Core Web Vitals
구글이 웹사이트 사용자 경험을 평가하기 위해 제안한 핵심 지표
- 사용자 경험과 직결되며 SEO에도 직접적인 영향을 미침
주요 지표
- LCP (Largest Contentful Paint)
- INP (Interaction to Next Paint)
- CLS (Cumulative Layout Shift)
LCP(Largest Contentful Paint)
- 페이지에서 가장 큰 콘텐츠 요소(이미지, 텍스트..)가 화면에 로드 되는데 걸리는 시간을 측정
- 사용자가 웹 사이트를 방문했을 때 주요 콘텐츠가 얼마나 빨리 표시되는지를 나타냄
- 우수 기준 : 2.5초 이내로 로드
개선 방법 :
- 이미지 및 폰트 최적화
- 서버 응답 시간 단축
INP(Interaction to Next Paint)
2024년부터 FID(First Input Delay) 대체한 지표
- 사용자가 페이지를 방문하는 전체 기간 동안 발생하는 모든 상호작용(클릭, 탭, 키보드)에 대한 페이지의 전반적인 반응성을 평가
- 우수 기준 : 200ms 이하 (최종 INP값은 관찰된 가장 긴 상호작용을 기준)
개선 방법 :
- 불필요한 자바스크립트 실행 최소화
- 불필요한 연산 제거
- 코드 분할
CLS(Cumulative Layout Shift)
- 페이지 로딩 중 예상치 못하게 시각적으로 얼마나 이동했는지 정도 측정 ex) 사용자가 읽던 문장이 갑자기 밀려나거나 버튼 위치가 바뀌는 사례
- 우수 기준 : 0.1 이하
개선 방법 :
- 이미지 크기를 명시적으로
width,height지정 - 웹 폰트 로드 전략 조정
- 애니메이션에
transform과opacity사용 - 동적 콘텐츠 영역에 고정 크기 확보
정리
| 지표 | 설명 | 목표 기준 |
|---|---|---|
| LCP | 주요 콘텐츠 로딩 시간 | ≤ 2.5s |
| INP | 전체 상호작용 응답성 | ≤ 200ms |
| CLS | 시각적 안정성 | ≤ 0.1 |
측정 방법
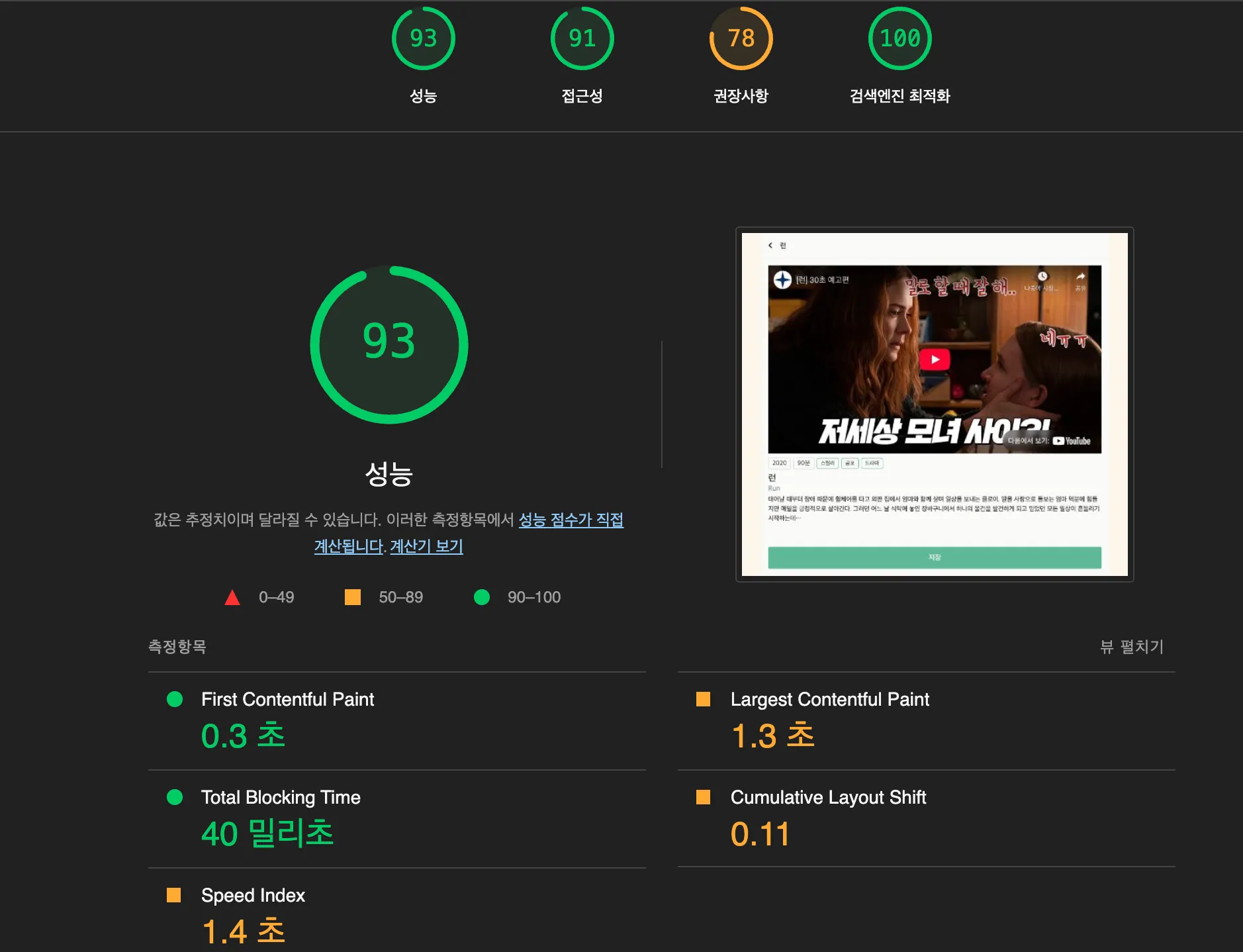
- Lighthouse (크롬 내장 개발자 도구)

- LCP, INP, CLS 값 확인 가능
- 해당 문제를 일으킨 요소나 스크립트의 위치까지 구체적으로 표시됨
- 모바일/데스크탑 환경 분석 분리 가능
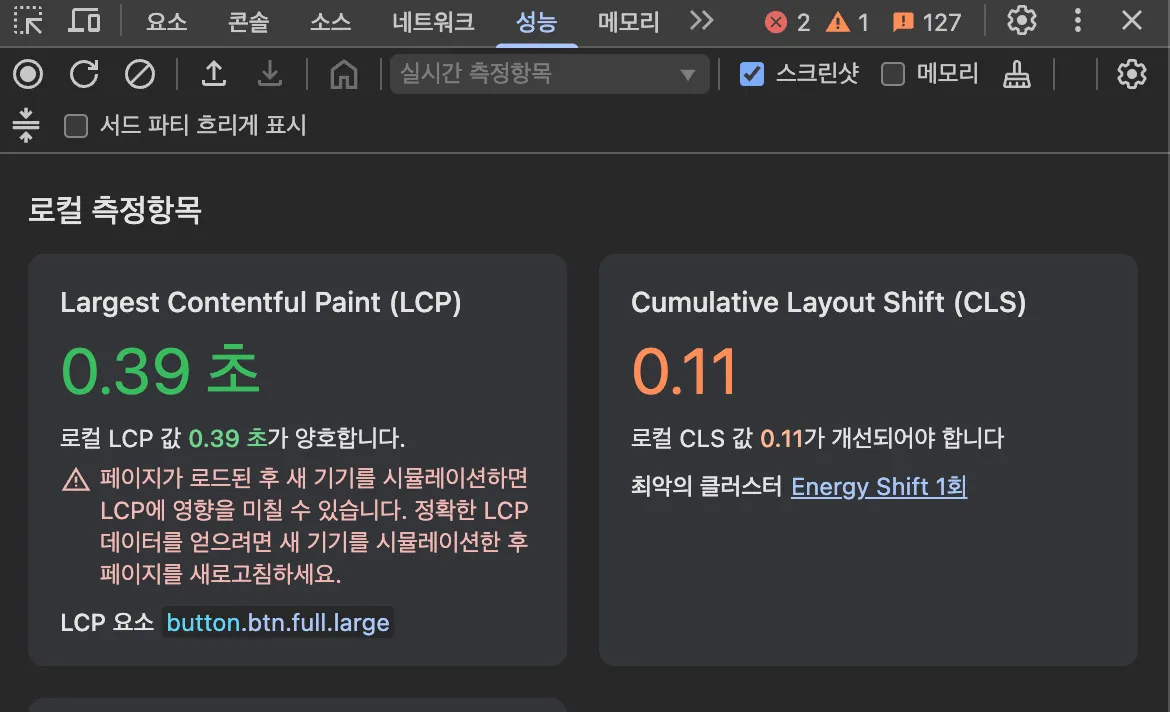
- 크롬 DevTools → Performance 탭
 (현재 진행중인 프로젝트 측정 결과)
(현재 진행중인 프로젝트 측정 결과)
