HTML의 태그는 크게 두가지 유형으로 분류할 수 있다.
첫번째는 우리한테 직접 보이지는 않지만 여러 태그를 담을 수 있는 BOX
두번째는 우리에게 직접 보이는 ITEM
ex)
BOX - header, footer, nav, aside, main, section, article, div, span, form 등
ITEM - a, button, input, label, img, video, audio, map, canvas, table 등
(Block vs Inline)
Block 레벨의 element는 한줄에 하나만 들어갈 수 있다.
Inline 레벨의 elemetn는 공간이 허용된다면 바로 옆에 배치가 가능.
Block - div
Inline - b, span
(ol vs ul)
ol = order list - 내부의 리스트들을 순서를 만들어줌
ul = unorder list - 따로 순서가 없는 리스트를 만들어줌
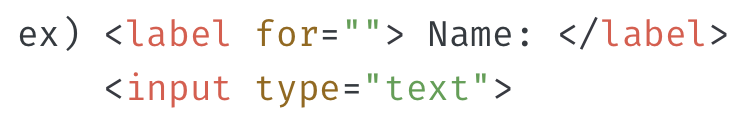
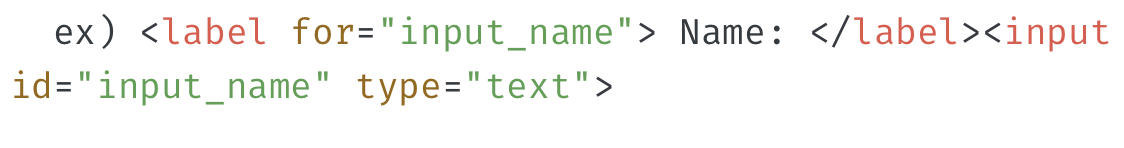
(input)
사용자에게 데이터를 받기 위해 사용할 수 있는 태그! label과 함께 쓰이는 경우가 많음
어떤 데이터를 입력해야할지 알려주기 위함
input은 id값을 이용해주는 것이 좋으며 그것을 label에도 표기해줘야함
ex) Name:
input에는 text이외에도 굉장히 많은 종류의 타입이 존재함!
다양한 타입 ➡️ https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input