탈퇴 페이지를 만들게 되면서 탈퇴 사유에 관한 여러개의 버튼을 만들고 싶었다.
여러 컴포넌트를 사용하면 코드도 많아지기 때문에 탈퇴 사유를 list에 담아 map으로 구현하고 싶었다. (+ 버튼을 눌렀을 때 해당 버튼의 스타일만 변경하게 만들고 싶었다.)
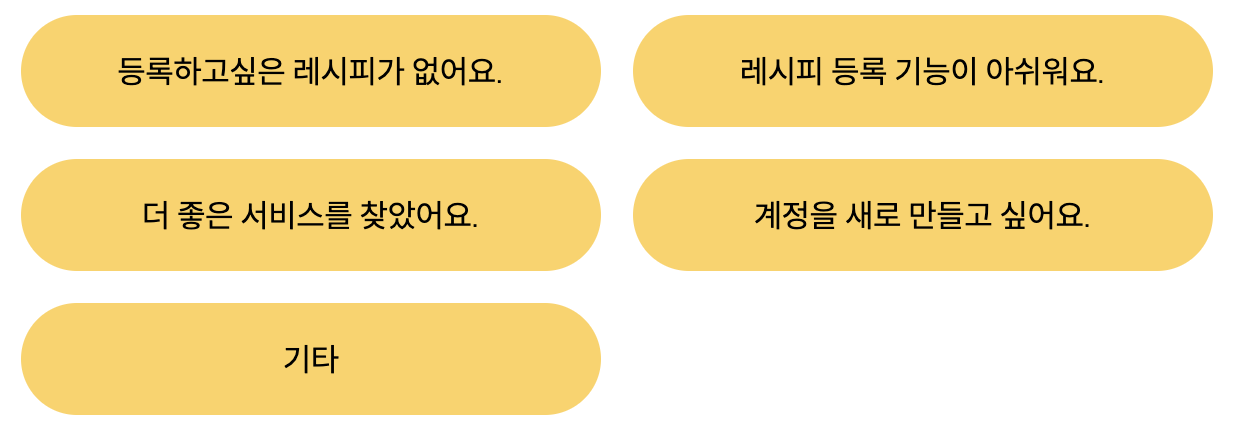
구현된 버튼들

사용자가 버튼을 클릭 하고 밑에 다른 버튼을 누르게 될 경우 스타일이 풀려 무엇을 선택했는지 알 수 가 없었다. 그래서 위에 해결 하려고 하는 문제를 지금 해결해볼 것이다!
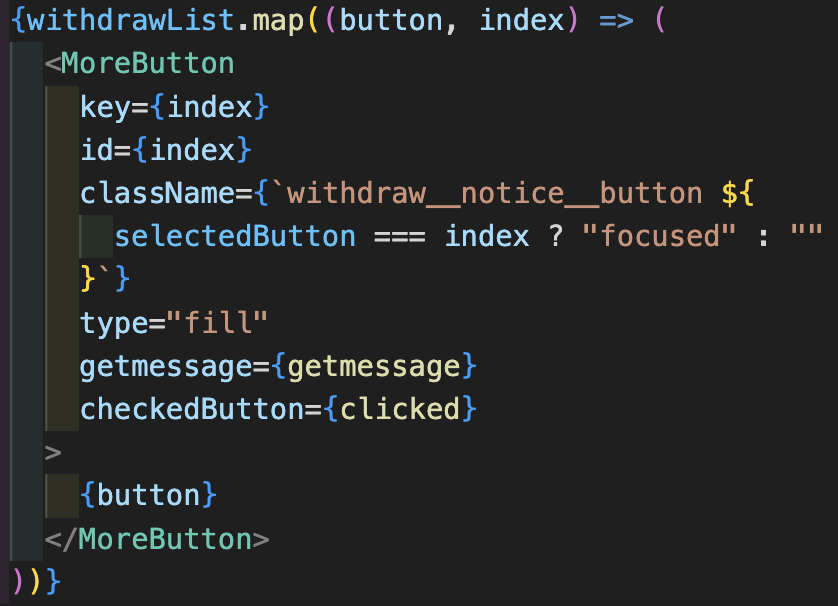
이렇게 map 함수에서는 key={index} 로 주는것이 일반적인데 key 값을 MoreButton에 props 로 넘겨질 경우


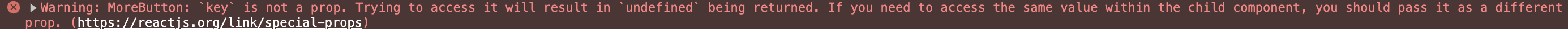
이런 에러가 발생하게 된다.
'key'는 prop 이 될 수 없다는 뜻인데, 그러면 어떻게 해야할까?
역시나 구글링을 해보니 같은 index값을 가지되 이름을 달리 해서 props로 전달되게 해주는 간단한 문제였다.

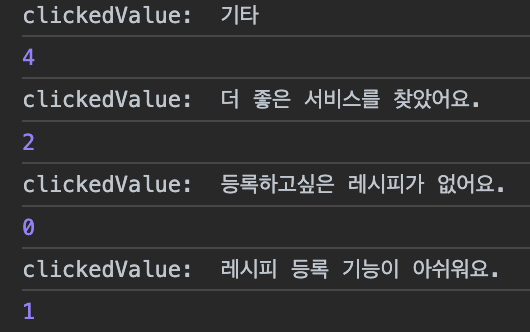
정삭적으로 각자의 버튼에 index 값이 적용이 되어 콘솔창에 나오게 된다!
