API 상태 관리와 캐싱을 위해 useQuery를 도입하였습니다.
하지만 개발자도구>Network 탭을 확인해본 결과, 페이지를 이동하거나 다시 접근할 때마다 동일한 API 요청이 발생하는 것을 발견하였습니다.
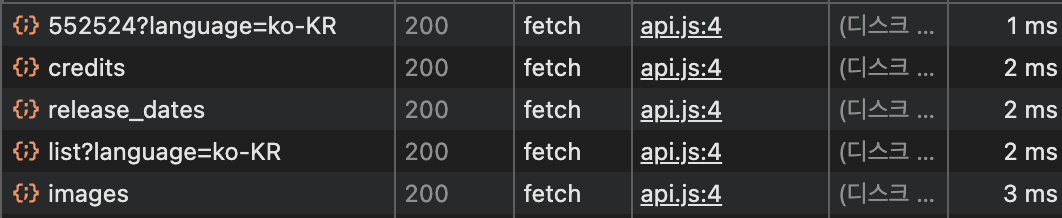
🚨 적용전

이를 해결하기 위해 useQuery의 옵션인 staleTime과 gcTime을 설정하여 네트워크 요청을 최적화하였습니다.
staleTime
| 데이터를 처음 가져온 후 얼마동안 네트워크 요청 없이 캐시된 데이터를 사용할지를 정하는 시간
- 이 시간이 지나가기 전까지는 refetch하지 않고 캐시된 데이터를 그대로 사용
- 기본값 : 0
gcTime(=cacheTime)
| 캐시에 저장된 데이터를 보존하는 시간
- 쿼리가 더 이상 사용되지 않아도, 이 시간 동안은 메모리에 남아 있다가 다시 사용되면 재요청 없이 빠르게 캐시 재사용
- 이 시간이 지나면 캐시는 가비시 컬랙션(GC)됨
- 기본값 : 5분
refetchOnWindowFocus
| 브라우저가 다시 포커스를 받을 때 자동으로 refetch할지 여부
- 기본값 : true
영화 정보 관련 API
(movieDetail / movieImage / movieGenre / movieRelease / movieCredit )
해당 데이터들은 변동이 없는 데이터이므로 긴 시간 동안 캐싱할 수 있도록 하였습니다.
또한 탭 포커스 전환 시에도 데이터를 불러올 필요가 없기에 재요청을 비활성화 하였습니다.
staleTime: 1000 * 60 * 10,
cacheTime: 1000 * 60 * 30,
refetchOnWindowFocus: false,추천 영화 API
(Popular)
실시간으로 변할 수 있는 데이터이므로 보다 짧은 캐싱을 적용하였습니다.
그렇기에 탭 포커스 전환 시 재요청을 비활성화하지 않았습니다.
staleTime: 1000 * 60 * 1,
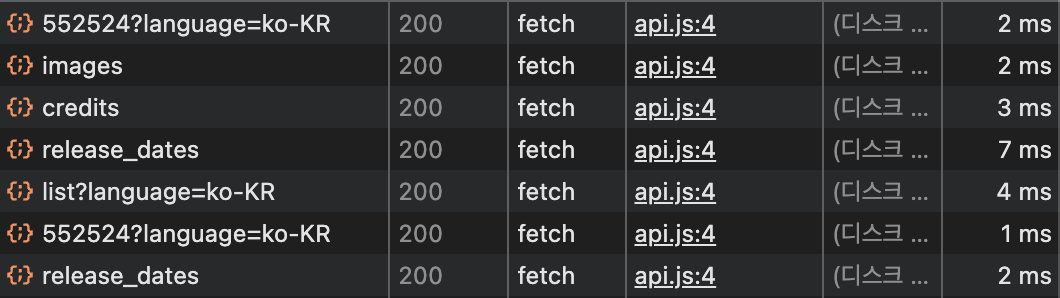
cacheTime: 1000 * 60 * 5,⭐️ 적용 후