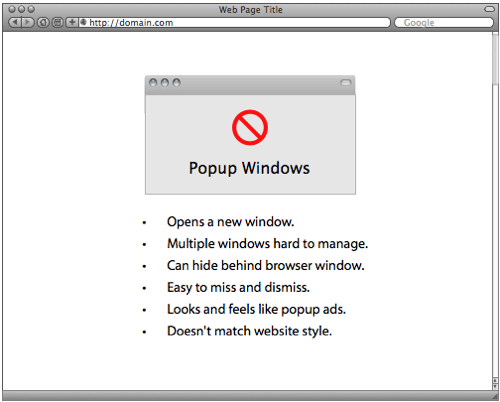
1. pop-up (팝업창)
현재 열려있는 브라우저 페이지에 또 다른 브라우저 페이지를 띄우는 것

🔍 pop-up의 특징
- 브라우저에서 팝업창 여닫기를 제어할 수 있다.
- 브라우저 설정에 의해 팝업창을 강제로 막아놓았을 경우 보이지 않는다.
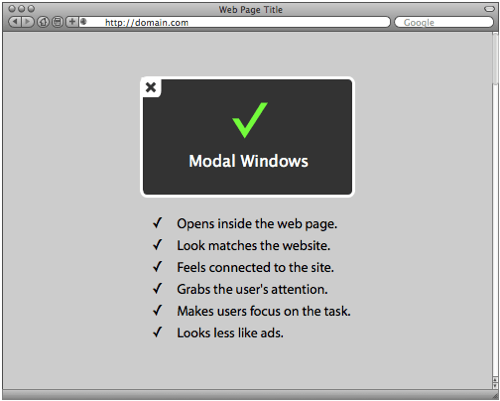
2. modal (모달창)
현재 열려있는 브라우저 페이지 위에 레이어를 까는 것

🔍 modal의 특징
- 제거할 필요 없이 페이지를 이동하면 사라진다.
- 브라우저 설정과 상관없이 뜨기 때문에 반드시 띄워야 하는 메시지의 경우 모달창을 사용하는 것이 좋다.
- 열려있는 브라우저 페이지와 부모-자식 관계를 갖는다.
- 모달창을 닫기 전에는 부모 창에 이벤트를 행할 수 없다.
3. pop-up과 modal의 공통점
특정 영역에 원하는 사이즈의 별도 레이어를 생성하여 사용자에게 어필하고자 하는 목적이며, 프로모션/공지/주의사항/안내문 등을 전달하고자 할 때 주로 사용된다.
4. 사용자 입장에서의 차이점
팝업창은 사용자의 의도와 상관없이 웹 페이지 시작과 동시에 띄워지는 경우가 많은 반면 모달창은 사용자 입장에서 다음 진행을 위해 필요한 내용을 전달하고자 할 때 띄워진다.