멋싸 프로그램 시작하고 처음 맞는 주말
정말 하루종일 누워서 쉬고 싶었지만 평일에 남겨둔 일들이 계속 아른아른 해서
노트북을 들고 까페로 향했다. 제주도의 장점은 바다를 보며 공부할 수 있다는 점!
(곽지해수욕장 앞에서 머리 쥐뜯으며 공부하고 있는 사람이 바로 접니다.🤣)

오늘은 지난 주에 진행했던 제주 코딩베이스 캠프 웹페이지에 css를 적용했다.
여기서 만났던 어려움을 정리해 보고자 한다.
수업시간에 fontawsome 이랑 눈누, 구글 폰트에 대해서 배웠었다.
다양한 폰트와 아이콘을 구할 수 있어서 굉장히 편리하다라고 배웠다.
거기서 멈추면 안됐었는데, 반성합니다...
이 사이트들의 사용하는데 꽤나 어려움이 있었다.
https://fontawesome.com/
https://noonnu.cc/
https://fonts.google.com/
수업시간에 그렇게 그냥 지나가게 두면 안됐는데 ㅠ
다음에는 꼭 그때그때 실습해보고, 물어볼 수 있도록 해야 겠다.
1. font awsome 사용법
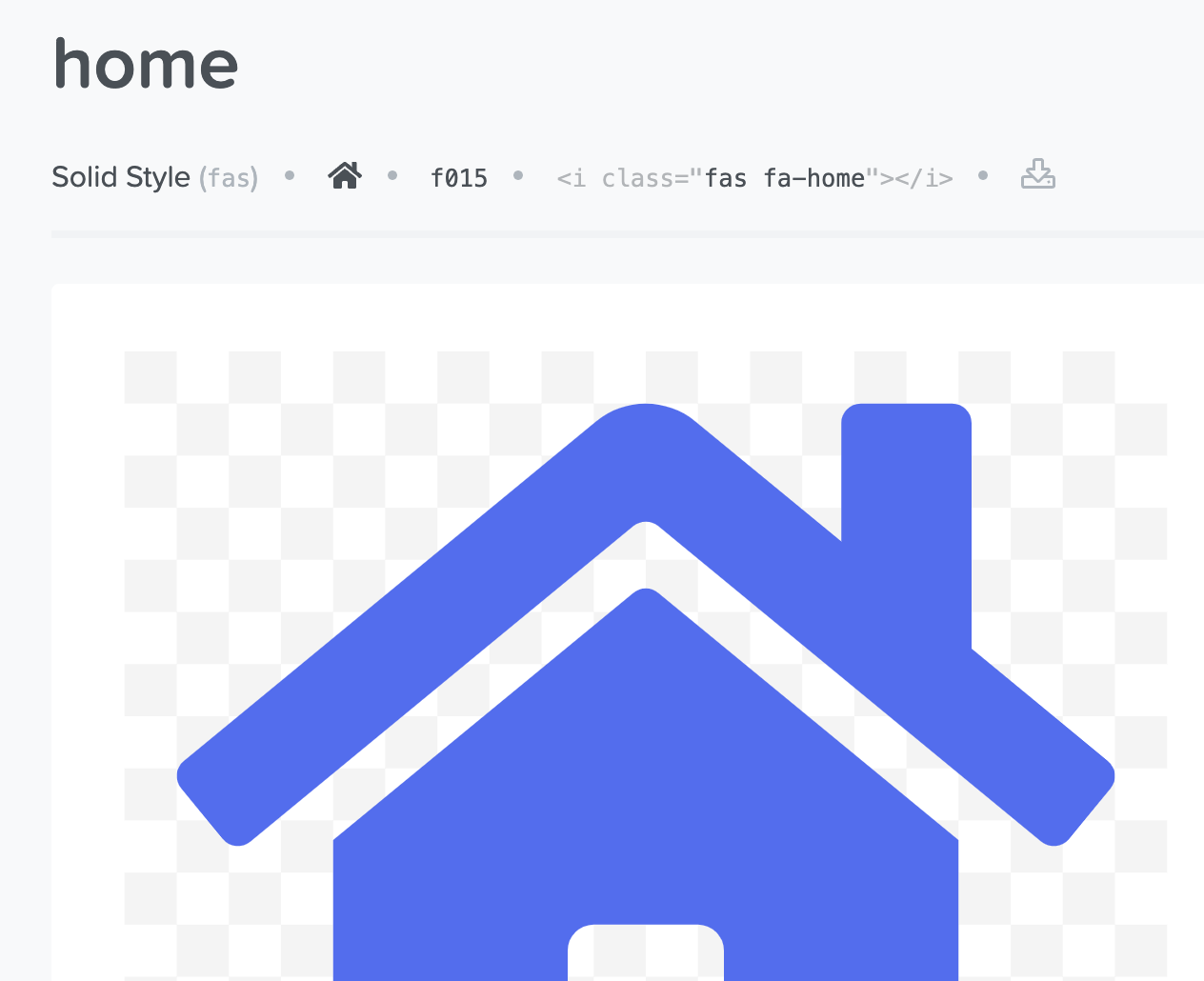
내가 만들어야 하는 페이지의 상단에는 이런 아이콘이 있다.

이 아이콘은 font awsome에 있는 home 아이콘이다.
이걸 사용하기 위해서 그냥 코드를 복붙 하면 될 줄 알았는데, 사용법이 따로 있었다.
<폰트어썸 사용법>
폰트어썸을 사용하는 방법은
1 ) cdn을 이용하는 방법
2 )폰트 아이콘을 다운로드받아서 서버에 설치하는 방법이 있다.
2번은 나중에 새로 업데이트가 되면 다시 다운받아야 한다는 번거로움이 있어서, 주로 cdn을 이용한다.
<내가 사용한 방법>
폰트 어썸을 자주 사용할 거라면 회원 가입을 추천한다.
회원가입을 하면 내 cdn을 알려준다.
<script src="https://kit.fontawesome.com/51js" crossorigin="anonymous"></script>이런식으로 개별적인 코드를 head안에 넣으면 폰트 어썸의 폰트와 아이콘을 사용할 수 있다.
<원하는 아이콘 적용>

이렇게 원하는 아이콘을 찾는다.
그래서 그 위에 있는 코드를 원하는 곳에다 넣으면 된다.
<section class="home">
<a href="./exmaple1.html" class="home-btn">
<i class="fas fa-home"></i>
</a>
</section>
.fa-home::before {
content: "\f015";
요렇게 넣어주면 원하는 아이콘을 이용할 수 있다.
📍기본적으로 폰트어썸의 아이콘들은 폰트로 인식이 되기 때문에, img파일처럼 가로세로너비나 대체텍스트를 사용하지 않아서 편리하다.
2. 눈누 폰트 사용법
위에 이제 아이콘을 넣고 내려오니, 글씨체가 새로운 미션으로 다가왔다.
이번에 만드는 페이지의 폰트는 이렇게 생겼다.

폰트가 마음에 든다.
이걸 알게 되면 굉장히 많이 쓸 수 있을거 같은 폰트다.
폰트 이름은 쿠키런 이었다.
찾아 보니, 눈누라는 사이트에 있어서 들어가보니, 이건 또 다른 방법으로 사용해야 했다.
<눈누 사용법>
눈누의 폰트는 웹폰트로 적용하면 되기 때문에 좀 더 간단하다.
눈누에서 원하는 폰트를 찾는다.
그리고 웹폰트로 사용의 코드를 복사해서 나의 css에 넣으면 된다.
@font-face {
font-family: 'CookieRunOTF-Bold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_twelve@1.0/CookieRunOTF-Bold00.woff') format('woff');
font-weight: normal;
font-style: normal;
}이렇게 해당 폰트를 내 사이트에 불러올 수 있다.
<원하는 폰트 적용>
폰트를 불러왔으니, 이제 내가 원하는 곳에 적용할 수 있다,
나는 제목에 쿠키런 폰트를 적용하고 싶으니, 제목에 적용했다.
h1 {
font-size: 60px;
text-align: center;
font-family: 'CookieRunOTF-Bold';
}font-family이름에 해당 폰트 이름을 적으면 되기때문에, 편리하게 불러올 수 있다!!
구글 폰트도 똑같이 이용할 수있다.
구글폰트는 @import 도 할 수 있고, link로도 사용할 수 있기 때문에
좀 더 여러가지로 사용할 수 있다!!
매일 매일 바쁜 하루하루 보내고 있지만,
그래도 하루가 지나면 적어도 한개는 새로 배울 수 있어서 즐거운 매일이다.
이 마음 잊지 않고, 3개월을 보낼 수 있기를 5일차의 유진이가 남겨본다 😁
