- Node.js 최선 버전 설치
- Visual Studio Code 설치
- React 프로젝트 생성
새 터미널을 만들고npx create-react-app 프로젝트명
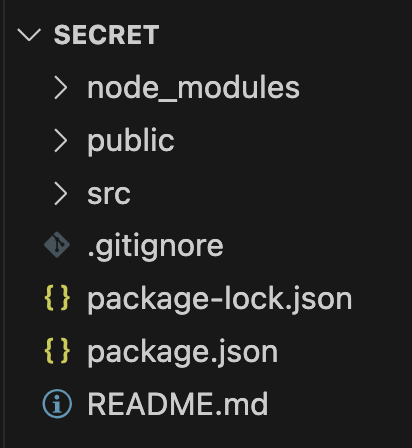
나는 'secret' 프로젝트를 만들었다.

node_modules : 라이브러리 모음 폴더
public : 이미지 파일과 같은 static 파일 보관함. 빌드 시에 압축 되지 않는다.
src : 코드 보관함
App.js : 메인 페이지에 들어갈 HTML 을 작성 하는 곳
package.json : 설치한 라이브러리 목록
이제 terminal 에
npm start를 누르면 리액트 브라우저 창이 열리게 된다.