react의 컴포넌트 구조는 상위 컴포넌트와 하위 컴포넌트의 상호작용이 가능하다.
하지만 컴포넌트에서 제공하는 상호작용 방식으로는 여러 계층을 가진 컴포넌트간 상호작용은 복잡한 단계를 거쳐야 한다.
이러한 한계를 극복하기 위해서 Redux 가 만들어지게 됐다.
Redux 설치
#NPM
npm install redux
#YARN
yarn add redux
react 에서 redux를 사용할 수 있게 도와주는 react-redux 설치
#NPM
npm install react-reduxRedux 구성 요소
action
- type 과 reducer 에서 state를 변경하는데 사용할 데이터를 갖고 있다.
- reducer에 사용되는 매개변수라 생각하면 쉽다.
reducer
- state를 변경하는 로직이 구현되는 곳
- reducer 함수의 매개변수로 현재 state 데이터와 action 데이터를 받는다.
- 여기서 state는 현재값을 의미하고 action은 새로운 state를 만들기 위한 데이터를 포함한 객체이다.
- reudcer는 action의 타입을 확인하고 action 안에 들어있는 데이터를 사용해 새로운 state를 생성해서 반환하는 역할을 한다.
store
- reudcer 와 state를 사용해서 observer 패턴을 구현할 수 있게 도와준다.
- react에서 store를 등록하기 위해서는 react-redux의 Provider를 이용한다.
- Provider는 컴포넌트로 store를 props로 입력받는다.
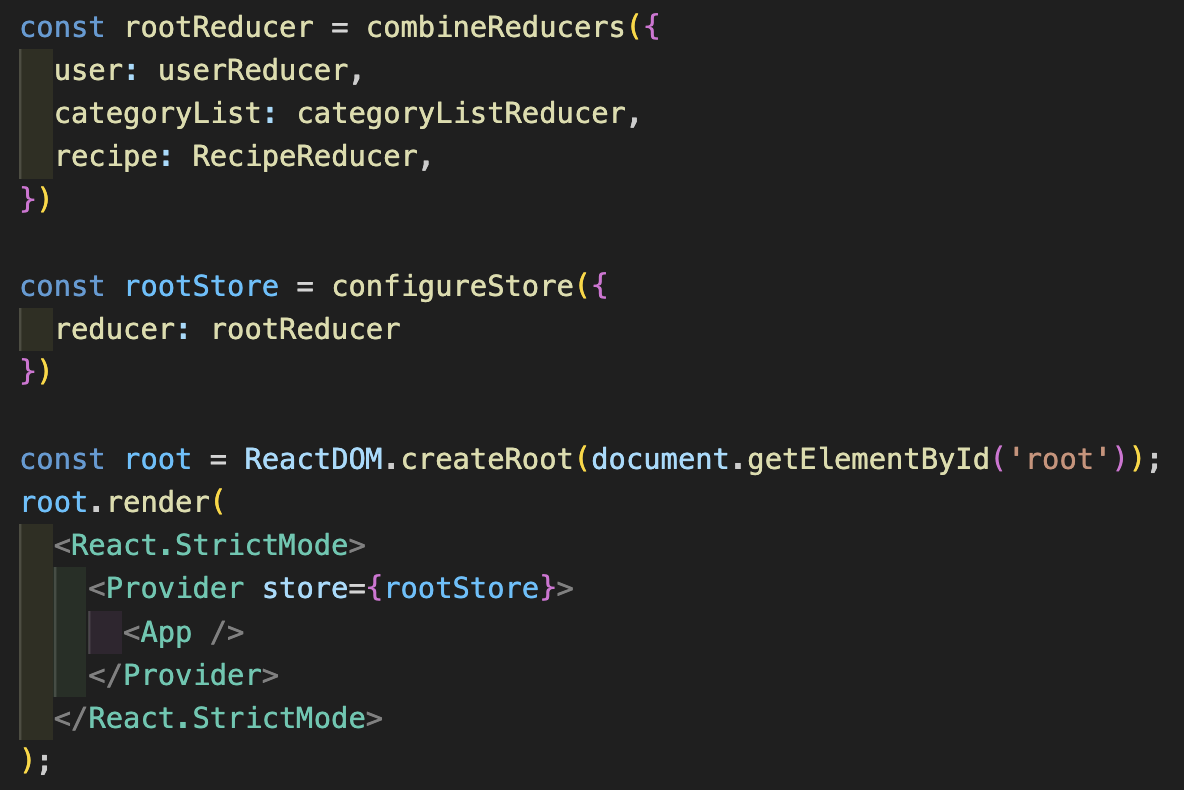
- store를 전역에서 접근 가능해야 하기 때문에 가장 최상위 컴포넌트에서 store를 주입한다.
- index.js

dispatch
- observer 함수가 subject의 변화에 반응할 수 있도록 연결해주는 함수.
- state가 변경되었을 때 동작되어야 할 함수를 등록한다.
- store에는 global state를 변화시키는 dispatch 가 있고 변화된 값을 받아올 수 있는 subscribe이 있지만 이들을 좀더 사용하기 쉽게 하는 함수들을 react-redux에서 제공하고 있다.
- 그것은 바로 useDispatch 와 useSelector 이다.
selector
- dispatch를 통해 state의 값이 변하면 store에선 자신의 값을 바라보고 있는 observer 들에게 알림과 데이터를 보낸다.
- 이렇게 observer를 구현하는 것이 selector이다.
- useSelector 에서 return 시킨 값을 마치 컴포넌트의 state처럼 사용가능하다.
unsubscribe
- subscribe을 종료시킨다.
- subscribe 상태를 종료시키지 않으면 컴포넌트가 사라져도 앱 내에서 계속 구동되고 있다.
combineReducers
- redux에는 단일 store 원칙이 있다.
- 여러개의 store를 가지면 프로젝트가 복잡해지기 때문에 이를 방지하기 위함이다.
- 하지만 여러개의 store가 필요해지는 경우가 많은데 이럴 때 combineReducers를 사용해 여러개의 store를 사용하는것처럼 쓸 수 있다.
const rootReducer = combineReducers({
counterState: counterReducer,
memoState: memoReducer
})
const rootStore = createStore(rootReducer)