최적화
코드가 많아지면 번들링된 결과물이 많아지면서 브라우저의 성능에 영향을 줄 수 있음.
따라서 최적화가 필요함
production mode
mode 값을 설정하는 방식
- mode : “development”는 디버깅 편의를 위해
NamedChunksPlugin,NamedModulesPlugin을 사용 ⇒ process.env.NODE_ENV 값이 “development”로 설정되어 어플리케이션에 전역 변수로 주입
- mode : “production”으로 설정하면 자바스크립트 결과물을 최소화 하기 위해
FlagDependencyUsagePlugin,FlagIncludedChunksPlugin,ModuleConcatenationPlugin,NoEmitOnErrorsPlugin,OccurrenceOrderPlugin,SideEffectsFlagPlugin,TerserPlugin을 사용 ⇒ process.env.NODE_ENV 값이 “production”으로 설정되어 어플리케이션 전역 변수로 주입
설정
환경변수 NODE_ENV 값에 따라 모드를 설정하도록 웹팩 설정 코드 추가
// webpack.config.js:
const mode = process.env.NODE_ENV || "development" // 기본값을 development로 설정
module.exports = {
mode,
}빌드 시에 운영 모드로 설정하여 실행하도록 npm 스크립트를 추가
//package.json
{
"scripts": {
"start": "webpack-dev-server --progress",
"build": "NODE_ENV=production webpack --progress"
}
}start는 개발 서버를 구동하기 때문에 환경변수를 설정하지 않고 기본값 development 사용
배포용으로 만들 build는 환경변수를 production으로 설정했고 웹팩 mode에 설정
빌드 결과물 확인
npm run build최적화
코드가 많아지면 번들링된 결과물이 많아지면서 브라우저의 성능에 영향을 줄 수 있음.
따라서 최적화가 필요함
production mode
mode 값을 설정하는 방식
- mode : “development”는 디버깅 편의를 위해
NamedChunksPlugin,NamedModulesPlugin을 사용 ⇒ process.env.NODE_ENV 값이 “development”로 설정되어 어플리케이션에 전역 변수로 주입
- mode : “production”으로 설정하면 자바스크립트 결과물을 최소화 하기 위해
FlagDependencyUsagePlugin,FlagIncludedChunksPlugin,ModuleConcatenationPlugin,NoEmitOnErrorsPlugin,OccurrenceOrderPlugin,SideEffectsFlagPlugin,TerserPlugin을 사용 ⇒ process.env.NODE_ENV 값이 “production”으로 설정되어 어플리케이션 전역 변수로 주입
설정
환경변수 NODE_ENV 값에 따라 모드를 설정하도록 웹팩 설정 코드 추가
// webpack.config.js:
const mode = process.env.NODE_ENV || "development" // 기본값을 development로 설정
module.exports = {
mode,
}빌드 시에 운영 모드로 설정하여 실행하도록 npm 스크립트를 추가
//package.json
{
"scripts": {
"start": "webpack-dev-server --progress",
"build": "NODE_ENV=production webpack --progress"
}
}start는 개발 서버를 구동하기 때문에 환경변수를 설정하지 않고 기본값 development 사용
배포용으로 만들 build는 환경변수를 production으로 설정했고 웹팩 mode에 설정
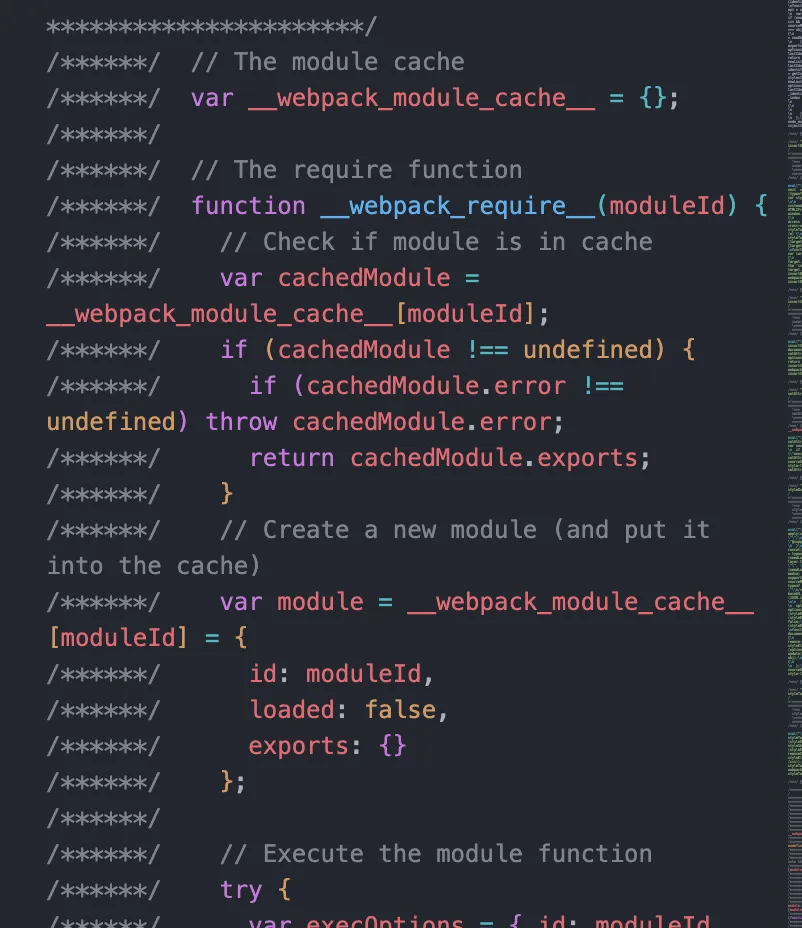
빌드 결과물 확인
npm run build
"build": "NODE_ENV=production webpack --progress"

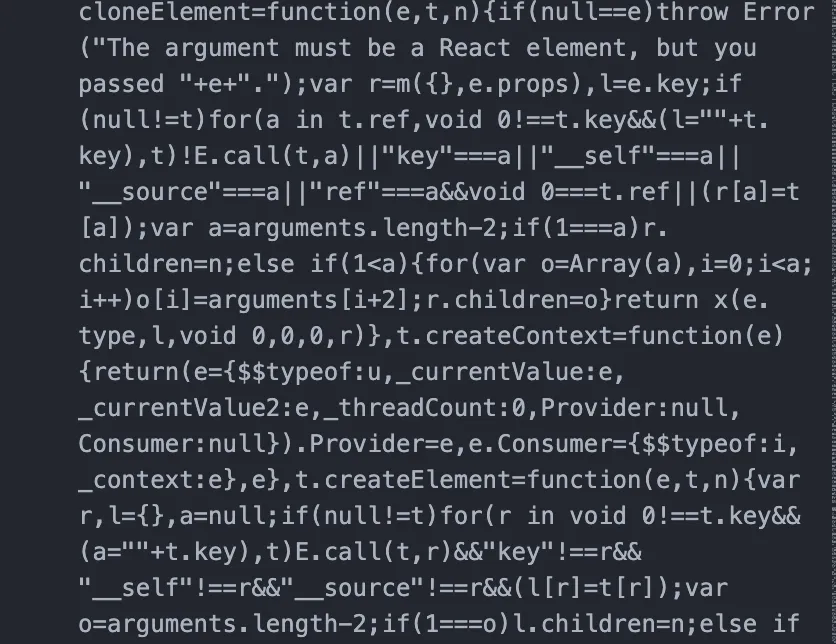
"build": "NODE_ENV=development webpack --progress"
optimazation 속성으로 최적화
빌드 결과물 중 css 파일 압축
css-minimizer-webpack-plugin 설치
⚠️ webpack v5이상부터는 해당 npm으로 설치 진행
$ npm install css-minimizer-webpack-plugin --save-dev
//webpack.config.js
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
module.exports = {
optimization: {
minimizer: mode === "production" ? [new CssMinimizerPlugin()] : [],
},
}terser-webpack-plugin 설치
mode=”production”일 경우 사용되는 TerserWebpackPlugin 은 자바스크립트 코드를 난독화하고 debugger구문을 제거
기본 설정 외에도 콘솔 로그를 제거하는 옵션이 존재
$ npm i -D terser-webpack-plugin//webpack.config.js
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin")
module.exports = {
optimization: {
minimizer:
mode === "production"
? [
new CssMinimizerPlugin(),
new TerserPlugin({
terserOptions: {
compress: {
drop_console: true, // 콘솔 로그를 제거한다
},
},
}),
]
: [],
},
}optimazation 속성으로 최적화
빌드 결과물 중 css 파일 압축
css-minimizer-webpack-plugin 설치
⚠️ webpack v5이상부터는 해당 npm으로 설치 진행
$ npm install css-minimizer-webpack-plugin --save-dev
//webpack.config.js
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
module.exports = {
optimization: {
minimizer: mode === "production" ? [new CssMinimizerPlugin()] : [],
},
}terser-webpack-plugin 설치
mode=”production”일 경우 사용되는 TerserWebpackPlugin 은 자바스크립트 코드를 난독화하고 debugger구문을 제거
기본 설정 외에도 콘솔 로그를 제거하는 옵션이 존재
$ npm i -D terser-webpack-plugin//webpack.config.js
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin")
module.exports = {
optimization: {
minimizer:
mode === "production"
? [
new CssMinimizerPlugin(),
new TerserPlugin({
terserOptions: {
compress: {
drop_console: true, // 콘솔 로그를 제거한다
},
},
}),
]
: [],
},
}