타임리프(Thymeleaf)란?
- 타임리프는 자바 라이브러리이며, 텍스트, HTML, XML, Javascript, CSS 그리고 텍스트를 생성할 수 있는 템플릿 엔진이다.
- 스프링 MVC와의 통합 모듈을 제공하며, 애플리케이션에서 JSP로 만든 기능들을 완전히 대체할 수 있다.
- Spring Boot에서는 JSP가 아닌 Thymeleaf 사용을 권장하고 있다.
dependencies(
...생략
//타임리프
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
)
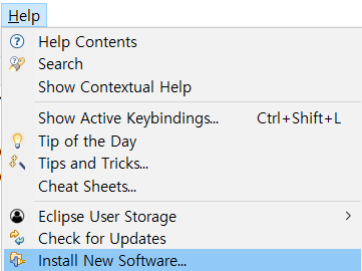
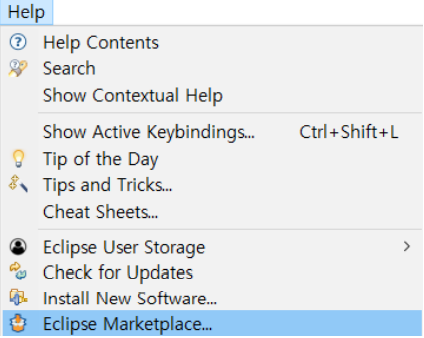
Thymeleaf plug-in install
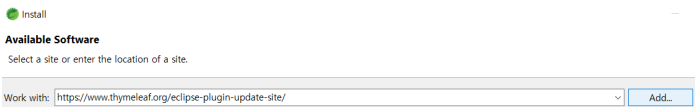
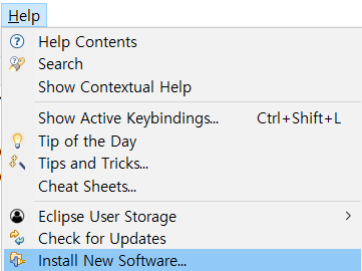
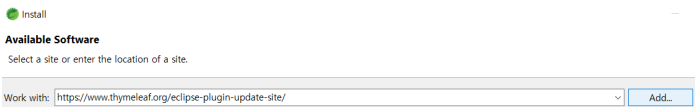
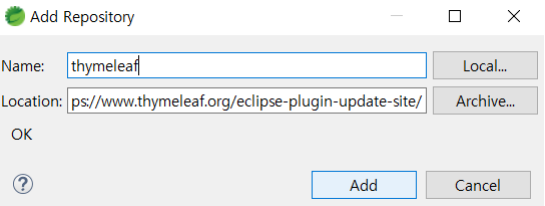
- Install New software에서 Work with에 http://www.thymeleaf.org/eclipse-plugin-update-site/ 를 입력한 뒤 플러그인 설치


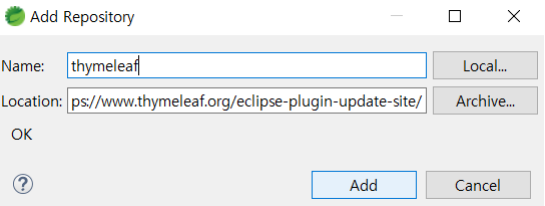
- 위의 그림에서 주소를 적어주고 add 버튼을 누르면 아래와 같은 창이 뜨게되는데, Name에 thymeleaf라고 적어주고 add 버튼을 눌러준다.

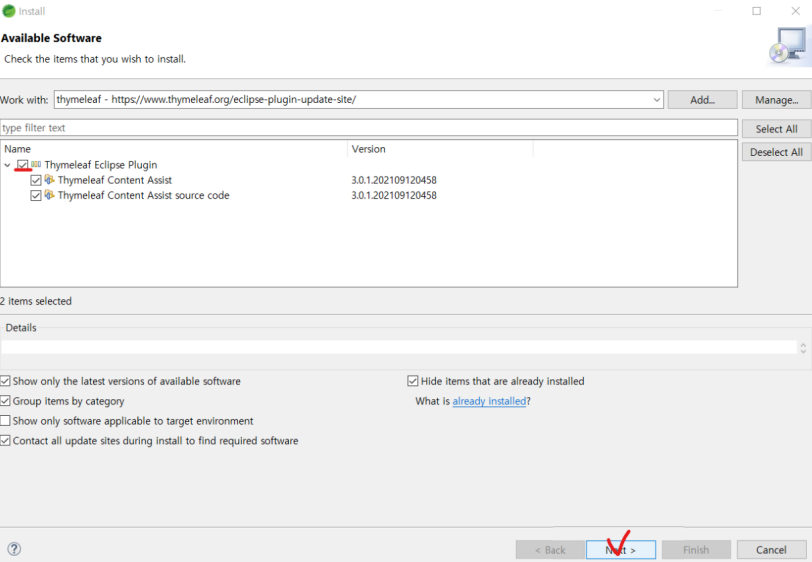
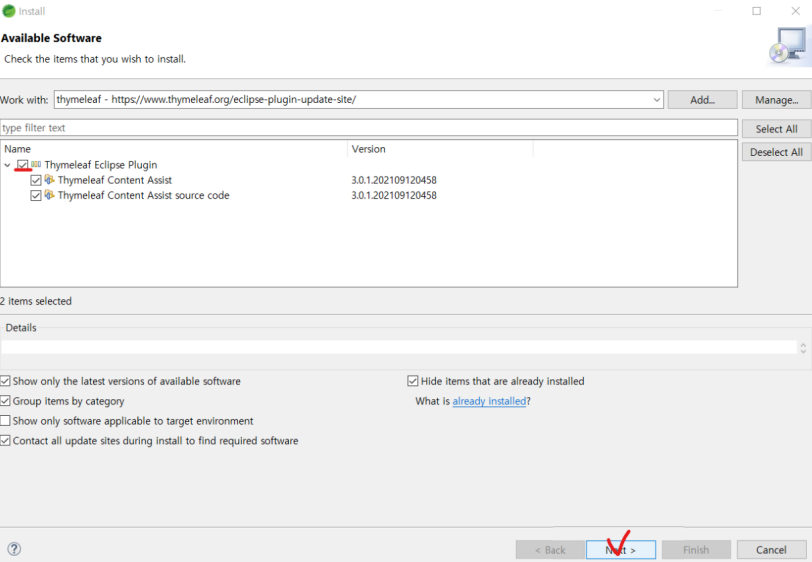
- Thymeleaf Eclipse Plugin을 체크한뒤 Next > 버튼을 클릭한다.

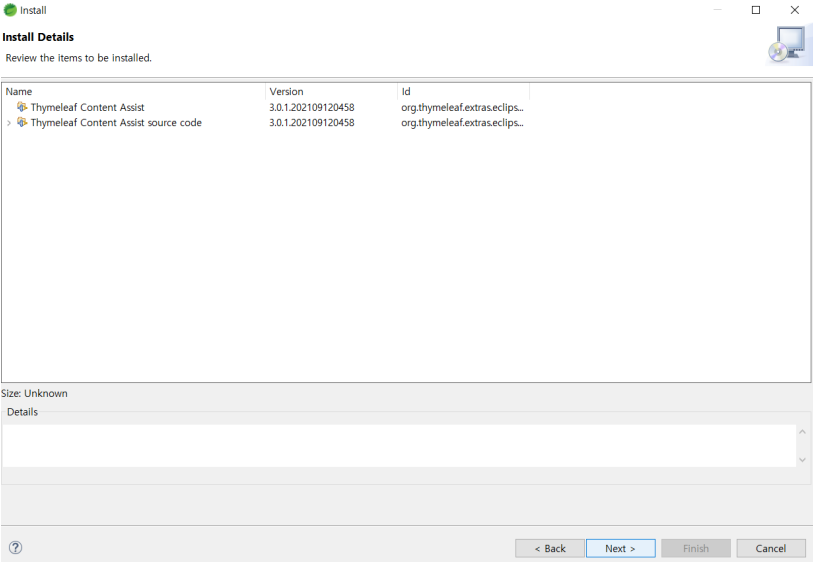
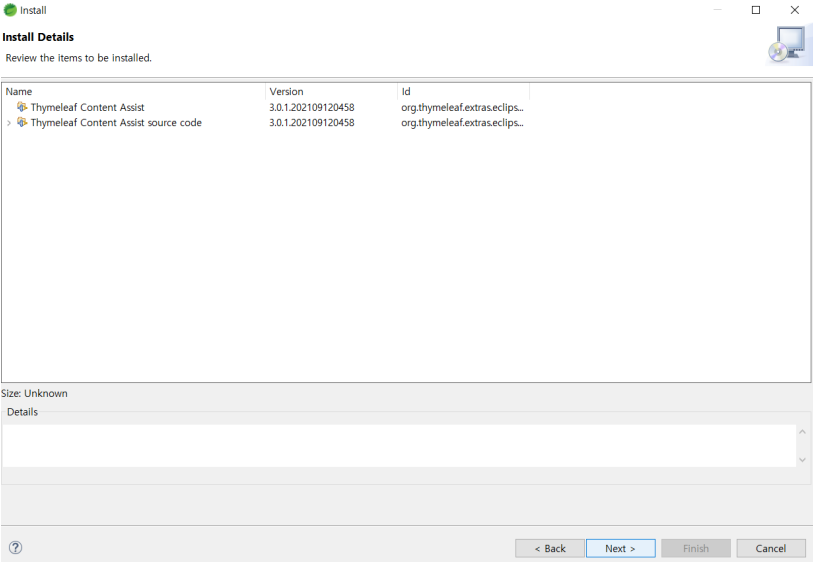
- 설치를 진행하기위해 Next > 버튼을 클릭한다.

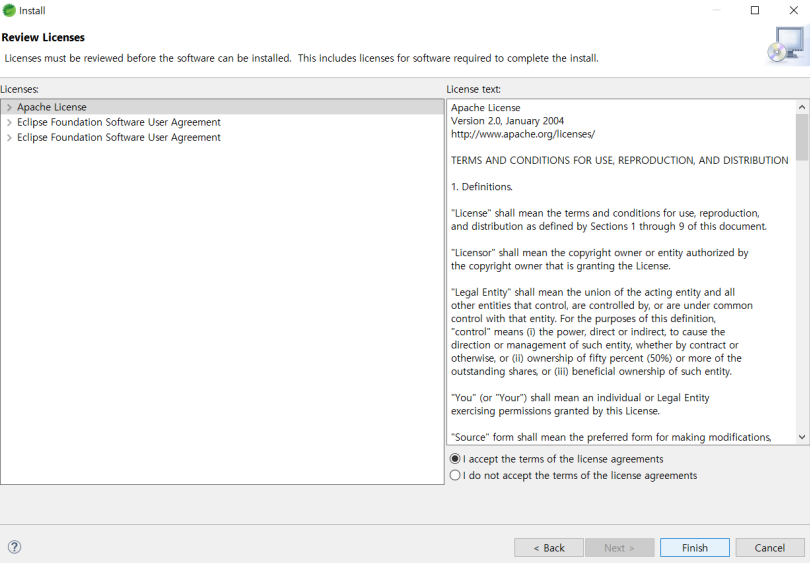
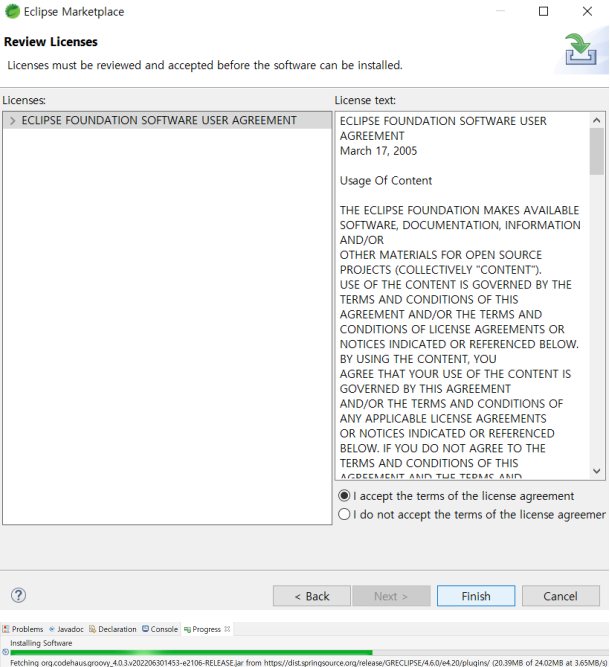
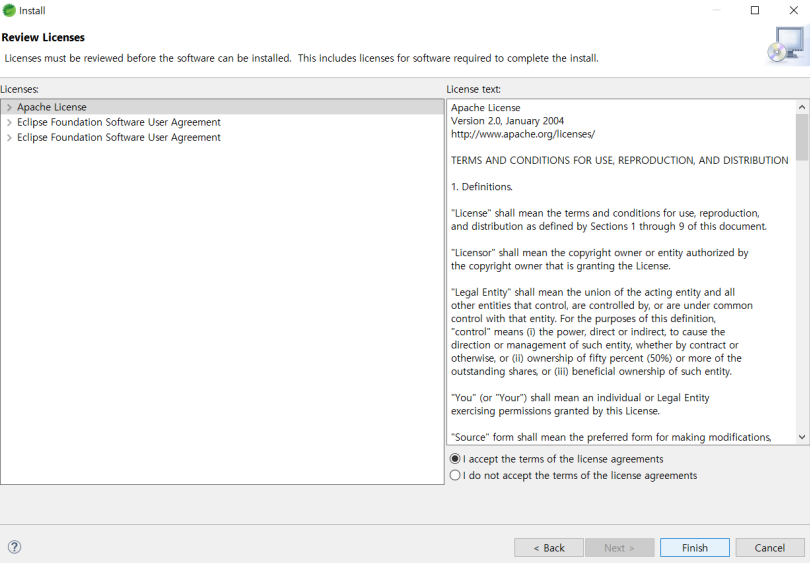
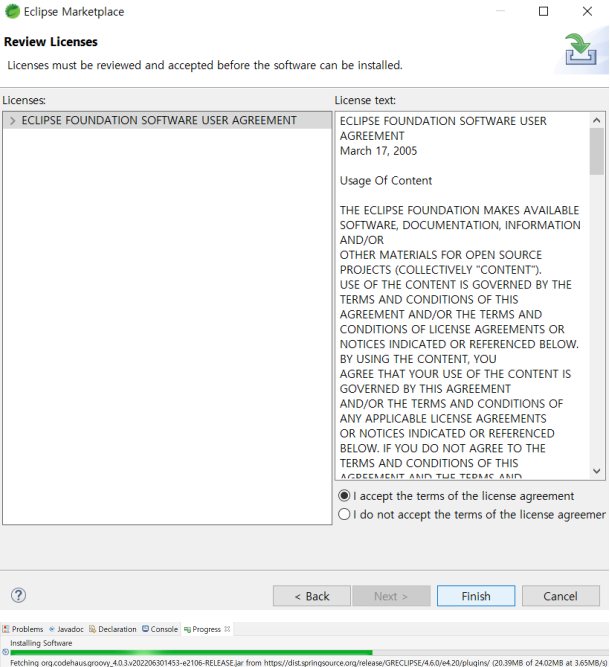
- 라이센스에 동의하고 Finish 버튼을 클릭한다.

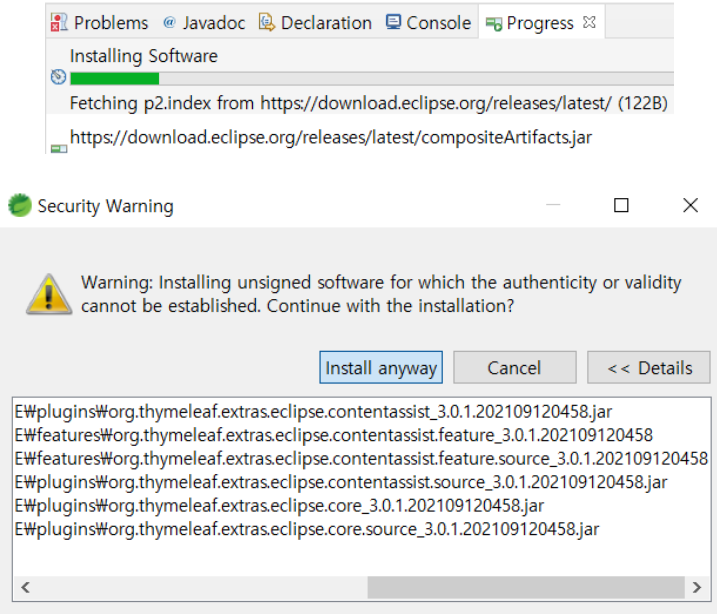
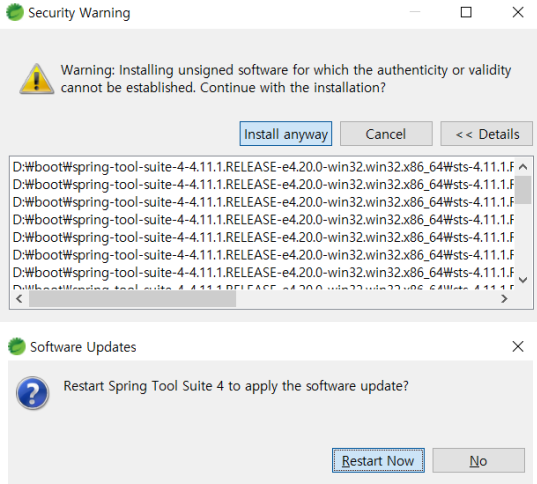
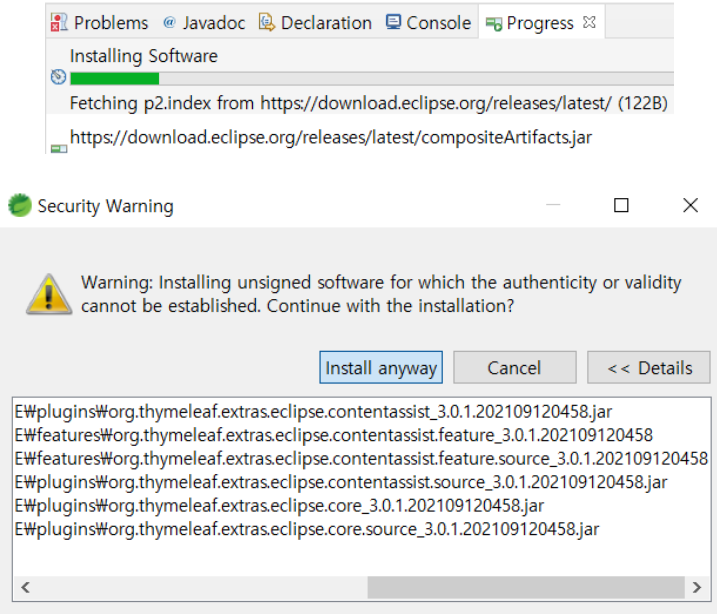
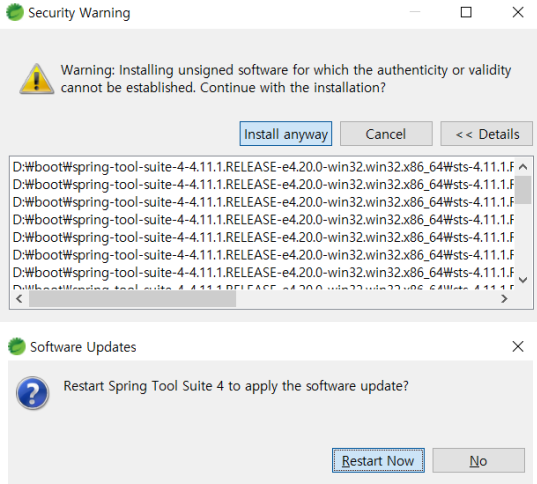
- 이제 Progress창에서 설치진행도를 알려주는데 중간에 Security Warning 창이 뜨는데 그냥 Install anyway 버튼을 클릭해서 설치를 계속 진행한다.

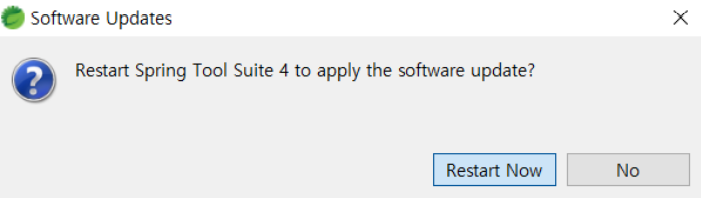
- 설치가 완료되면 Software Updates 창이 뜨는데 Restart Now 버튼을 클릭해서 STS4을 재실행한다.

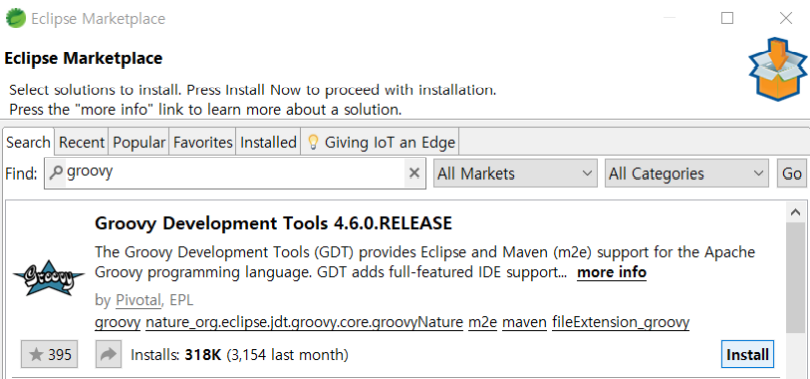
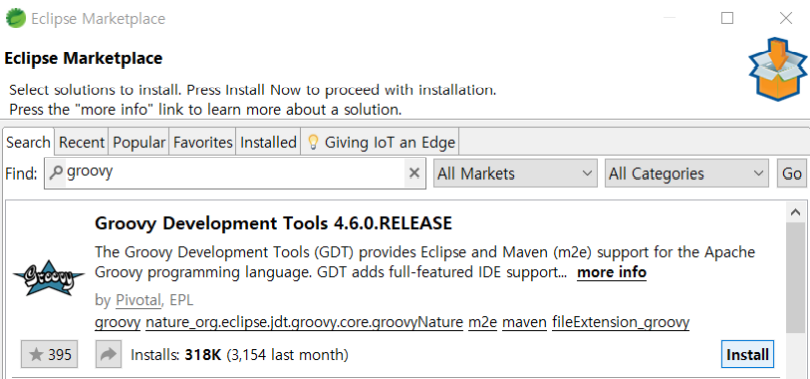
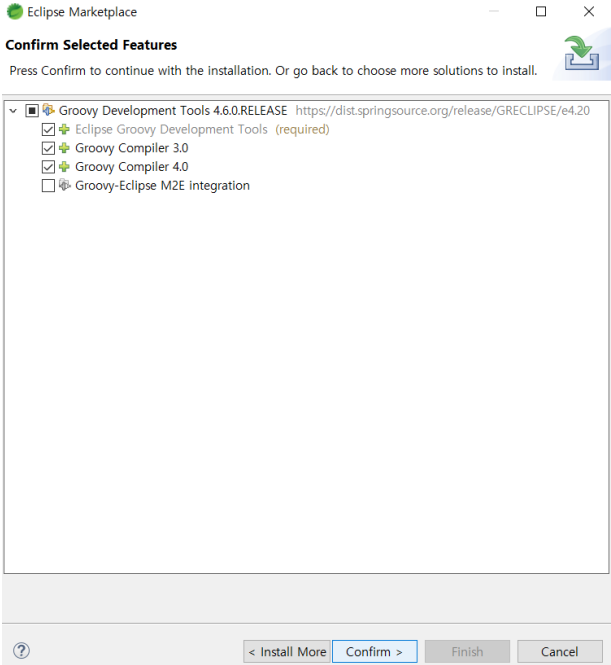
- 마켓플레이스에서 groovy 플러그인을 설치한다.


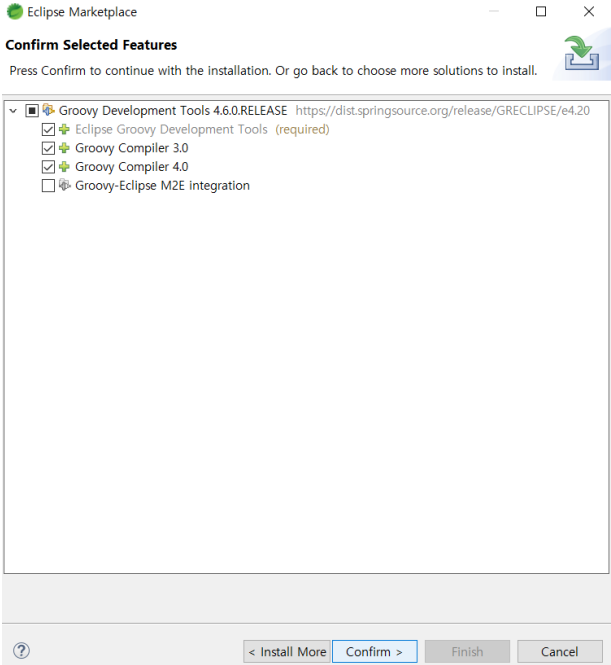
- default 그대로 두고 Confirm > 버튼을 클릭한다.

- 마찬가지로 라이센스에 동의하고 Finish 버튼을 클릭한다.

- 설치 도중 Security Warning 창이 뜨게되면 마찬가지로 Install anyway 버튼을 클릭해주고 Software Updates 창이 뜨면 Restart Now 버튼을 클릭해준다.

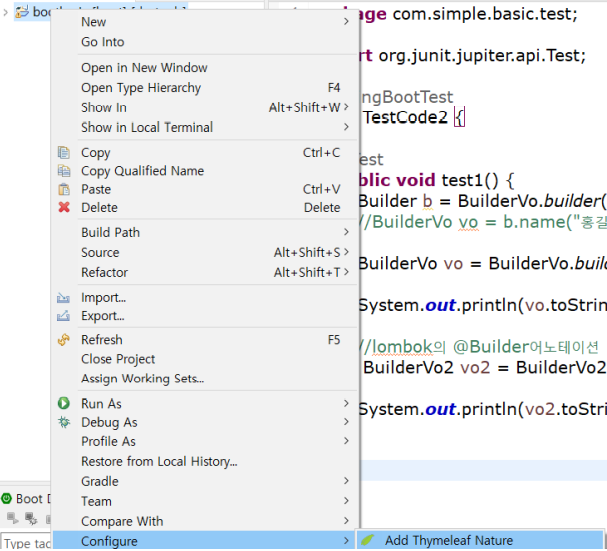
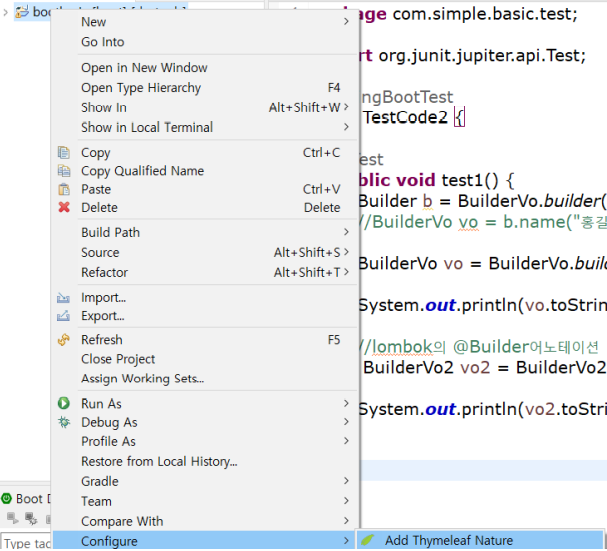
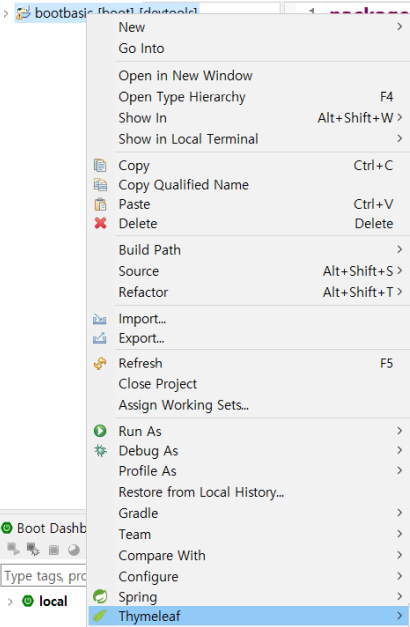
- 프로젝트 우클릭 config 탭에서 add thymeleaf nature 를 클릭한다.

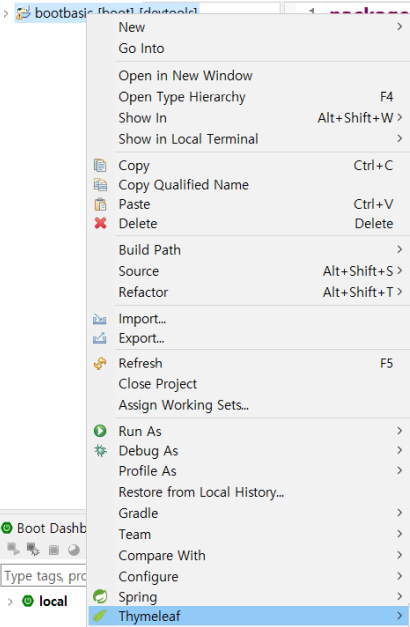
- 다시 프로젝트 우클릭을 하면 Thymeleaf 가 보이면 설치가 완료된것이다.

Spring Boot의 화면출력방식
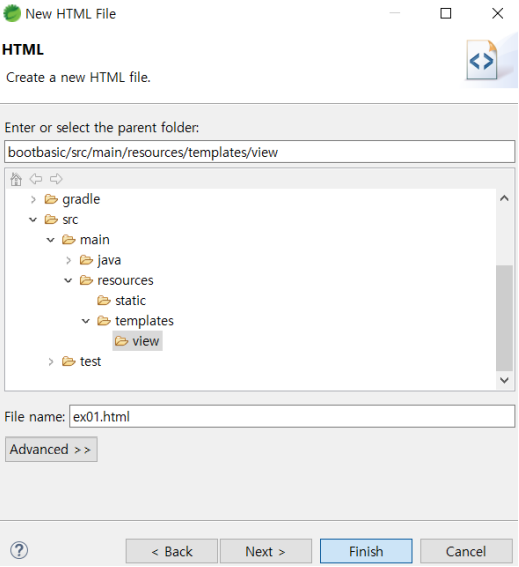
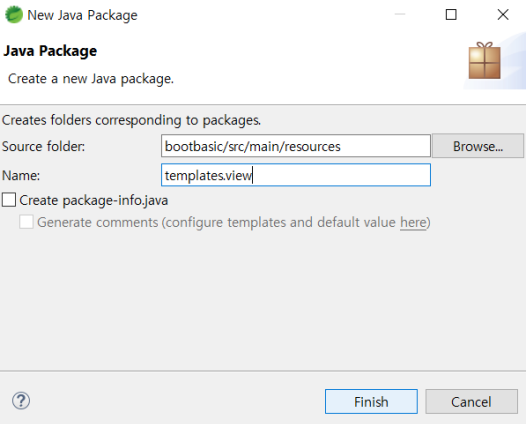
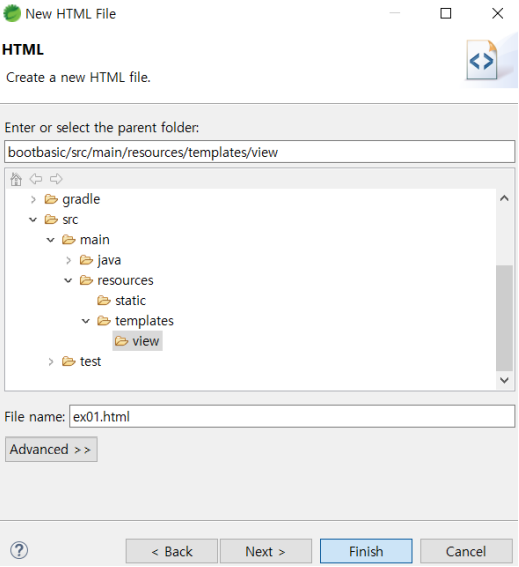
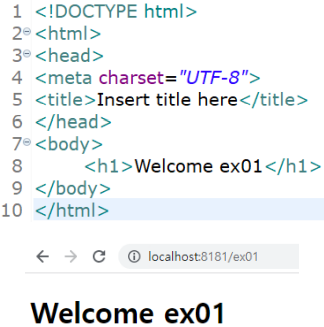
- view는 프로젝트명/src/main/resources 폴더 아래에 templates 패키지 아래에 있어야한다.

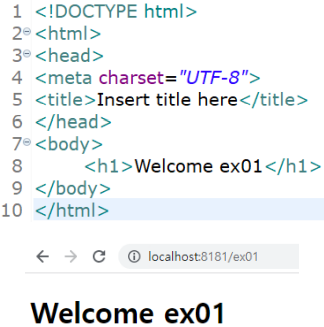
- 연습용으로 html 파일 하나 만들어주자.

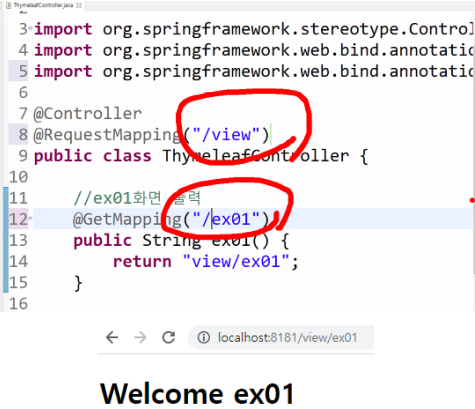
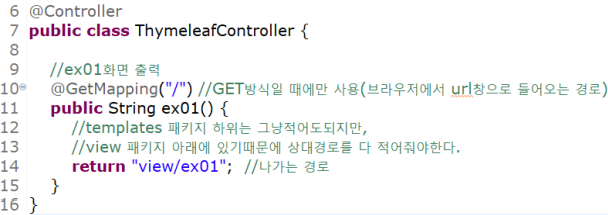
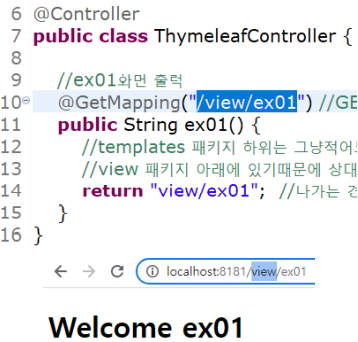
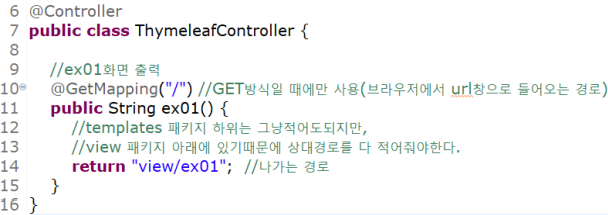
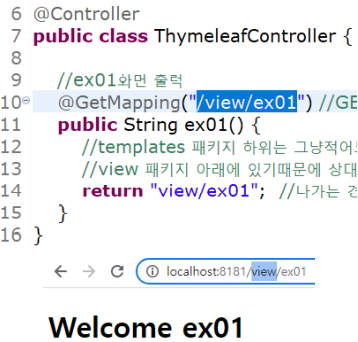
- 스프링은 화면을 보기위한 Controller가 있어야하기때문에 ThymeleafController를 만들어준다.
- 화면 출력을 할 수 있도록 메서드를 만들어준다.

- thymeleaf 문법은 사용하지않고 먼저 화면 출력을 해보자.

- 클라이언트쪽의 브라우저창에서 들어오는 경로를 변경해보자.

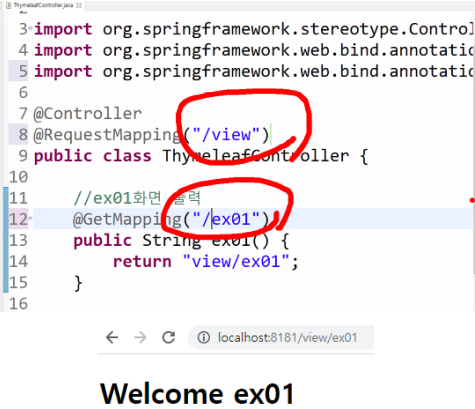
- @GetMapping은 바로 사용하는 메서드 위에 적어주지만, 공통적으로 들어오는 경로를 잡아주려면 클래스 위에 @RequestMapping('/들어올경로') 어노테이션을 적어준다.
- 7번과 브라우저창에서 같은 경로로 들어오지만 코드가 다른것을 확인할 수 있다.