1. 페이지네이션
글 목록에 페이지를 구현하는 기능.
127.0.0.1:8000/home/?page=1
127.0.0.1:8000/home/?page=2
127.0.0.1:8000/home/?page=3
이런식으로 1페이지, 2페이지, 3페이지를 만드는 작업
일단 views.py에서
from django.core.paginator import Paginator그리고 home 함수에 페이지를 구현해주면 됨.
paginator = Paginator(posts, 5)
pagenum = request.GET.get('page')
posts = paginator.get_page(pagenum)첫줄은 posts객체를 5개씩 잘라서 페이지를 만들거다.
두 번째 줄은 요청받은 페이지 번호를 pagenum이란 변수에 담는 과정이다.
.get('key')은 딕셔너리 자료형에서 key값을 인자로 주고 value를 반환받을 수 있게 해준다. request.GET 자체가 딕셔너리 자료형이므로 request.GET.get('page')라고 코드를 쓰면 딕셔너리 자료형인 request.GET에서 page를 key값으로 하는 value를 가져다 달라고 하는 것인데, {page:1}이런식으로 설계되어 있으므로 페이지 번호가 value가 되는 것. 그 페이지 번호를 pagenum에 담게 된다.
막줄은 실제로 요청받은 페이지를 갖고 오는 코드다. posts변수에 paginator.get_page(pagenum)으로 pagenum번째 페이지를 가져와서 posts변수에 담는 과정. 아마 페이지에 따라 1~5개의 객체가 담겨있겠죠?
이제 매번 주소창에 ?page=1 이걸 직접 칠 수는 없으니까 클릭하면 다음 페이지로 넘아가도록 밑에 링크를 만들어줘야 합니다.

이런거나

이런거.
home 함수는 Index.html을 렌더링하는 함수니까
index.html에 그 링크를 구현해주면 되는데
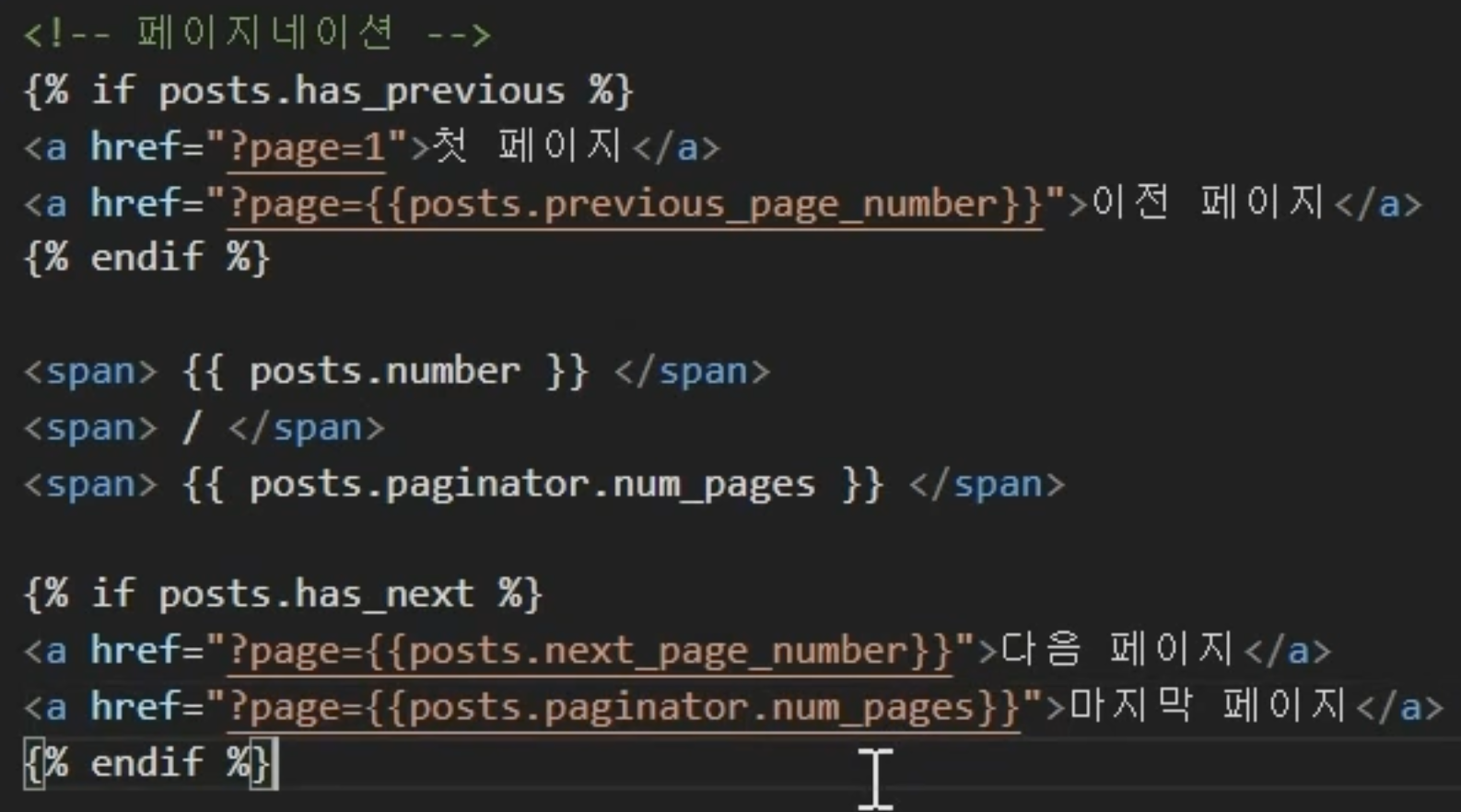
구현해야 할 코드는 다음과 같다.

나는 이렇게 구현해봤다.
{% if posts.has_previous %}
<a href="?page=1"><<</a>
<a href="?page={{posts.previous_page_number}}"><</a>
{% endif %}
<span> {{ posts.number }}</span>
<span>/</span>
<span> {{ posts.paginator.num_pages }} </span>
{% if posts.has_next %}
<a href="?page={{posts.next_page_number}}">></a>
<a href="?page={{posts.paginator.num_pages}}">>></a>
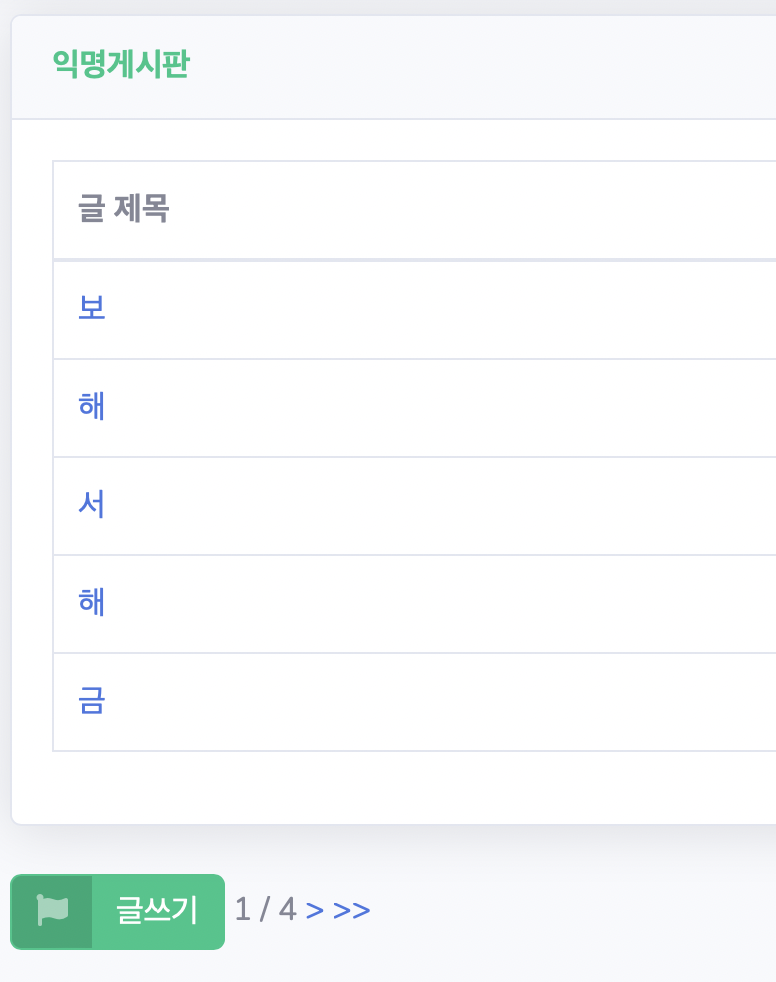
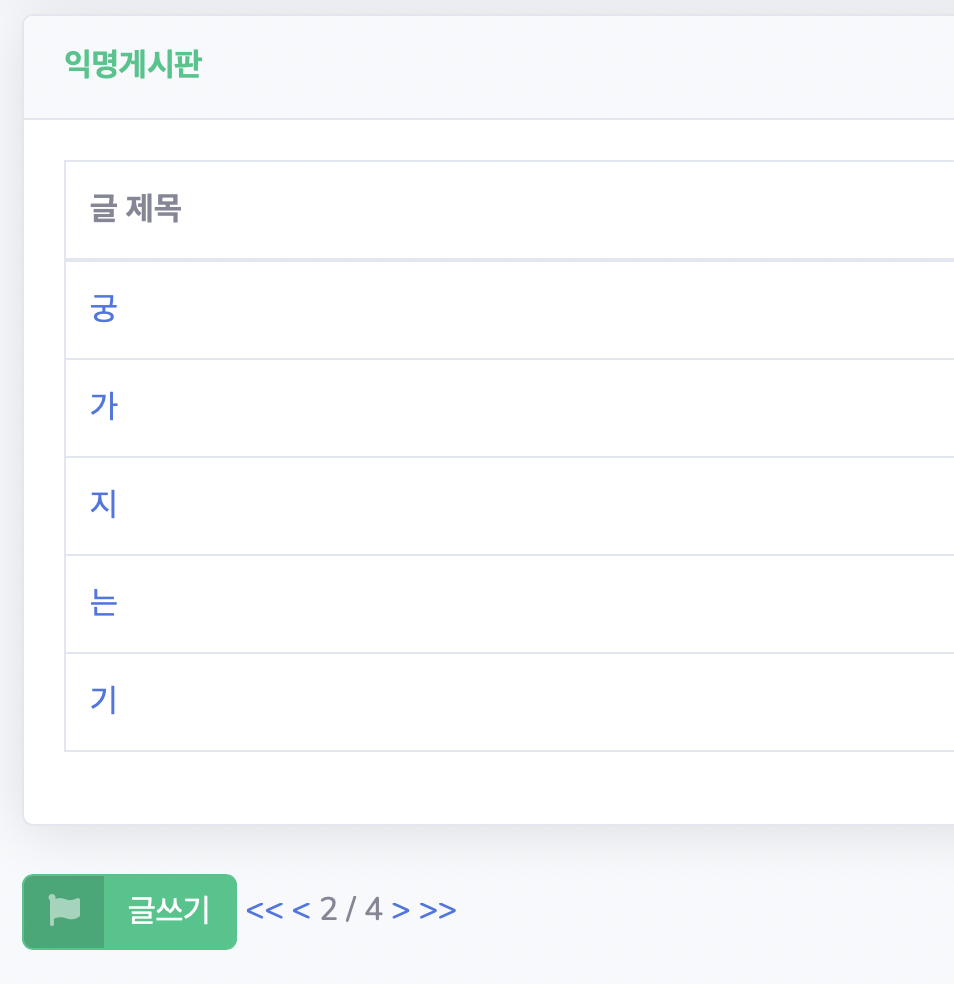
{% endif %}그러면 이렇게 구현된다.


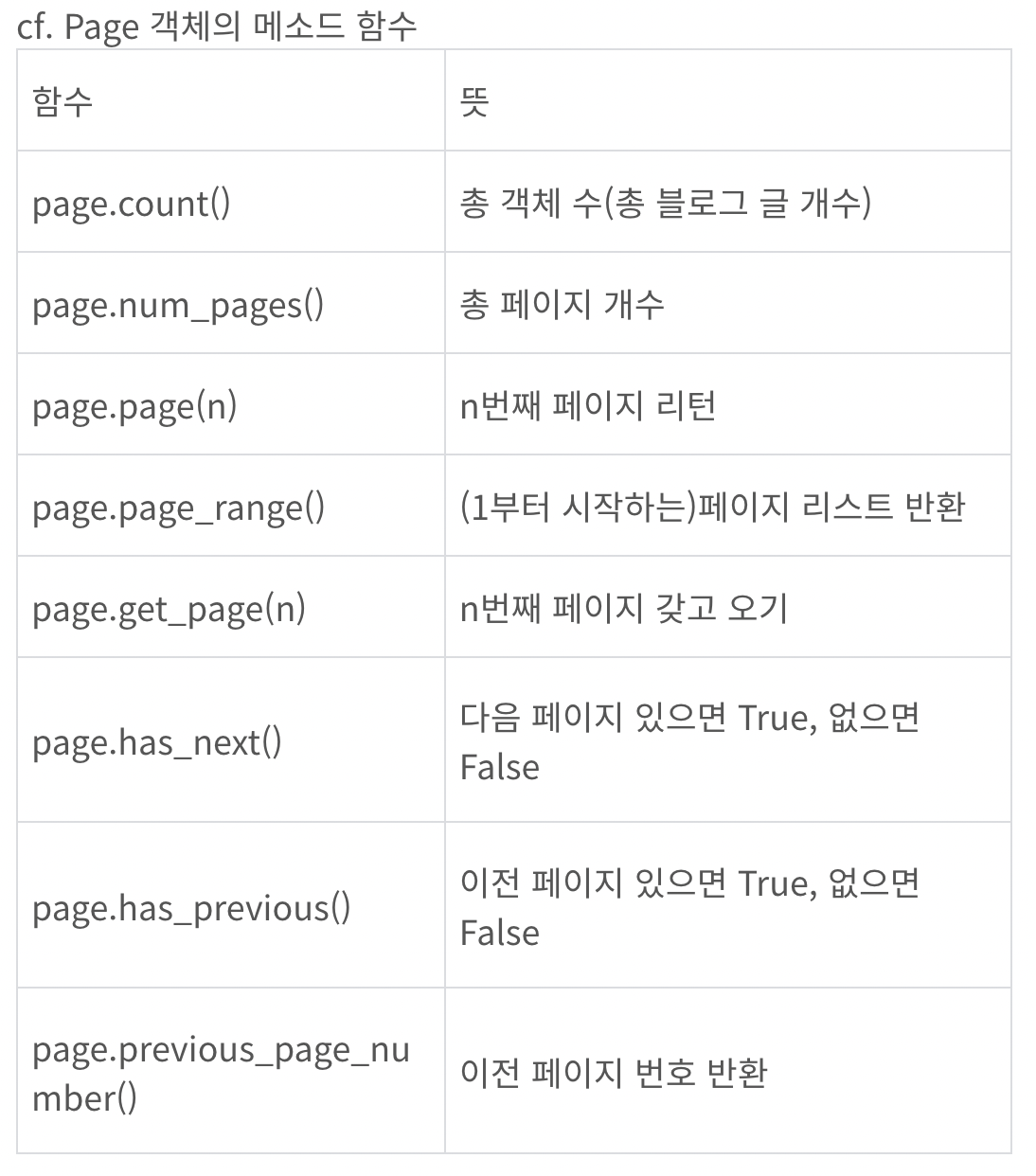
참고로

2. 외부 데이터베이스 연동하기
일단 MariaDB를 쓸건데, 개발자 입장에서는 MySQL과 똑같은 녀석이다. 다만, MariaDB는 오픈소스고 공개되어서 쓰는 겁니다. MYSQL의 개발자들이 MariaDB로 나오셔서 이걸 만들었다고 합니다.
mariadb.org/download/ 로 들어가서 다운받으면 됩니다.
root계정의 비밀번호를 작성하면 됩니다. 이건 기억해야 합니다.
admin계정의 비밀번호격인 셈입니다.
MySQUL client를 실행해주고 root password를 입력하면 실행됩니다. SQL언어긴 한데 show databases;를 입력하면 database 보여줌.
이제 장고와 연동하자.
우선
pip3 install mysqlclient를 통해 mysqlclient를 깔아주자.
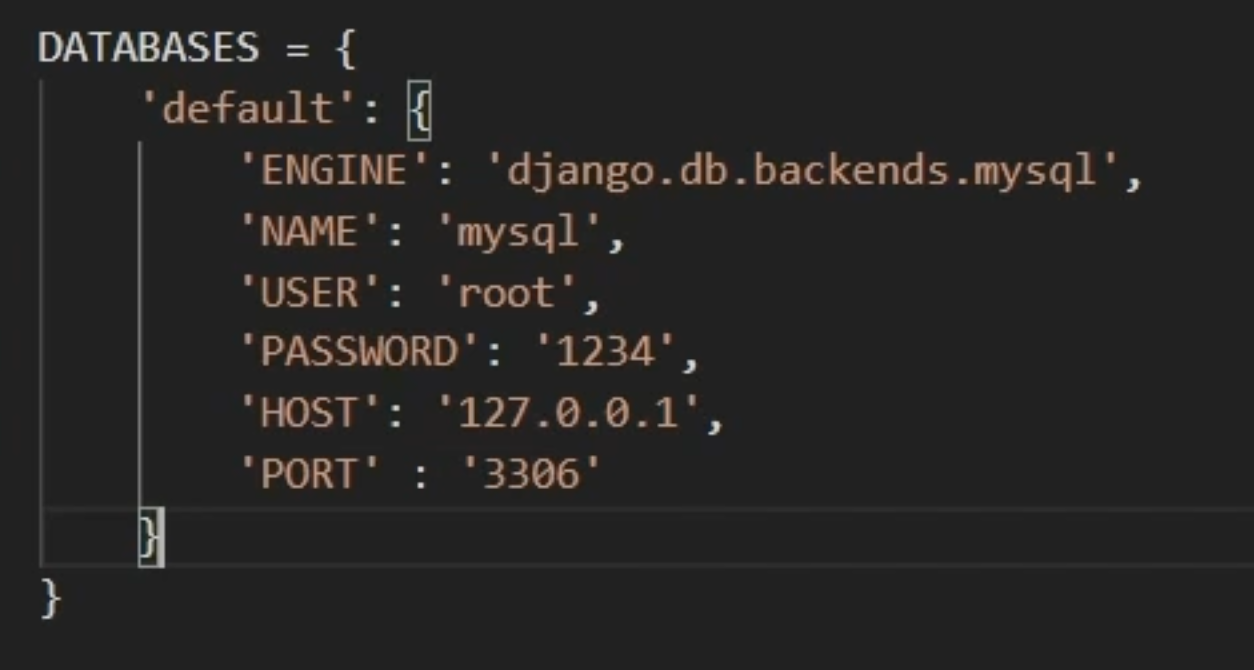
그리고 settings.py에 가서 설정을 좀 만져주자.

이제 Migrate 해주면됨.
++추가적으로 기억해야 할 사항이 있는데,
방금 만져준 DATABASES랑 SECRET_KEY 를 따로 빼서 깃허브에는 올리면 안된다는 사실이다.
3. 소셜 로그인
소셜로그인에 필요한 패키지가 있는데, 바로 allauth임.
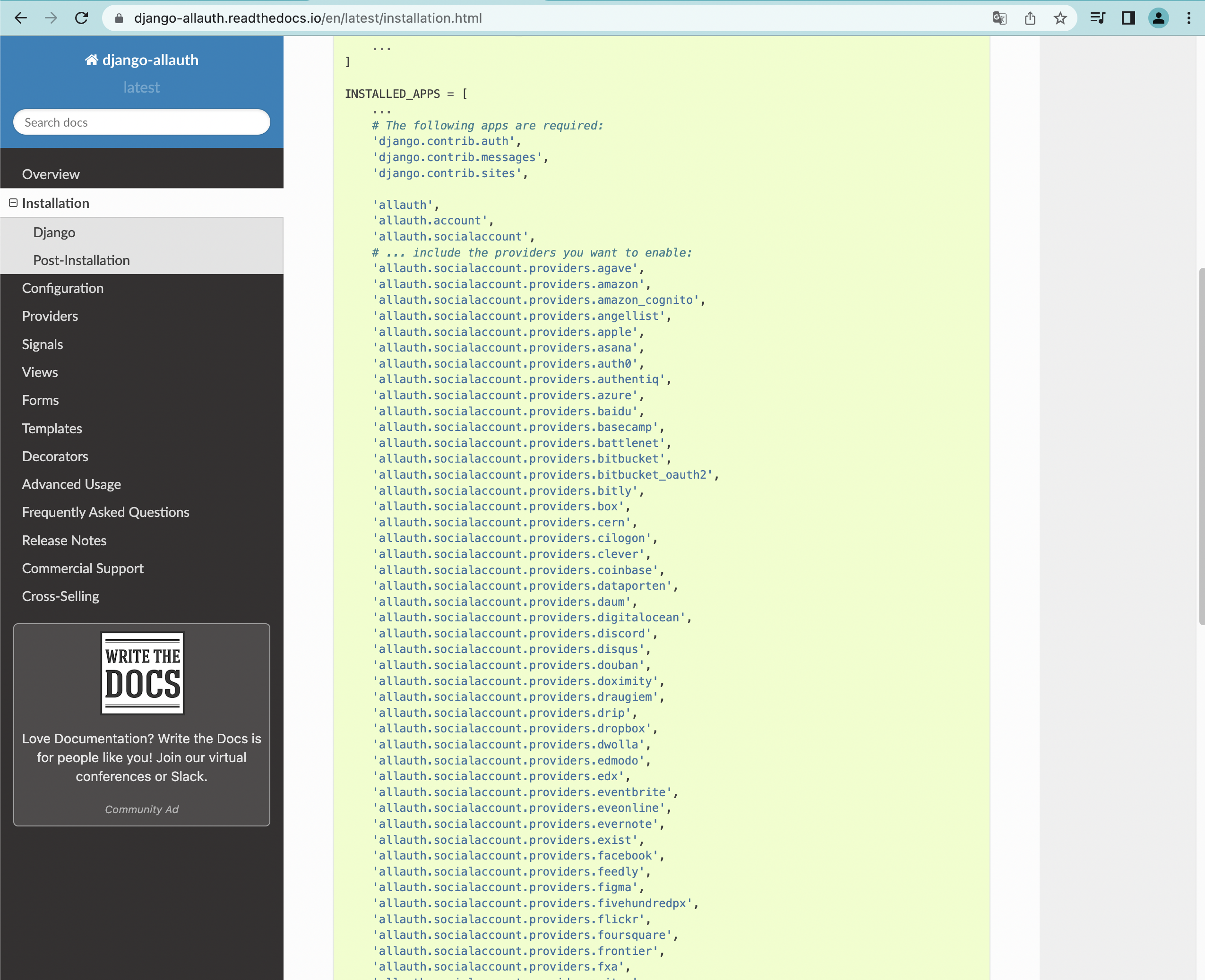
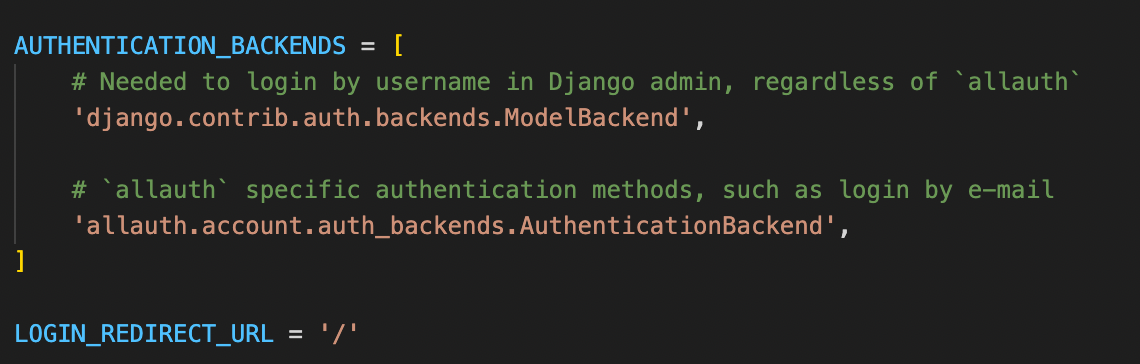
pip3 install django-allauth그리고 allauth 공식문서로 이동하면, settings.py에 추가해줘야 할 코드들이 좀 있다.

맨 위에 있는건 무조건 넣어줘야 하는거고, 나머지는 사용하고 싶은 소셜로그인을 넣어주면 된다. 구글, 깃허브, 다음, 네이버, 카카오, 애플 등등 다 있다.

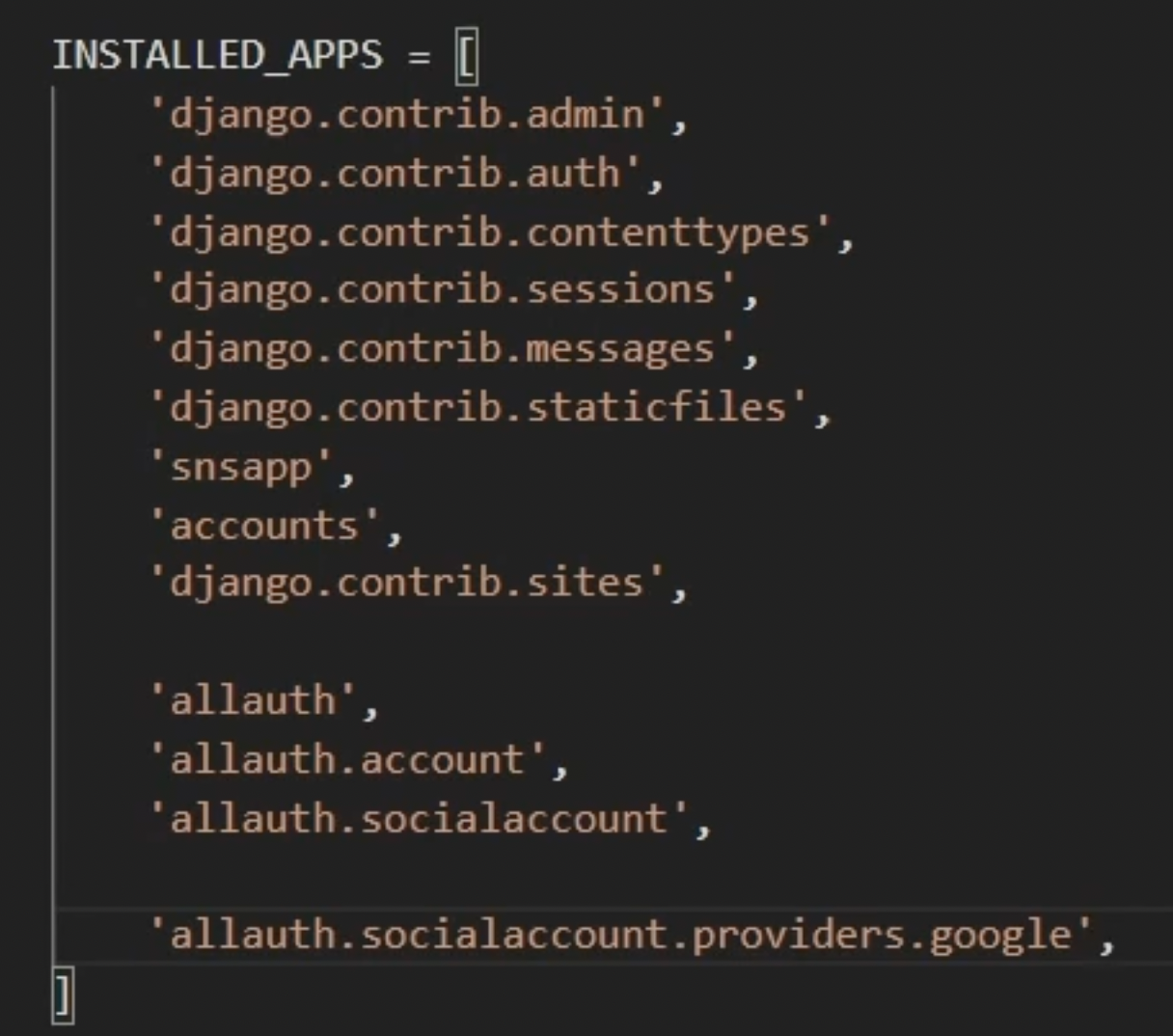
그래서 지금 추가된 코드가
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
'allauth.socialaccount.providers.google',그리고 INSTALLED_APPS 밑에
SITE_ID = 1써주고
urls.py에서 inlcude를 통해 만져주면 된다.
urls.py로 들어가서
from django.urls import include그리고
path('accounts/' include('allauth.urls')),다음에 Migrate
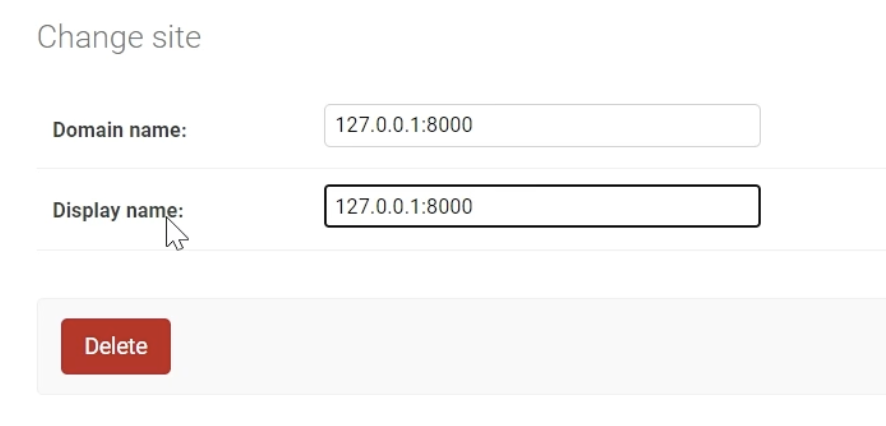
이제 admin 사이트에서 소셜 로그인을 위해 만져줘야 할 게 좀 있다.


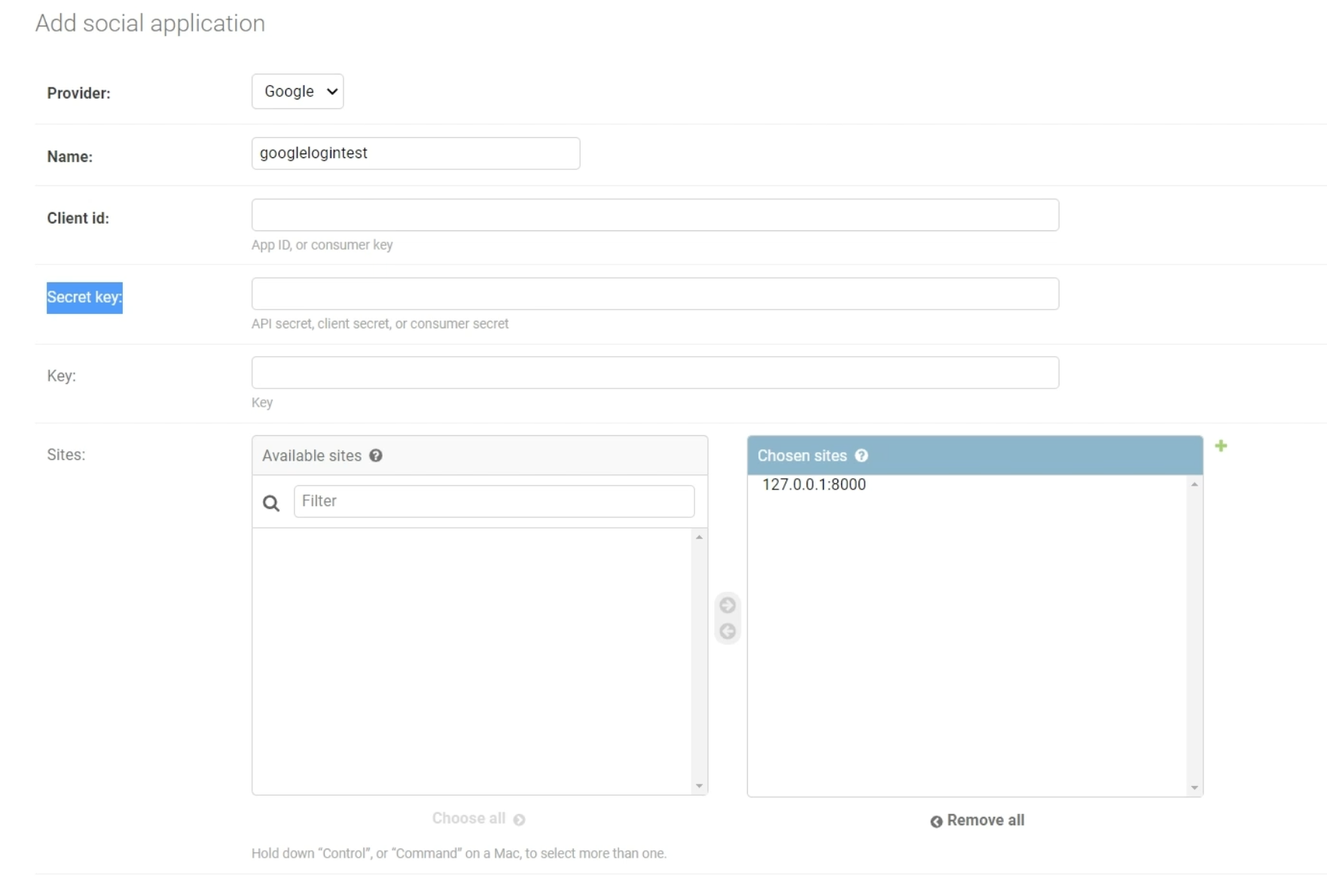
provider, name, sites까지는 되는데 Client id&Secret Key는 뭐냐면
google api를 이용해야 합니다.
Google Cloud Platform에서 프로젝트를 하나 만든 다음, 사용자 인증 정보 -> OAuth 클라이언트 ID 만들기를 눌러주면 됩니다.
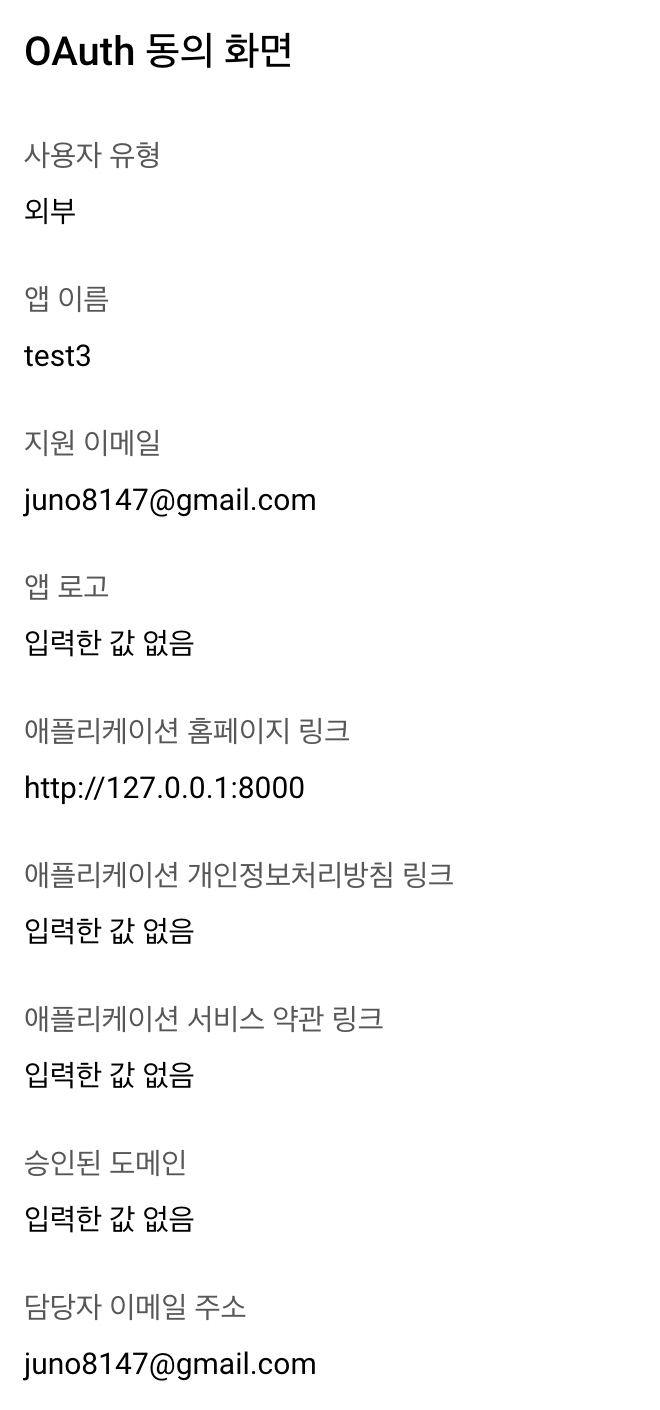
무슨 동의가 필요하니까 이걸 써주고

다시 OAuth 클라이언트 ID만들기를 누르고 열심히 만들어주고
생긴거 ID 랑 비밀번호를 입력해주고 Save

이부분까지 settings.py에 입력을 해 준다.
여기까지하면 이제 우리가 만들어둔 로그인 창에 소셜로그인을 구현하는 일만 남았다.

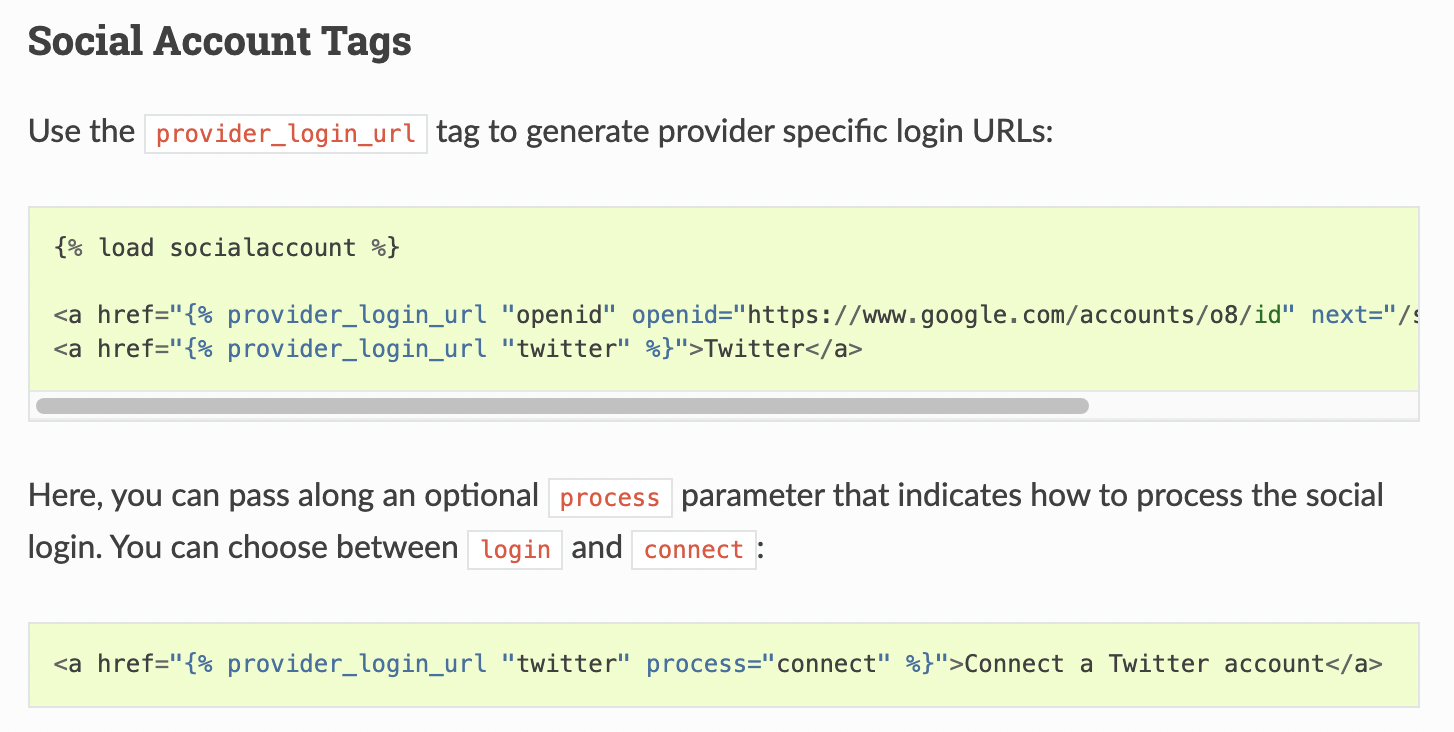
공식문서에 가면 Social Account Tag 라고 해서 이것저것 나와 있으니까 참고해서 index.html에 구현하면 됨.
{% load static %}
{% load socialaccount %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>SB Admin 2 - Login</title>
<!-- Custom fonts for this template-->
<link href="{% static 'vendor/fontawesome-free/css/all.min.css' %}" rel="stylesheet" type="text/css">
<link
href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i"
rel="stylesheet">
<!-- Custom styles for this template-->
<link href="{% static 'css/sb-admin-2.min.css' %}" rel="stylesheet">
</head>
<body class="bg-gradient-success">
<div class="container">
<!-- Outer Row -->
<div class="row justify-content-center">
<div class="col-xl-10 col-lg-12 col-md-9">
<div class="card o-hidden border-0 shadow-lg my-5">
<div class="card-body p-0">
<!-- Nested Row within Card Body -->
<div class="row">
<div class="col-lg-6 d-none d-lg-block bg-login-image"></div>
<div class="col-lg-6">
<div class="p-5">
<div class="text-center">
<h1 class="h4 text-gray-900 mb-4">개발자 대나무숲</h1>
</div>
<form class="user" method="POST">
{% csrf_token %}
<div class="form-group">
<input type="text" class="form-control form-control-user"
id="username" name="username" aria-describedby="emailHelp"
placeholder="Enter Your ID...">
</div>
<div class="form-group">
<input type="password" class="form-control form-control-user"
id="password" name="password" placeholder="Password">
</div>
<div class="form-group">
<div class="custom-control custom-checkbox small">
</div>
</div>
<br/><br/><br/>
<input type="submit" value="login!" class="btn btn-success btn-user btn-block">
<hr>
<a href="{% provider_login_url 'google' %}" class="btn btn-google btn-user btn-block">
<i class="fab fa-google fa-fw"></i> 구글 계정으로 로그인
</a>
</form>
<hr>
<div class="text-center">
<a class="small" href="{% url 'signup' %}">Create an Account!</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript-->
<script src="{% static 'vendor/jquery/jquery.min.js' %}"></script>
<script src="{% static 'vendor/bootstrap/js/bootstrap.bundle.min.js' %}"></script>
<!-- Core plugin JavaScript-->
<script src="{% static 'vendor/jquery-easing/jquery.easing.min.js' %}"></script>
<!-- Custom scripts for all pages-->
<script src="{% static 'js/sb-admin-2.min.js' %}"></script>
</body>
</html>이렇게 썼는데 왠지 모르겠는데 구글 계정으로 로그인을 누르면

이따구로 뜸. 개열받음
여기까지 해서 대나무숲 프로젝트는 끝입니다.
나중에 시간나면은 소셜로그인만 좀 다시 하고
외부 DB연동도 다시 해봐야겠지만 일단 여기까지.
