
5.0 Introduction
CRA
https://ko.legacy.reactjs.org/docs/create-a-new-react-app.html
CRA관련 리액트 공식문서를 찾아봤는데
상단에 링크 페이지는 update 된지 오래됐다고
https://react.dev/learn/start-a-new-react-project
요 링크로 안내를 해줬다.. 근데 여긴 순수 CRA 대신 next.js,Expo (for native apps), 등 만있고 CRA는 못찾았다..
CRA 후
CRA 의미없는 파일들을 정리 후 빈 App.js만 남겼다.

5.1 Tour of CRA
Button.module.css
.btn {
color: whtie;
background-color: tomato;
}Button.js
import PropTypes from 'prop-types';
import styles from './Button.module.css'
function Button({ text }) {
return (
<button className={styles.btn}> //css 코드를 자바스크립트 객체로 변환시켜줌
{text}
</button>
);
}
Button.propTypes = {
text: PropTypes.string.isRequired,
};
export default Button;
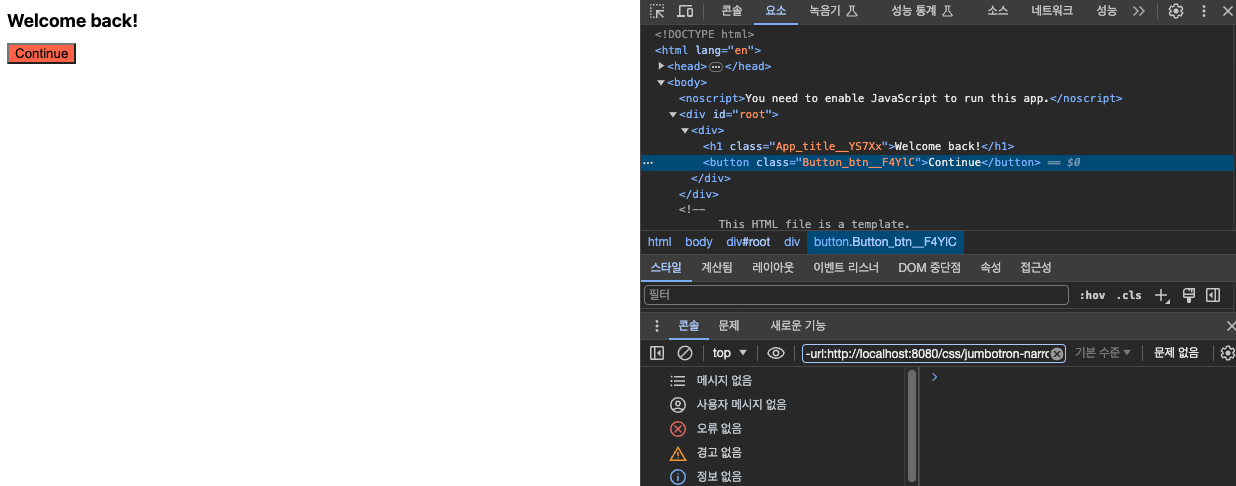
브라우저에서 html 코드를 확인 시 해당 컴포넌트에 임의의 class name이 붙는다.