Vue.js
- 자바스크립트 프레임워크
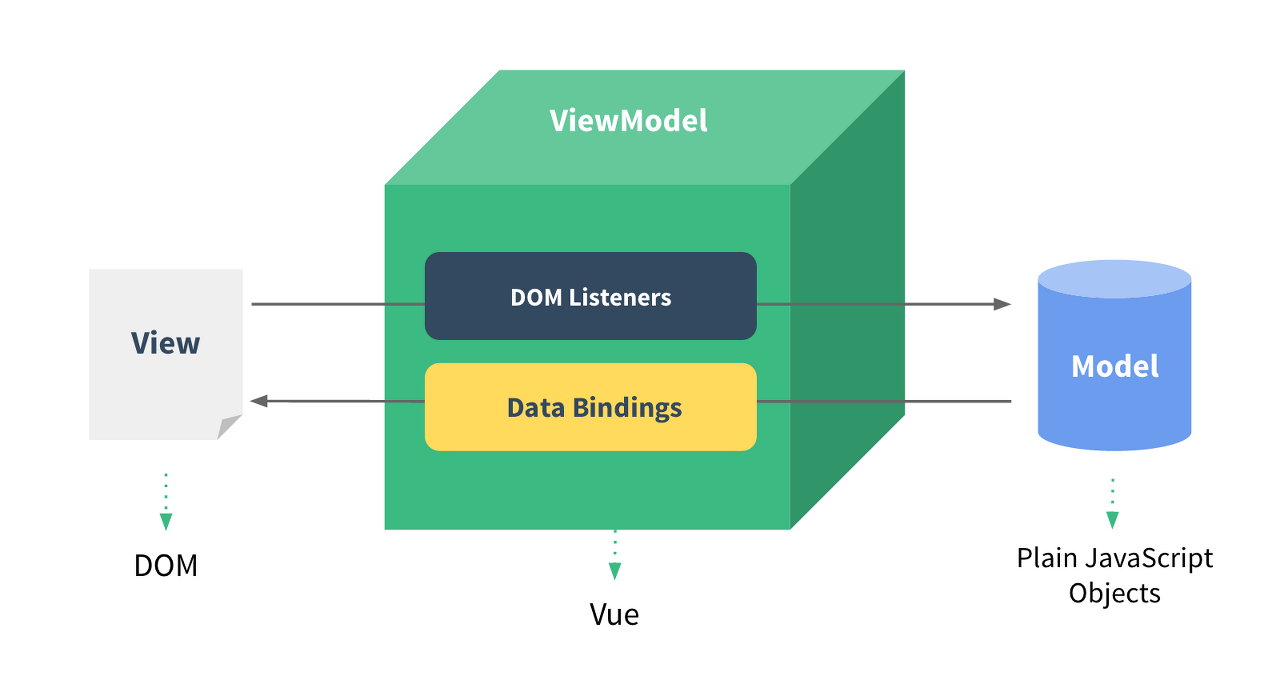
MVVM

- Mode-View-ViewModel
- Model: 데이터와 이를 처리하는 부분
- View: 사용자가 보는 UI
- ViewModel: View를 표현하기 위해 만든 Model
- Vue.js는 ViewModel에 해당
- View와 Model 사이에 의존성 없음
흐름
- 사용자의 Action이 View를 통해 요청됨
- ViewModel에 Action 전달되며, 이를 Model에 전달
- Model의 응답을 ViewModel이 가공하여 저장
- ViewModel과 View가 Data Binding해서 화면 출력
개발환경 구축
관련프로그램 설치
Node.js, npm설치
Node.js
JavaScript를 이용해서 서버 구축 및 서버에서 JavaScript를 실행하게 해주는 플랫폼(실행환경)
- 프론트엔드 언어인 JS로 백엔드 작성 가능
npm
- Node.js 패키지 관리 도구
- node.js로 만들어진 프로그램을 쉽게 설치하도록 도와줌
다운링크 Recommended for most Users로 다운
vue-cli 설치
- 터미널에서 프로젝트 폴더로 이동 후 (cd 경로) 아래와 같이 입력
npm install –g @vue/cli
혹은
yarn global add @vue/cli- 하기 커맨드 입력해서 version이 나오면 정상 설치 된 것
vue --version 서버가동
- 프로젝트 폴더로 이동 후 아래와 같이 입력
npm run serve- 링크에 접속해서 아래 화면이 나오면 서버 연결 완료

Vue Project 생성
- 두가지 방법 중 하나 선택해서 생성
방법1: 명령어 사용
- cmd창에서 프로젝트 폴더로 이동 후 아래 커맨드 입력
vue create 프로젝트명- 설치 옵션선택 후 프로젝트 생성
- 아래 문구가 뜨면 완료

- 아래 문구가 뜨면 완료
방법2: GUI환경에서 생성
- cmd창에서 프로젝트 폴더로 이동 후 아래 커맨드 입력
vue ui- 아래와 같은 창이 뜨면 만들기버튼을 눌러 프로젝트 생성

Vue.js 컴포넌트 구조
- 컴포넌트: 화면을 구성하는 블록
- .vue 확장자는 컴포넌트를 만들기 위한 JS코드
- 파일 구성
- template: Html코드 작성부
- script: data와 실제 동작을 정의하는 js파일
- style: element스타일 지정시 사용
