Template.js

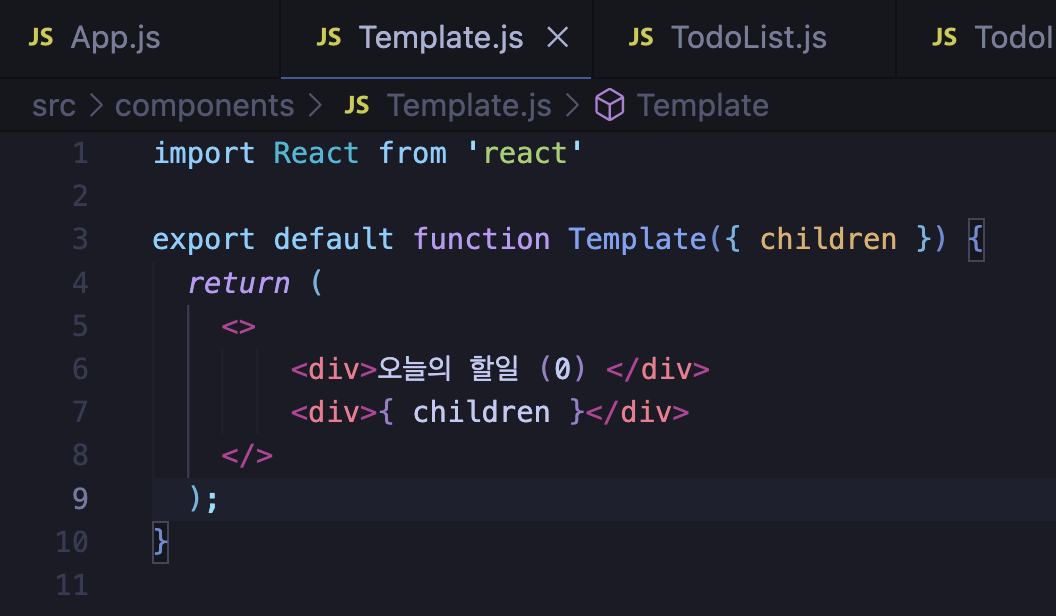
components 폴더 > Template.js 파일 생성하고
Template 함수의 인자로 { childern }을 받고
<div>{ children }</diV> 처럼 사용해주면
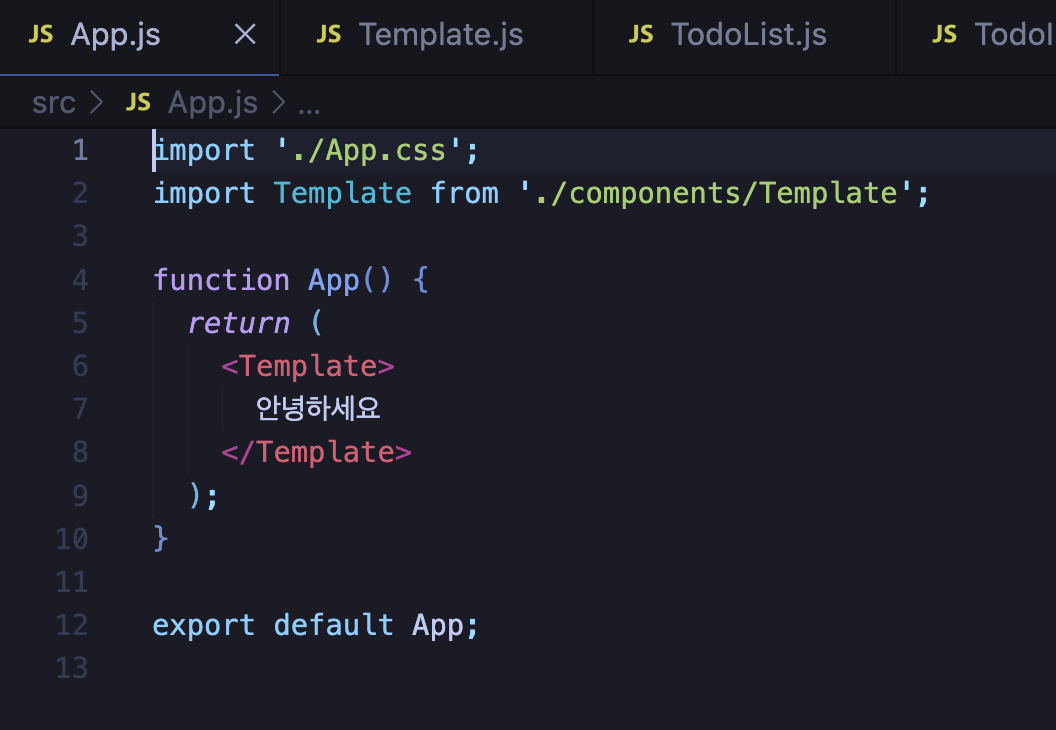
App.js > App() retrun의 <Template></Template> 사이에 있는 문자열을 받아올 수 있다.
추가적으로, 문자열뿐만 아니라 간단한 컴포넌트 또한 보여줄 수 있다.


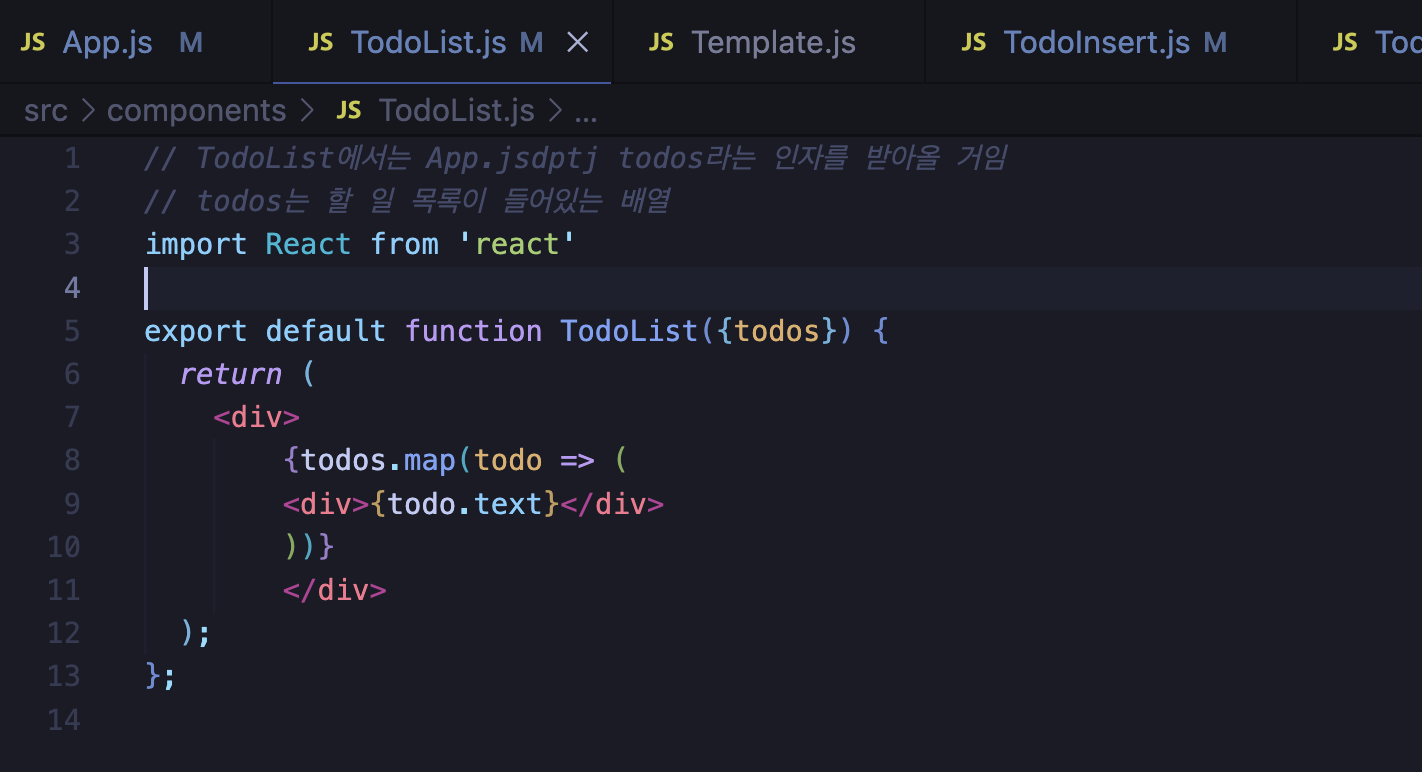
TodoList.js

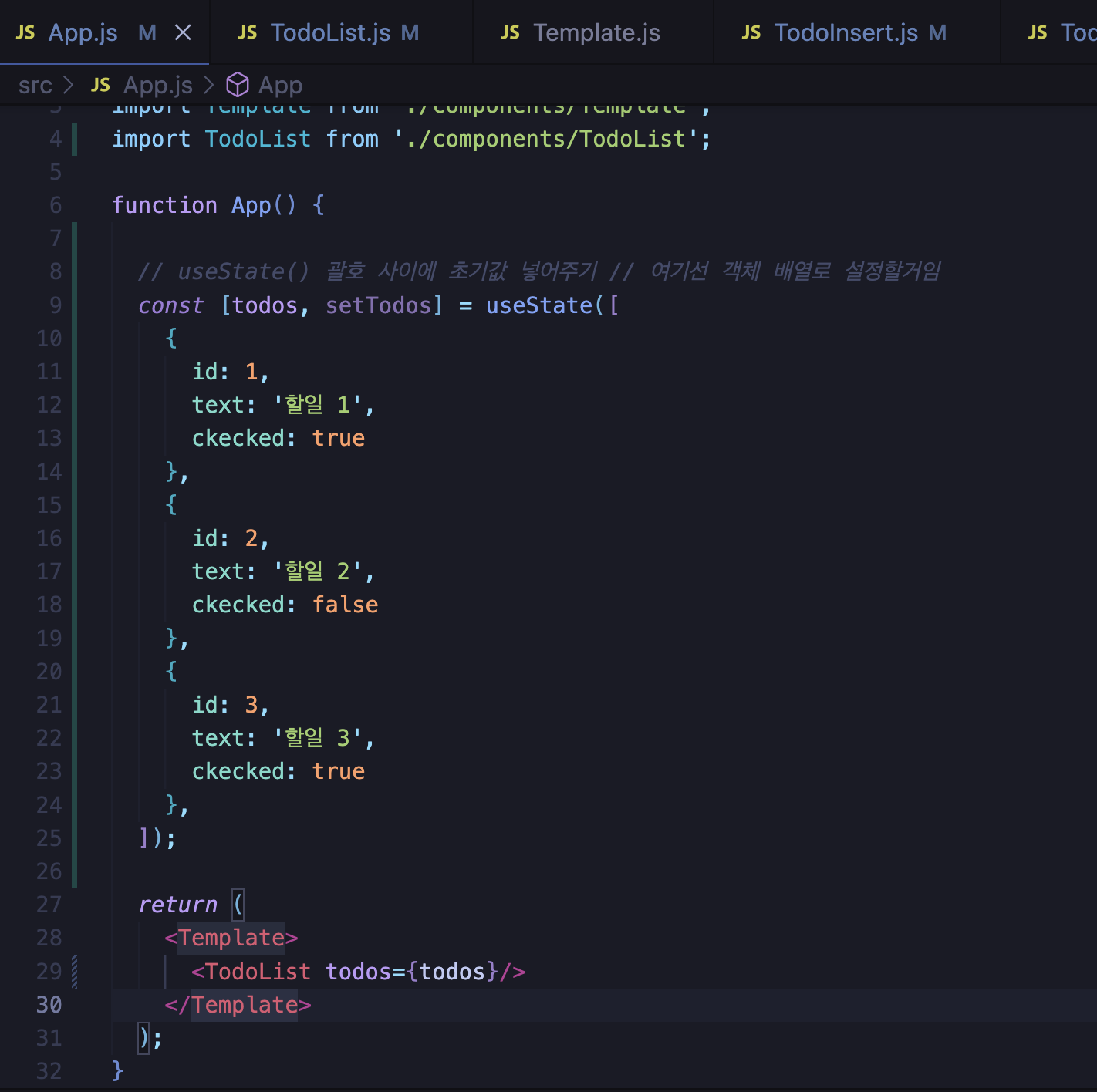
useState()의 괄호 사이에는 초기값이 들어간다.
배열로 초기값을 해보자
return의 <TodoList todos={todos}/>는 todos를 TodoList의 props로 전달!

export default function TodoList({todos}) TodoList에서 App.js의 todos라는 인자를 받아옴
props로 받아온 todos 배열을 배열 내장 함수 map을 통해 반복시켜준다.
첫 todo엔
{
id: 1,
text: '할일 1',
ckecked: true
},가 들어가고 {todo.text}로 '할일 1' 을 가져오게 된다.

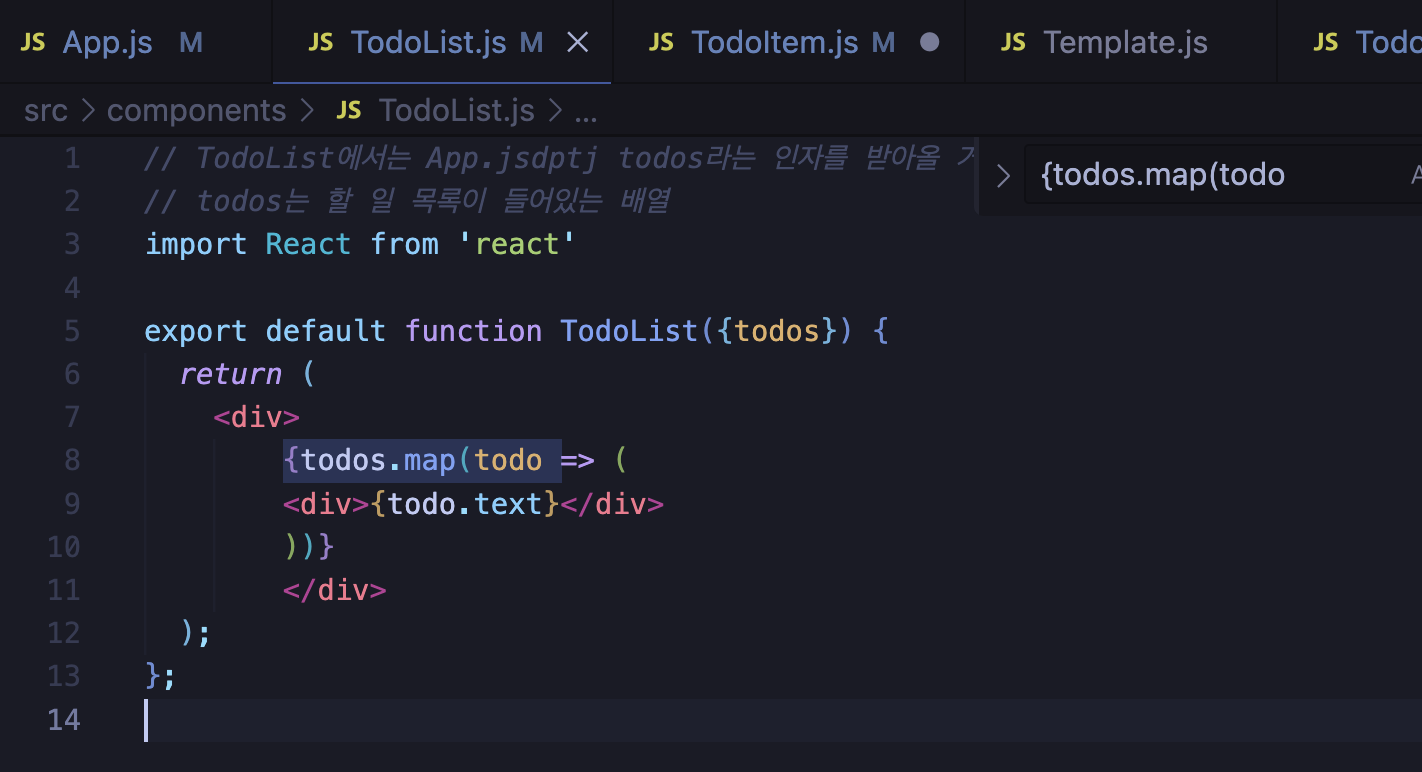
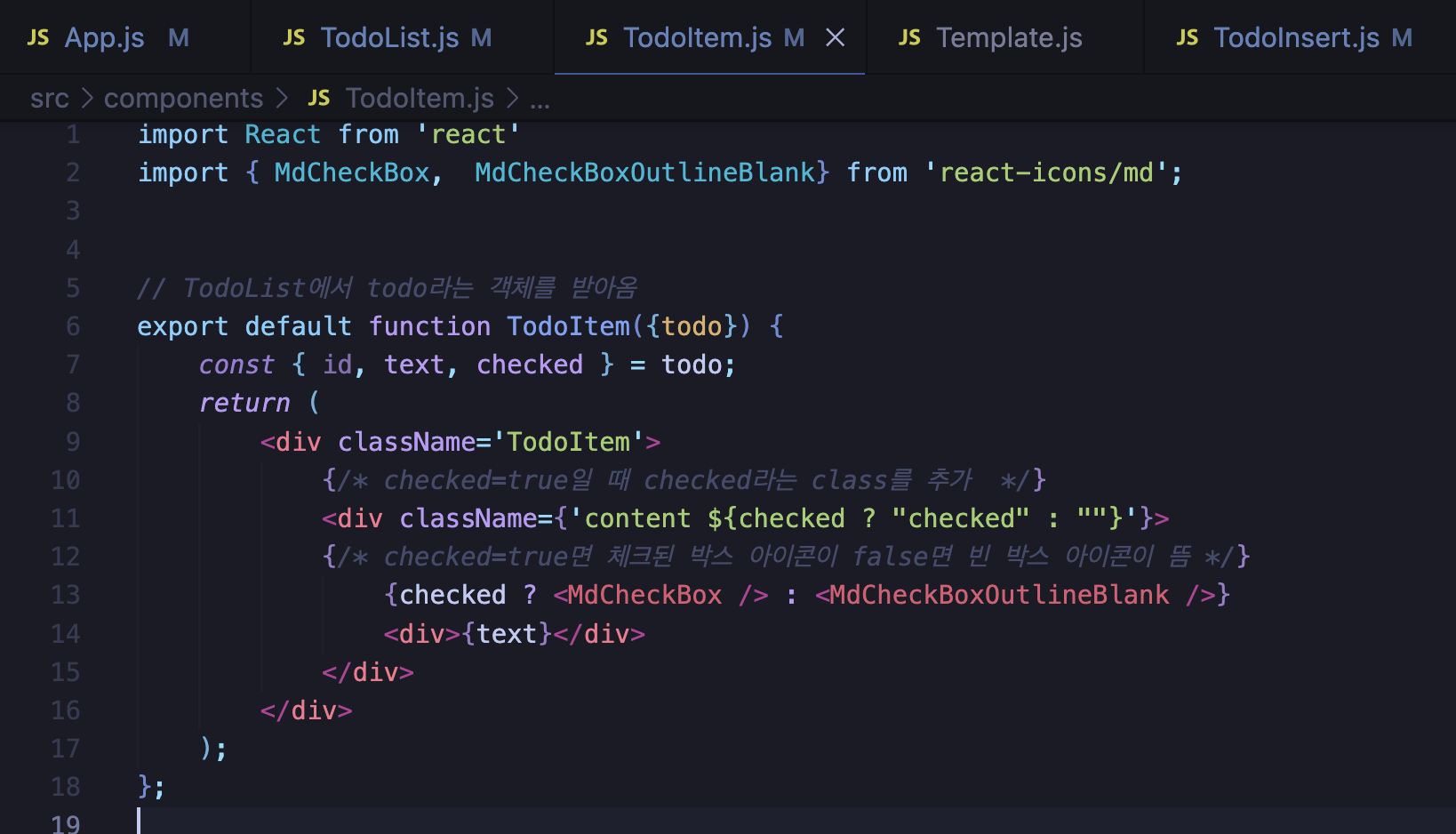
div를 TodoItem 컴포넌트로 변경
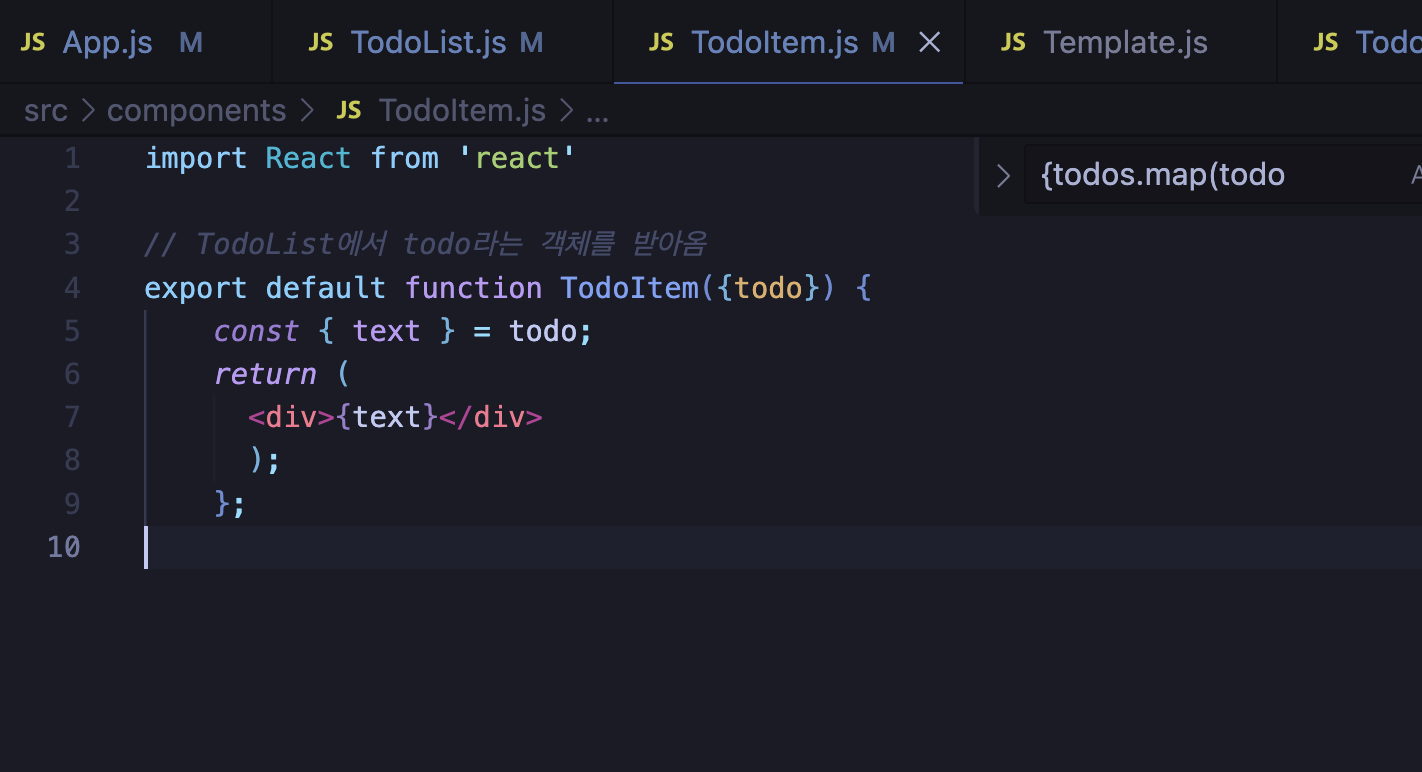
 TodoList에서 todo라는 객체를 받아온다.
TodoList에서 map 반복문으로 처음엔
TodoList에서 todo라는 객체를 받아온다.
TodoList에서 map 반복문으로 처음엔
{
id: 1,
text: '할일 1',
ckecked: true
},인 객체가 넘어오게 된다.
객체 구조 분해를 이용해서 todo의 객체에서 text를 가져온다.
즉, 여기선 '할일 1'을 가져오게 된다.
const { text } = todo위의 표현식은 구조 분해 할당이다.
구조 분해 할당이란, 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식이다

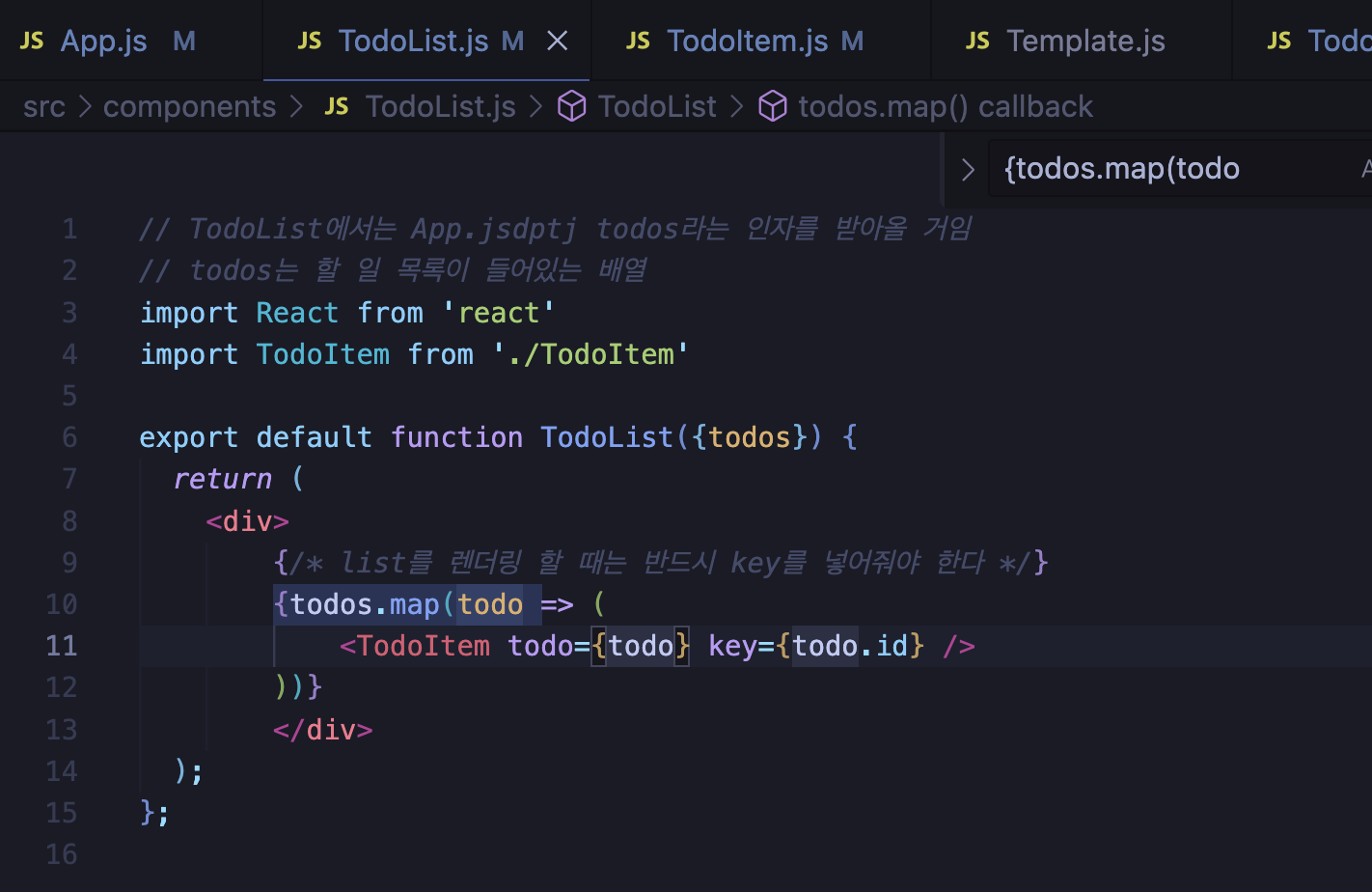
props로 받아온 todos 배열을 배열 내장 함수 map을 통해 TodoList으로 이루어진 배열로 변환하여 렌더링한다.
map을 사용하여 컴포넌트로 변환할 때는 key props를 전달해주어야 한다.
결과)


<div className={'content ${checked ? "checked" : ""}'}>checked=true일 때 checked라는 class를 추가하고 아닐시 빈 문자열
{checked ? <MdCheckBox /> : <MdCheckBoxOutlineBlank />}checked=true면 체크된 박스 아이콘이 뜨고 false면 빈 박스 아이콘이 뜸
