 대표적 특징이자 장점
- 기본적으로 서버사이드 렌더링을 제공함
- 서버사이드 렌더링의 장점
- 검색엔진 최적화
- 초기 로딩 성능 개선
- 그냥 검색엔진 최적화
- SEO (Search Engine Optimization)
-더욱 빠른 페이지 로드를 위한 코드 스플리팅 자동화 - HMR을 지원하는 웹팩 기반 환경
- Express나 Node.js와 같은 http 서버와 함께 구현 가능
- Babel, Webpack 설정 커스터마이징 가능
시작하기
mkdir next-project
cd next-project
yarn init -y
yarn add react react-dom next
code . (visual studio code를 IDE로 사용한다면 쳐주세요. 다른 IDE 쓰시면 알아서 프로젝트 찾아가시면 됩니다.)Package.json 파일에 들어가서 다음 스크립트를 추가합니다.
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}인덱스 페이지 만들고 서버 구동해보기
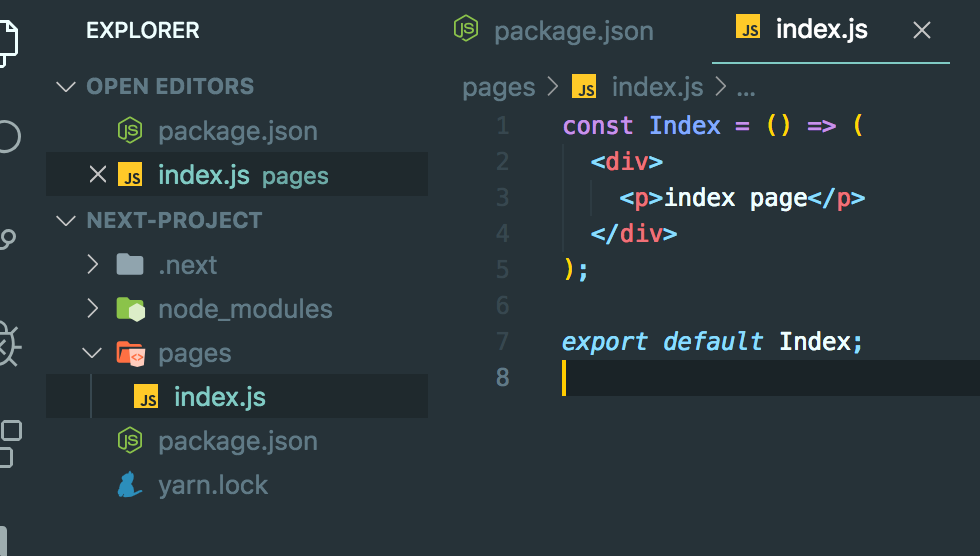
메인 디렉토리에 pages라는 디렉토리를 만드세요. 이 디렉토리 이름은 고정으로 모든 페이지에 관련된 js는 pages라는 디렉토리에 넣어야 합니다.
그리고 index.js라는 파일을 하나 만드시고 아래 소스 복사 붙여넣기 하시면 됩니다. 아래 소스는 함수형 컴포넌트입니다. 혹시 잘 이해가 안되신다면 '함수형 컴포넌트' 구글에 쳐보시길 추천드립니다.
const Index = () => (
<div>
<p>index page</p>
</div>
);
export default Index;그럼 다음과 같은 상태가 될 것입니다.

이제 터미널에 yarn dev를 쳐보세요. 그러면 서버가 켜집니다. 그럼 대략적으로 아래와 같은 화면이 보일겁니다.

아주 쉽게 첫 서버구동에 성공했습니다.
페이지 이동 (Navigation) 만들기
이제 아주 빠르게 페이지를 이동하는 방법을 익혀봅시다.
이동할 페이지를 만들기 위해 pages 디렉토리 내부에 profile.js라는 파일을 만드시고 다음과 같은 내용을 작성해봅시다.
export default function Profile() {
return (
<div>
<p>Hello, my name is jake seo. I use next.js</p>
</div>
);
}그리고 이제 index.js를 수정해봅시다. 아래와 같이 작성하시면 됩니다.
import Link from "next/link";
const Index = () => (
<div>
<Link href="/profile">
<a>Go Profile</a>
</Link>
<p>index page</p>
</div>
);
export default Index;여기서 이해해야 할 것은
1. 페이지 이동을 위해 우리가 "next/link"에서 모듈을 불러와서 Link라는 태그를 작성하고 그 안에 a(anchor) 태그를 작성하였다는 것입니다.
2. Link 태그의 속성에는 href를 넣어서 어디로 이동해야 파일이 있는지 명시해주었습니다.
참고로 이렇게 네비게이션을 작성하면 뒤로가기도 잘 작동합니다.
공유 컴포넌트 사용하기
메인 디렉토리에 components라는 디렉토리를 만들고 Header.js라는 파일을 작성해줍시다. 내용은 다음과 같습니다.
import Link from 'next/link';
const linkStyle = {
marginRight: 15
};
const Header = () => (
<div>
<Link href="/">
<a style={linkStyle}>Home</a>
</Link>
<Link href="/profile">
<a style={linkStyle}>Profile</a>
</Link>
</div>
);
export default Header;Header.js를 작성했으면 index.js를 다음과 같이 수정해줍시다.
import Header from "../components/Header";
const Index = () => (
<div>
<Header />
<p>index page</p>
</div>
);
export default Index;
profile.js는 다음과 같이 수정해줍시다.
import Header from "../components/Header";
export default function Profile() {
return (
<div>
<Header />
<p>Hello, my name is jake seo. I use next.js</p>
</div>
);
}
공유된 컴포넌트를 이용하여 네비게이션이 완성됐습니다.
레이아웃 만들기
공유 컴포넌트를 조금 발전시켜서 레이아웃을 만들 수 있습니다. components 디렉토리 밑에 Layout.js를 만들고 다음 코드를 작성해봅시다.
import Header from "./Header";
const layoutStyle = {
margin: 20,
padding: 20,
border: "1px solid #DDD"
};
const Layout = props => (
<div style={layoutStyle}>
<Header />
{props.children}
</div>
);
export default Layout;이제 만들어놓은 Layout.js를 사용하는 방식으로 index.js를 수정해봅시다.
import Layout from "../components/Layout";
const Index = () => (
<Layout>
<p>index page</p>
</Layout>
);
export default Index;profile.js도 수정해줍시다.
import Layout from "../components/Layout";
export default function Profile() {
return (
<Layout>
<p>Hello, my name is jake seo. I use next.js</p>
</Layout>
);
}
레이아웃이 적용되어 한층 업그레이드 되었습니다.
