
search bar는 유저로하여금 text를 타이핑해서 large collection에서 검색할 수 있도록 해줍니다
serach bar는 혼자 보여질 수도 있고, navigation bar/content view 안에서 보여질 수도 있습니다
navigation bar 안에서 보여질 때는, search bar를 navigation bar에 고정시켜서 항상 접근가능하도록 만들 수 있습니다.
혹은 보여주지 않다가 유저가 swipe down(=scroll up) 하면 보여지게 만드는 방식도 있습니다
search bar에 추가로 scope bar를 추가할 수도 있습니다
🔎 Search Bars 설계법
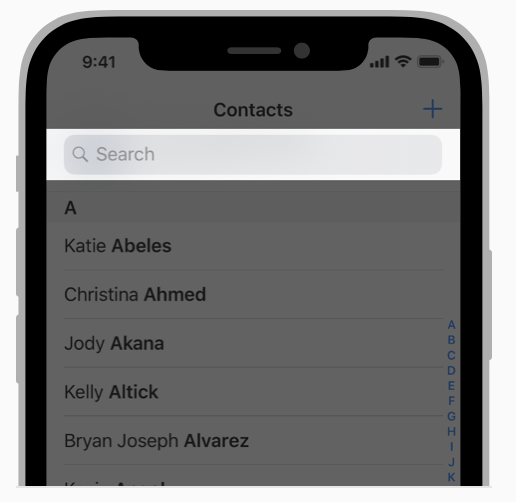
text field가 검색용이라면 search bar로 대체하라
text field는 표준 search bar의 외형을 갖고 있지 않아 유저들이 예상하는 모습이 아닙니다
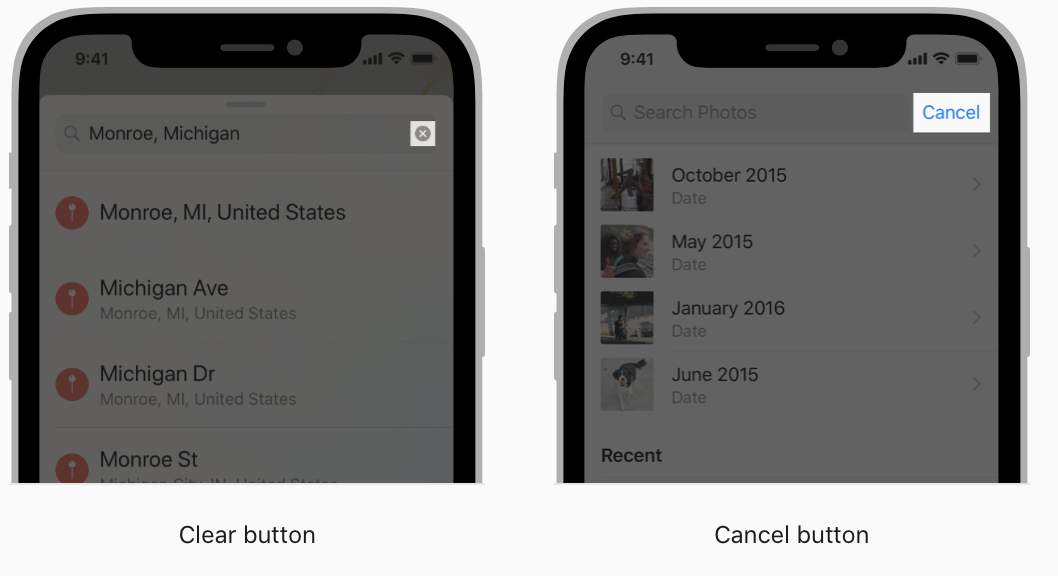
왠만하면, 입력한 text를 지우는 Clear 버튼을 두어라
대부분의 search bar가 clear 버튼을 갖고 있습니다
필요하다면, Cancel 버튼을 두어라
대부분의 전용(dedicated) search bar는 검색을 즉시 종료할 수 있는 Cancel 버튼을 갖고 있습니다
Clear 버튼 / Cancel 버튼
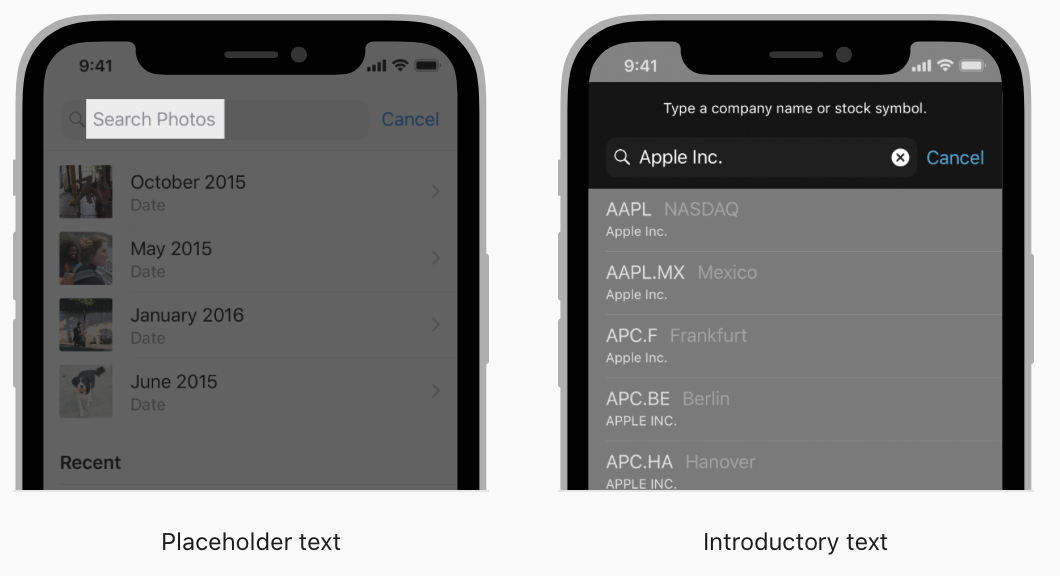
필요하다면, 검색 hint를 제공하라
search bar에 placeholder를 넣거나 적절한 구두점을 포함한 적절한 한 줄짜리 메시지가 search bar 위에 나타나게 두어라?
(A succinct, one-line prompt with appropriate punctuation)
아래 사진처럼 주식 app에서는 이런 프롬프트를 사용합니다. 이런 프롬프트는 유저들이 회사 이름이든 symbol이든 아무거나 선택해서 들어갈 수 있음을 알려줍니다

search bar 아래에 유용한 shortcut이나 다른 content를 제공하길 고려해보라
사람들이 content를 더 빠르게 찾도록 돕기 위해 search bar 아래쪽 공간을 사용할 수 있습니다.
예로, Safari에서는 이 공간에 bookmark들을 보여줍니다. 그 중 하나를 선택하면 검색할 필요없이 바로 원하는 사이트로 이동할 수 있습니다
다른 예로, 주식 app에서는 글자 몇개만 쳐도 이를 포함하는 주식 리스트를 뿌려줍니다. 언제든 그 중 하나를 tap하여 마저 타이핑할 필요없이 이동할 수 있습니다
📏 Scope Bars도 있다
search하려는 scope을 어느정도 정제하기 위해 Scope bar를 넣을 수도 있습니다

scope bar를 넣기 전에 검색 품질 향상에 먼저 힘써야 합니다
scope bar가 카테고리를 한 번 걸러줄 수 있으므로 유용한 방식이긴 하지만, 최선은 scope bar 없이도 검색이 잘 되는 것입니다