[Vue + Express + MySQL 웹 사이트 만들기 (1) ] express + vue.js 설치 및 연동

💡개발 환경 설정
(JAVA(v11), MYSQL(v8), Node.js, npm은 설치되어 있는 상태에서 진행했다.)
<Express + Vue.js 연동>
백엔드서버와 프론트엔드 서버를 연동하지 않으면, Vue.js를 이용해 만든 클라이언트 쪽 페이지의 구성이 바뀔때 마다 매번 build를 해야하고 build 결과물을 서버 쪽의 public으로 이동시켜야해서 매우 번거롭다. 따라서 Vue.js 빌드 결과물의 목적지를 백엔드서버의 public으로 맞추고 실 서버는 Express 하나만 사용할것이다.
💡메인페이지

아직 미완이지만 대략적인 구조는 이렇다. 디벨롭 예정⛑
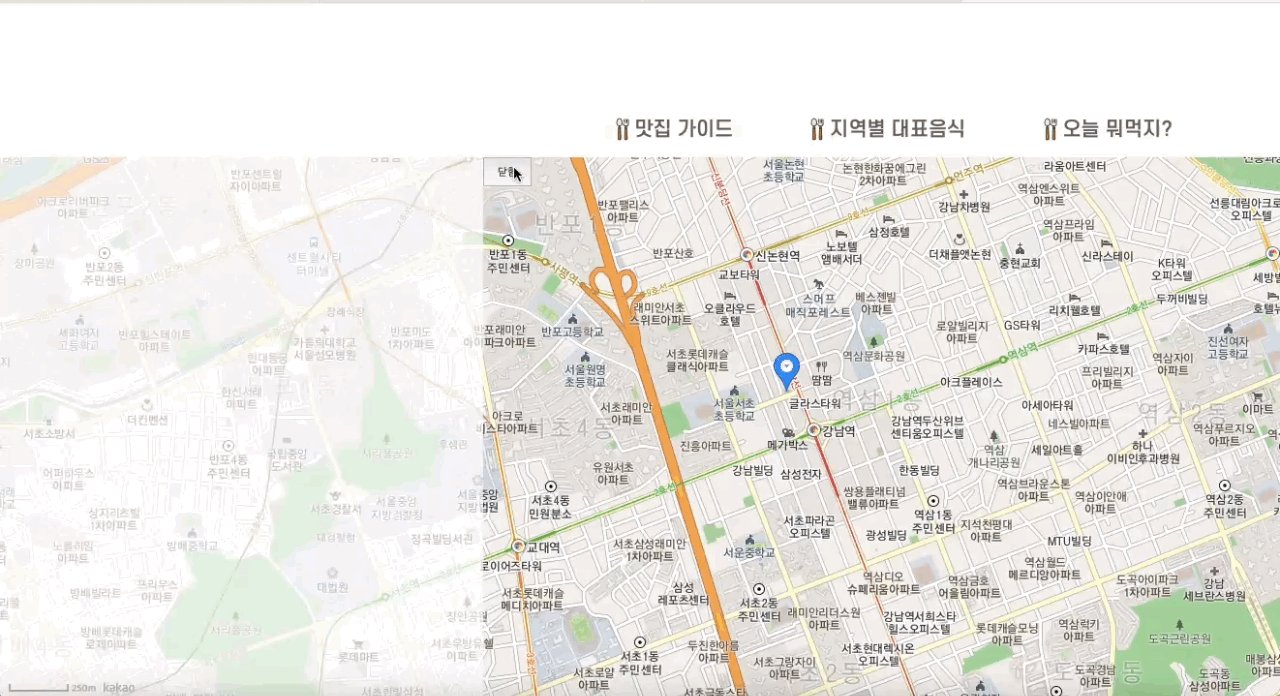
💡지도 페이지
메인의 지도에서 맛집찾기를 누르면 나오는 페이지
vue router를 이용하여 창을 넘겨주었다.
<대략적인 UI>

📍카카오 지도 api를 사용하여 지도가 화면에 가득 찰 수 있도록 구현
📍지도페이지 옆으로는 사이드바 컴포넌트를 구성하여 맛집을 검색 기능을 구현하고 맛집에 대한 정보를 출력 할 것이다.
📍버튼을 넣어서 사이드바 컴포넌트를 열고 닫을 수 있도록 할 것이다.
📍 지도 출력하기
Map.vue 파일 내에서 지도를 띄워보자.
카카오맵 api에 자바스크립트를 이용하여 지도를 띄우는 예시들이 잘 정리되어있어서 그 부분을 참고하여 Vue.js로 구현하였다.
//...
mounted() {
if (window.kakao && window.kakao.maps) {
this.initMap();
} else {
const script = document.createElement("script");
/* global kakao */
script.onload = () => kakao.maps.load(this.initMap);
script.src =
"//dapi.kakao.com/v2/maps/sdk.js autoload=false&appkey=[API";
document.head.appendChild(script);
}
},
methods: {
initMap() {
const container = document.getElementById("map");
const options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 5,
};
this.map = new kakao.maps.Map(container, options);
}
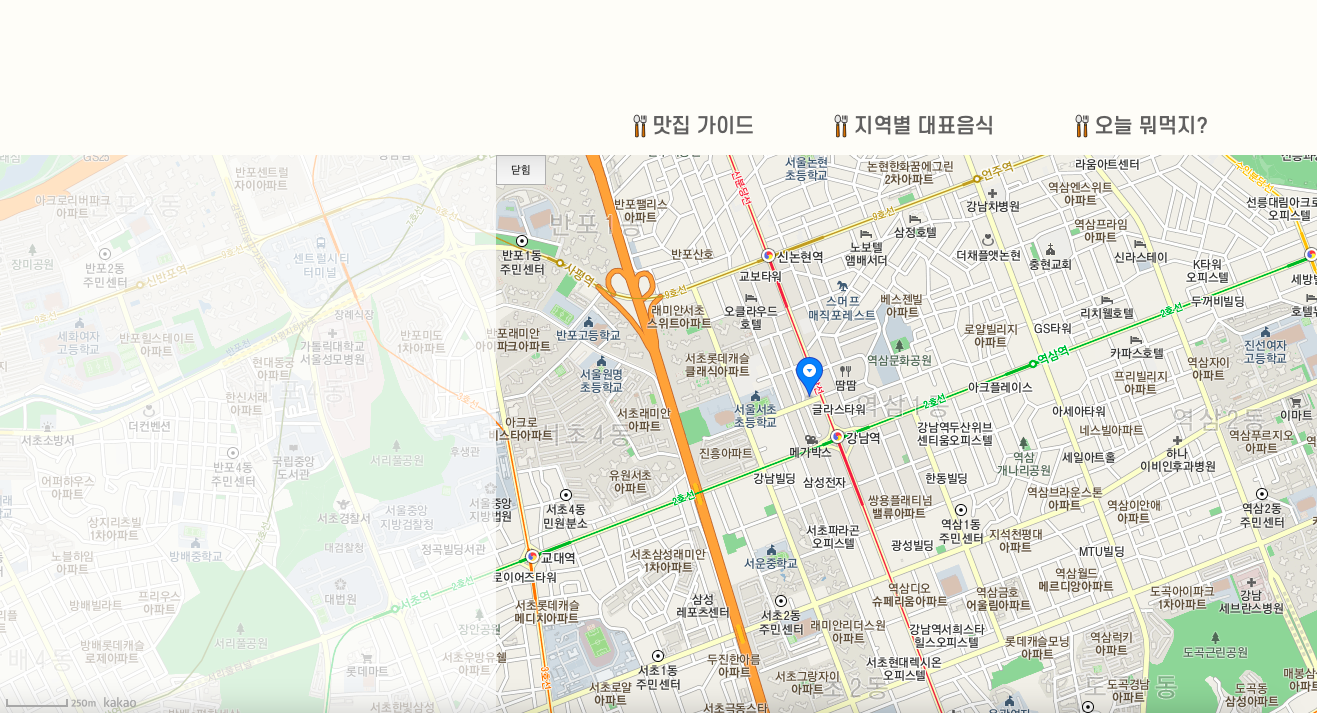
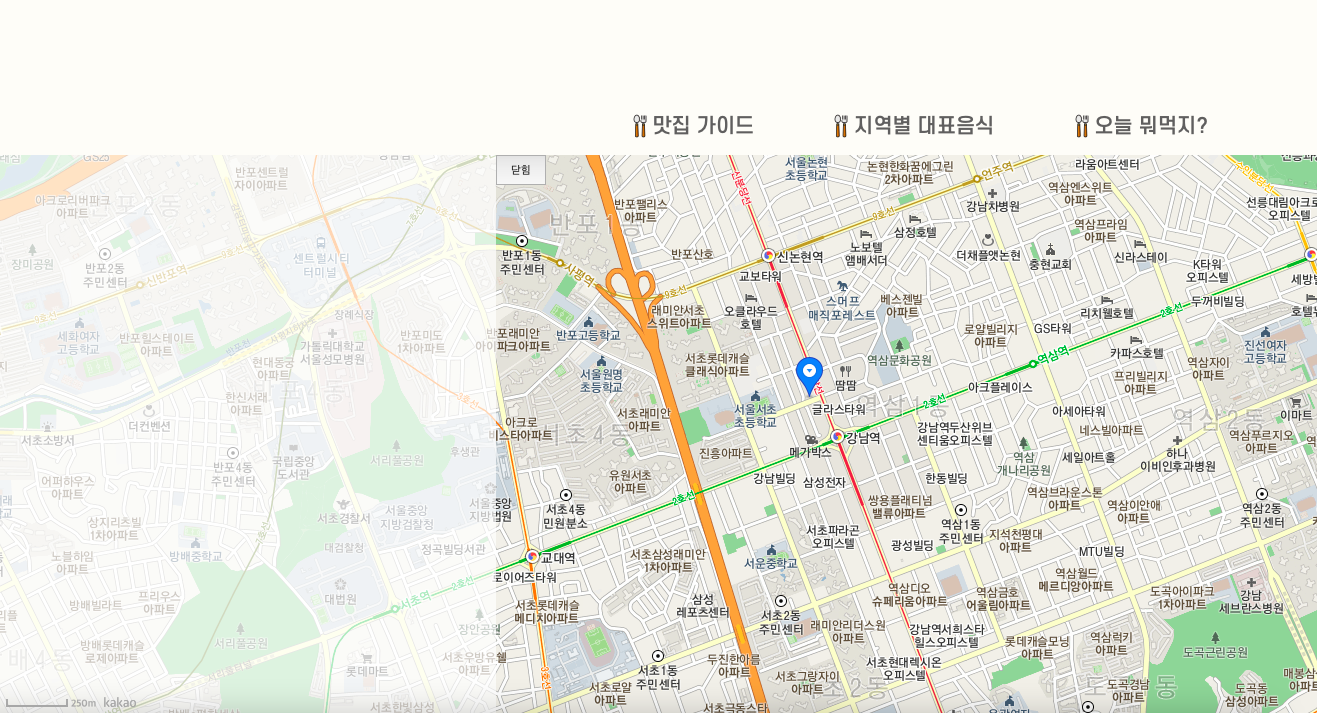
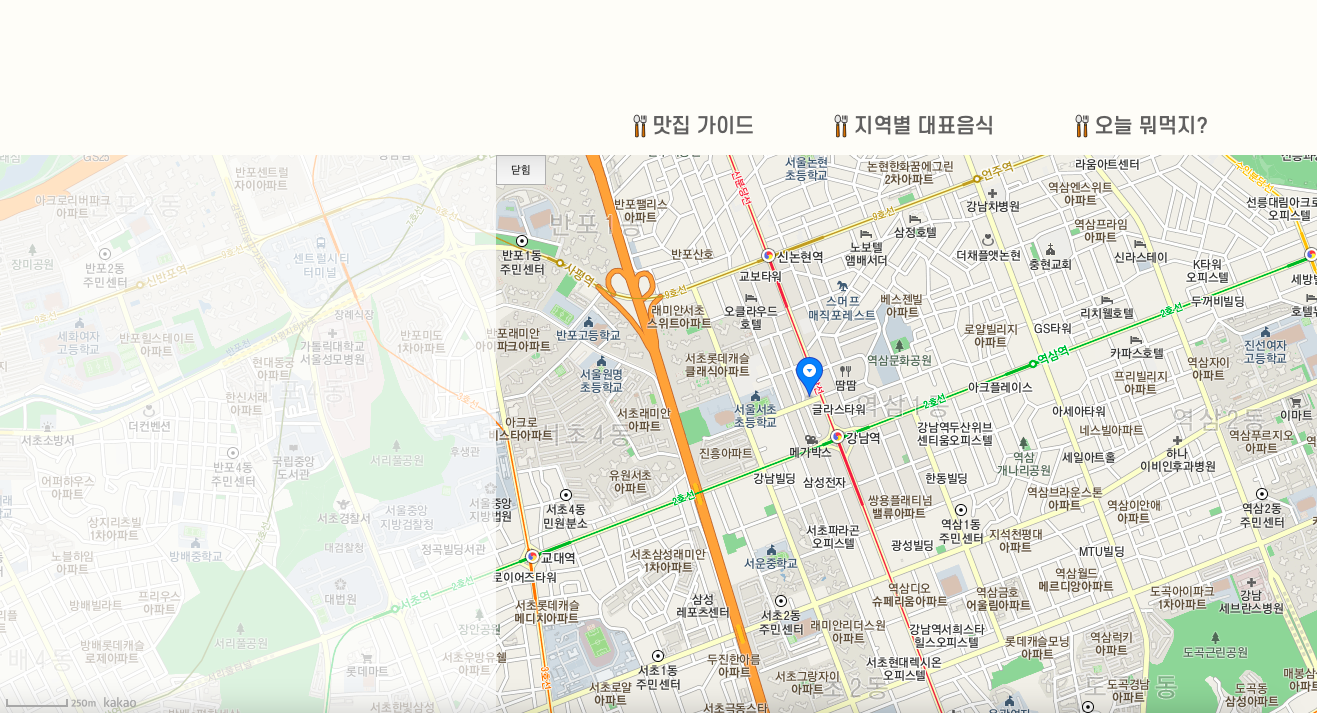
위와 같은 코드로 띄우면 내가 특정한 위치의 지도가 뜬다.
사용자가 Map.vue에 진입하면 가장 먼저 만날 수 있는 부분이라 맛집을 몇개 띄워두고 싶었다.

그래서 대략 이런 느낌으로 넣어두었는데 생각해보니 사용자의 위치를 기반으로 첫 페이지가 뜨는것이 가장 적절할 것 같아 사용자의 위치를 받아와 그 부분을 위도, 경도로 바꿔서 지도에 출력하도록 하였다.

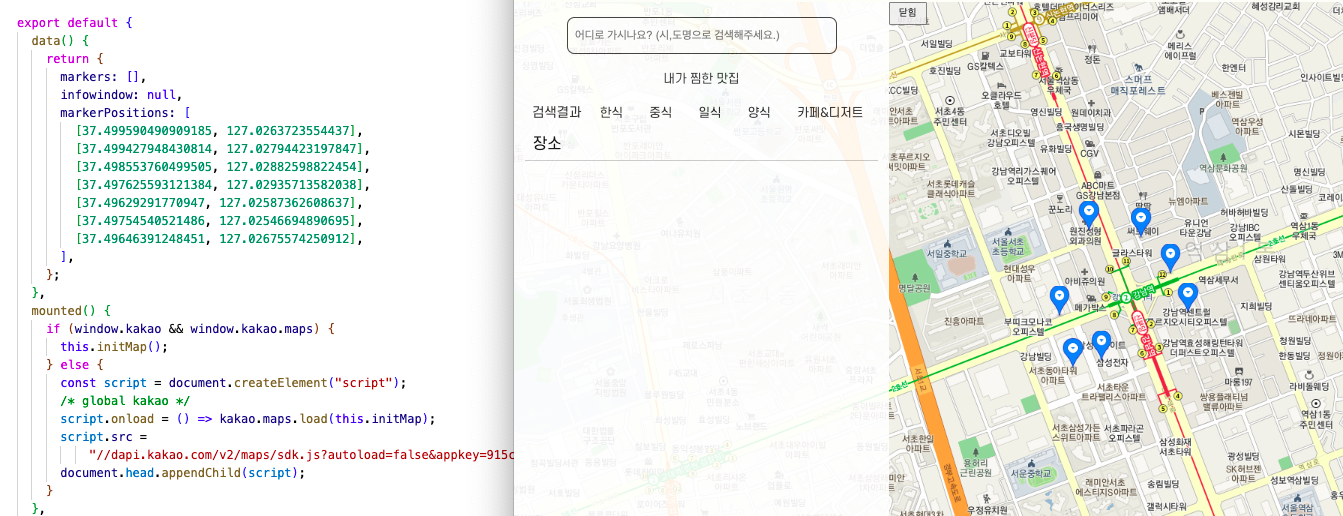
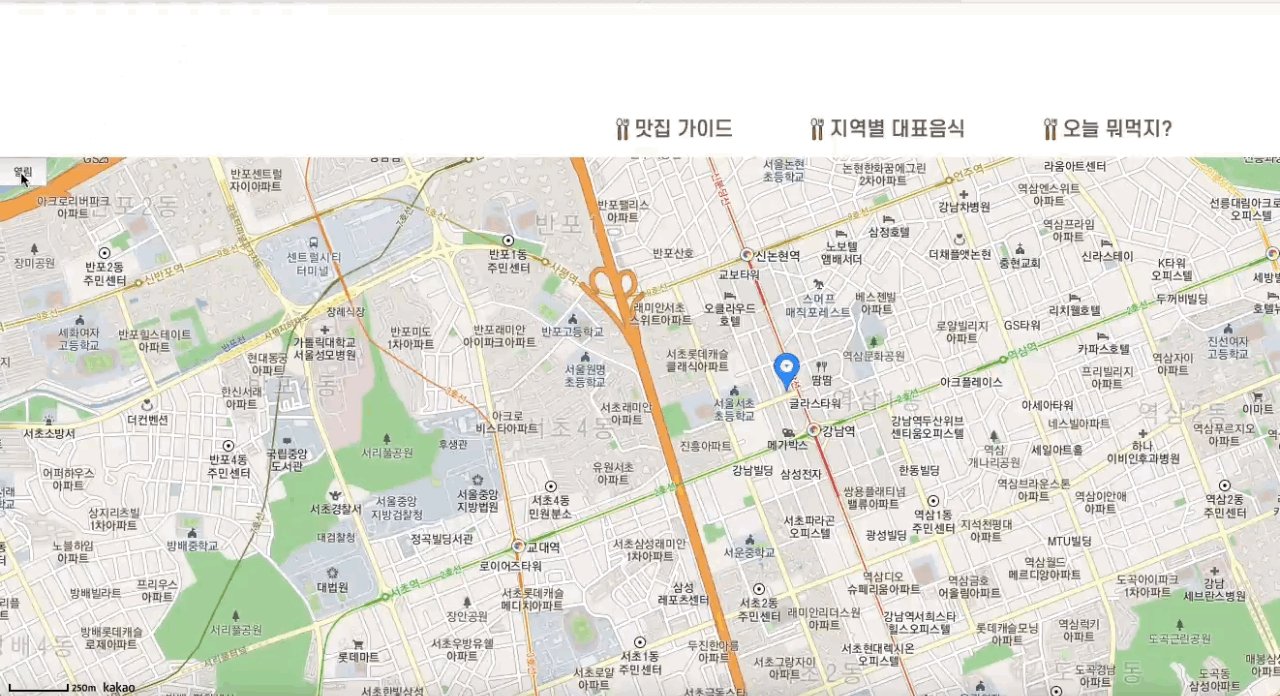
📍Sidebar.vue

구체적인 기능은 다음에 넣기로하고 오늘은 일단 버튼을 누르면 사이드바가 열고 닫힐 수 있도록 하였다.

카카오 맵 api가 익숙치않아서 하루 꼬박 걸렸다 😐
⏱내일 할 일
✔️ Sidebar.Vue UI 구성 및 구현
✔️ '키워드로 검색하여 주변 맛집 정보 받아오기' 기능 구현

저 혹시 죄송하지만 지도 위에 UI 카카오맵 커스텀 오버레이인가요? 아니면 vue.js 컴포넌트로 띄우신건가요?