부트스트랩
- 오픈 소스 프론트엔드 프레임워크
- 각종 레이아웃, 버튼, 입력창 등의 디자인과 기능을 CSS와 JavaScript로 만들어 놓은 것
- 상업적 이용도 가능
사용방법(이클립스)
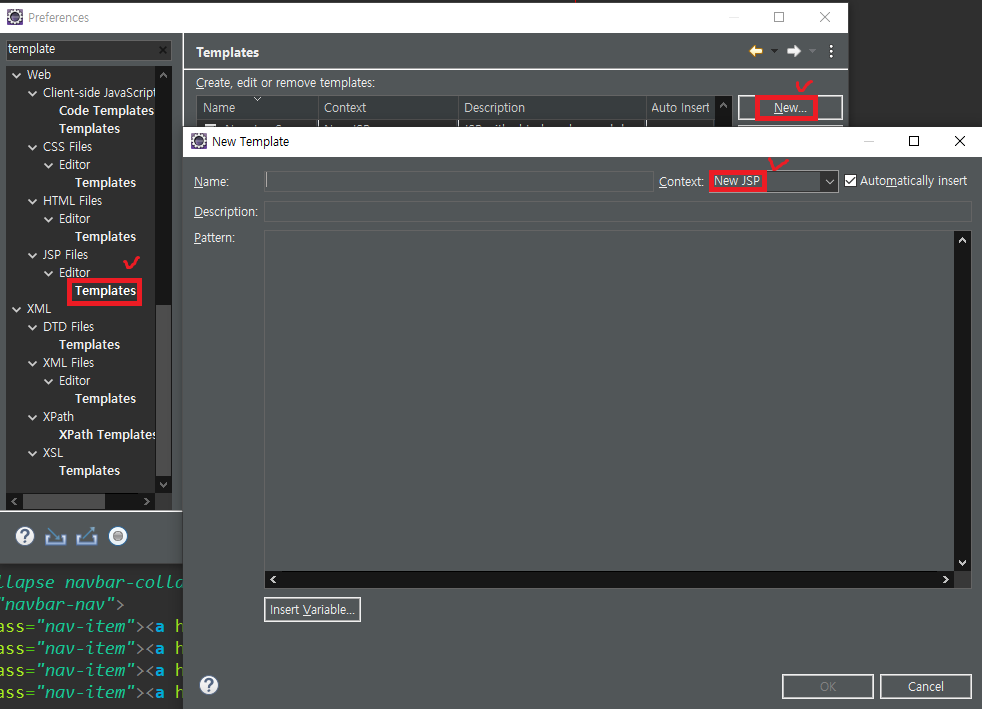
템플릿 설정

- windows - preferences - JSP Files - Templates - New - Context: New JSP
- Pattern창에 스타터 템플릿 입력
<%@ page language="java" contentType="text/html; charset=${encoding}"
pageEncoding="${encoding}"%>
<!doctype html>
<html lang="ko">
<head>
<meta charset="${encoding}">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" >
<title></title>
</head>
<body>
<div class="container">
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>- JSP 파일 생성시 위에서 만든 JSP Template 선택

- 부트스트랩 활용 가능한 JSP파일 생성 완료

원하는 기능 가져오기
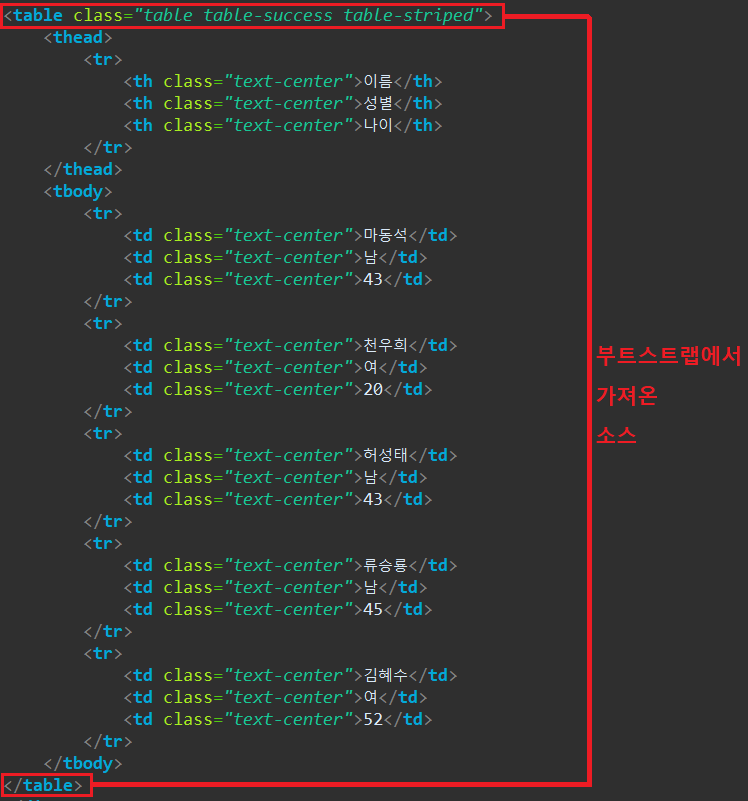
- 부트스트랩 홈페이지에서 원하는 기능 선택

- 소스 복사한 후 JSP파일에 붙여넣고 원하는 대로 꾸미기