MVVM Pattern
-
소프트웨어 아키텍처 패턴의 일종
-
마크업 언어로 구현하는 그래픽 사용자 인터페이스(view)의 개발을 Back-end(model)로부터 분리시켜 view가 어느 특정한 모델 플랫폼에 종속되지 않도록 함
-
View : 우리 눈에 보이는 부분 = DOM
-
Model : 실제 데이터 = JSON
-
Veiw Model(vue)
- View를 위한 Model
- View와 연결(binding)되어 Action을 주고 받음
- Model이 변경되면 View Model도 변경되고 바인딩된 View도 변경됨
- View Model의 데이터가 변경되고 바인딩 된 다른 View도 변경됨
View instance
- Vue instance === 1개의 객체
- 아주 많은 속성과 메서드를 이미 가지고 있고, 이러한 기능들을 사용하는 것
el (element)
- Vue instance 와 DOM을 연결(mount)하는 옵션
- HTML id 혹은 class와 마운트 역할
- View와 Model을 연결하는 역할
- Vue instance와 연결되지 않은 DOM 외부는 Vue의 영향을 받지 않음(Vue 속성 및 메서드 사용 불가)

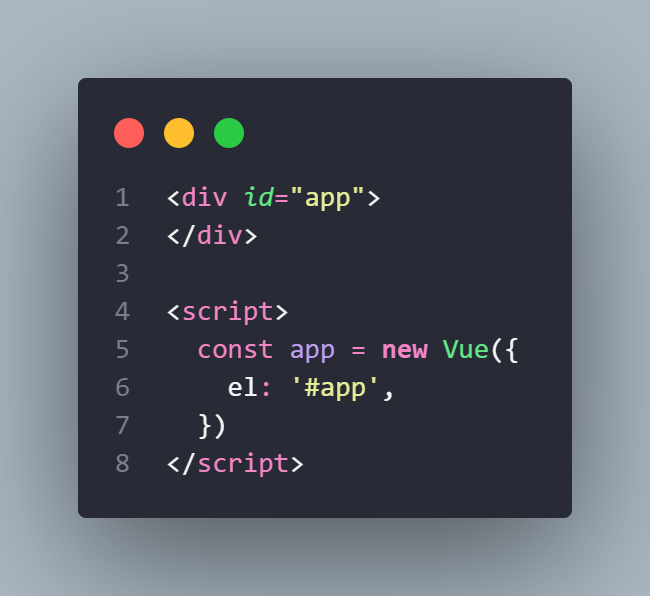
- 새로운 Vue instance 생성
- 생성자 함수 첫번째 인자로 Object 작성
- el 옵션에 #app 작성 = DOM 연결
data
- Vue instance의 데이터 객체 혹은 인스턴스 속성
- 데이터 객체는 반드시 기본 객체 {} (Object)여야 함
- 객체 내부의 아이템들은 value로 모든 타입의 객체를 가질 수 있음
- 정의된 속성은 interpolation {{}} 을 통해 view에 렌더링 가능함

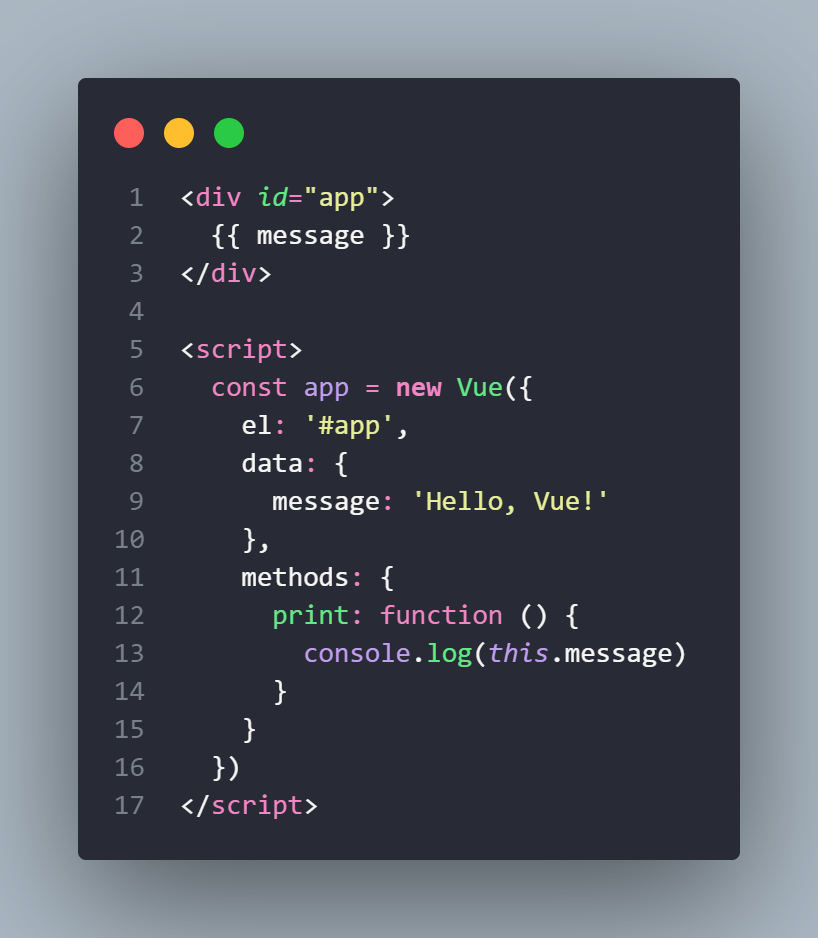
- Vue instance에 data 객체 추가
- data 객체에 message 값 추가
- 추가된 객체의 각 값들은 this.message 형태로 접근 가능
methods
- Vue instance의 method들을 정의하는 곳
- methods 객체 정의

[주의] methods with Arrow Function
- 메서드를 정의할 때, Arrow Function을 사용하면 안됨
- Arrow Function의 this는 함수가 선언될 때 상위 스코프를 가리킴
- 즉 this가 상위 객체 window를 가리킴
- 호출은 문제없이 가능하나 this로 Vue의 data를 변경하지 못함
