
🙋♂️ Loading 설계법
컨텐츠가 로딩될 때 "뭔가 진행되고 있다"는 표시를 해주지 않으면 유저는 답답함을 느끼며 App을 떠날지도 모릅니다
1. Loading 중임을 명확히 표현
뭔가를 로딩 중이라면 최소한 spinner 같은 거라도 돌려줘야 뭔가가 진행되고 있음을 알 수 있습니다.
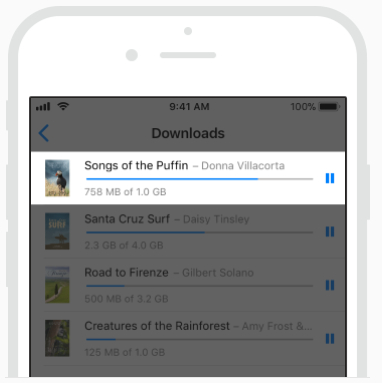
가장 좋은 방식은, 게이지 바 같은 걸 넣어서 얼마나 기다려야 할지 가늠해볼 수 있도록 만드는 것입니다
2. content는 최대한 빨리 보여줄 것
content(=screen)은 빨리 보여줘야 합니다. 일부 content가 로딩 중이라 해서 전체 screen을 안보여주면 답답합니다
일단 전체 screen을 보여준 후, 로딩 안된 부분을 placeholder text, graphics, animation 등으로 표시해주면 됩니다
로딩이 완료되면 이 표시를 content로 대체시킵니다.
가능할때마다, background에서 pre-loading 시킬 방법도 궁리해야 합니다. (animation을 보고 있다던지, 메뉴들을 navigating하고 있을 때)
3. Loading 타임에 뭔가를 보여줄 것
로딩을 마냥 기다리는 것은 유쾌하지 않습니다.
이 때를 이용하여, 게임플레이의 힌트를 제공하거나 비디오를 보여주는 등 로딩시간이 지겹지 않게 뭔가를 제공해주는 것이 좋습니다
4. Loading Screen을 커스터마이징
표준 progress indicator를 사용하는게 보통은 괜찮긴 하지만, App과 어울리지 않을 수 있습니다
커스텀 animation을 만들거나 App의 스타일과 어울리는 요소들을 사용하여 좀 더 몰입감있는 디자인을 고려해보는게 좋습니다

블로그 잘 보고 있습니다 ! 혹시 2번에 "가능할때마다, background에서 pre-loading 시킬 방법도 궁리해야 합니다. (animation을 보고 있다던지, 메뉴들을 navigating하고 있을 때)"에 대한 내용을 좀 더 알려주실 수 있을 까요? 머릿속에 그려지지가 않아서요..!