
📍반복문을 순회하면서 배열의 정보 result변수에 누적 후 출력
let arr = new Array();
let result = "";
for (let i = 0; i < localStorage.length; i++) {
let key = localStorage.key(i);
console.log(`${key} : ${localStorage.getItem(key)}`);
//결과 변수
result += "<tr>";
result += "<td class='align-middle' width='30%'>" + key + "</td>";
result +=
"<td class='align-middle' width='30%'>" +
localStorage.getItem(key) +
//배열에 저장
arr.push(result);
}
//console.log(arr);
//Append 붙이기
$("#htmlTbody").empty(); //원래 있던 거 비우기
$("#htmlTbody").append(result);
});▶ 버튼 클릭 전

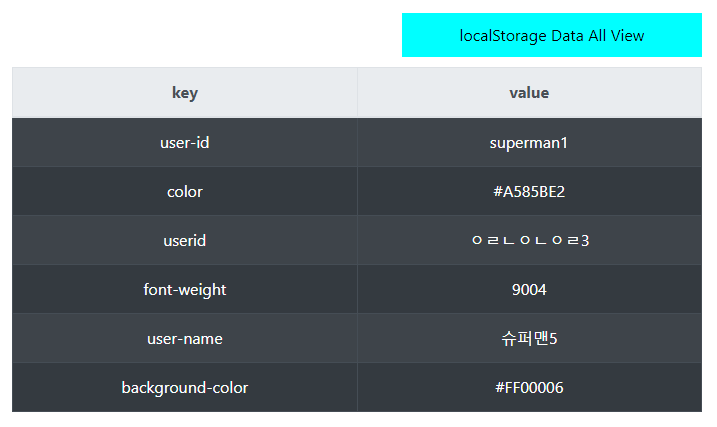
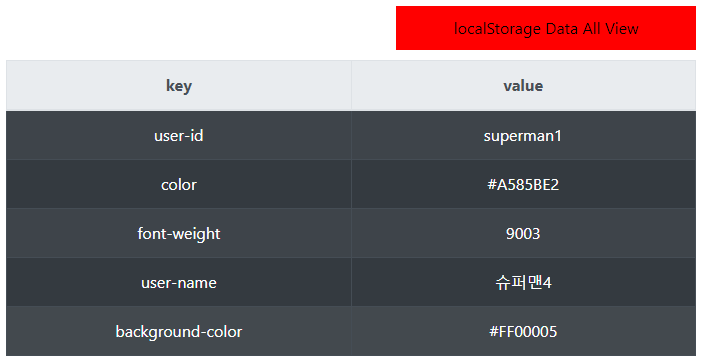
▶ 버튼 클릭 후

➕ 코드 일부 수정
let arr = new Array();
let result = "";
for (let i = 0; i < localStorage.length; i++) {
let key = localStorage.key(i);
result += "<tr>";
result += "<td class='align-middle' width='30%'>" + key + "</td>";
result +=
"<td class='align-middle' width='30%'>" +
localStorage.getItem(key) +
arr.push(result);
}
const clickhandler = btnAllView.classList.contains("active");
if (!clickhandler) {
btnAllView.classList.add("active");
$("#htmlTbody").empty(); //원래 있던 거 비우기
$("#htmlTbody").append(result);
} else {
btnAllView.classList.remove("active");
$("#htmlTbody").empty();
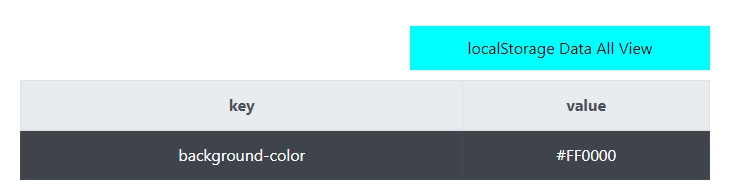
}▶ 버튼 클릭 후 (데이터 출력되면 버튼 색 변경)

▶ 버튼 다시 클릭 후 (데이터 없애며 버튼 색 원래대로)