React Testing Library는 React 구성 요소 작업을 위한 API를 추
가하여 DOM Testing Library 위에 구축됩니다.
DOM Testing Library란 Dom 노드(Node)를 테스트하기 위한 솔루션입니다.
Create React App으로 생성된 프로젝트는 즉시 React Testing Library를 지원합니다. 그렇지 않은 경우 다음과 같이 npm을 통 해 추가할 수 있습니다.
npm install --save-dev @testing-library/react
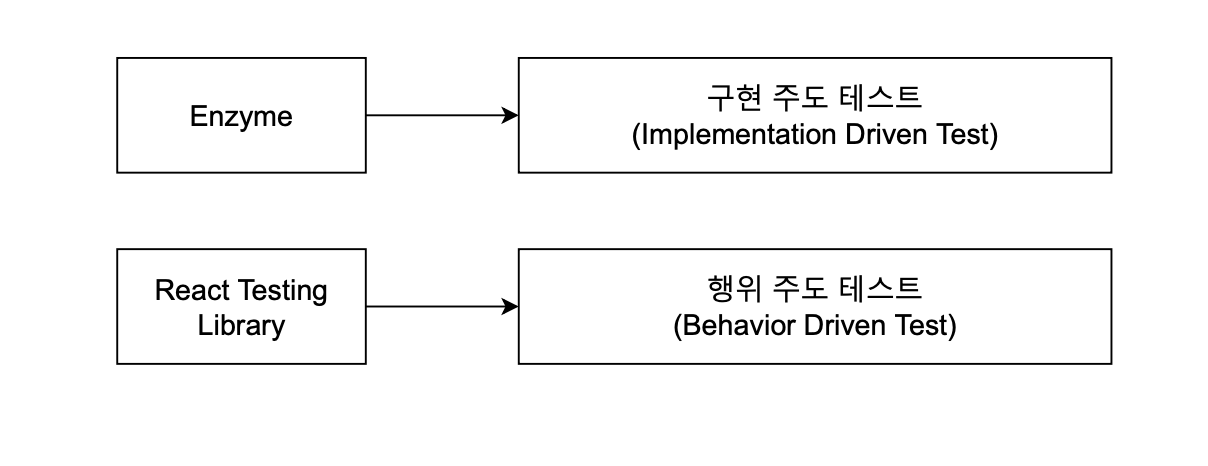
React Testing Library는 에어비앤비에서 만든 Enzyme을 대처하 는 솔루션 입니다

<p>
Edit <code>src/App.js</code> and save to
reload....
</p>구현 주도 테스트에서는 위의 UI를 테스트할 때 주로<p> 태그가 쓰였고 Edit 등의 문자가 들어갔다는것을 테스트합니다. 그래서 만약 <p>태그를 <h2> 태그로 바뀌면 에러가 날 것입니다.
하지만 행동 주도 테스트에서는 사용자의 입장에서 테스트 하기 에 <p>태그가 쓰이던 <h3> 태그가 쓰여서 글을 표현하는지가 중 요한지 보다 어떠한 이벤트를 발생시켰을때 화면이 어떻게 변화 가 되는지 같은 테스트가 더 주를 이루게 됩니다.