 Apple: 손쉬운 사용
Apple: 손쉬운 사용
야곰닷넷: Accessibility & UITest
WWDC: Accessibility Inspector
WWDC: Writing Great Accessibility Labels
🤔 접근성이란?
✔️ 정의
"웹의 힘은 그 광범위함에 있다. 장애에 관계 없이 모든 사람이 접근할 수 있다는 것이 절대적인 장점이다."
-팀 버너스 리-*
접근성이란, 사용자의 신체적 특성이나 지역,나이,지식수준,기술,체험과 같은 제한 때문에 제품,서비스를 이용함에 있어 불편하거나 사용할 수 없는 상황이 발생하는 정도를 뜻합니다
✔️ 개발자의 마인드
우리는 가능한 한 많은 사용자가 App을 불편함없이 이용할 수 있도록하는 것을 목표합니다
접근성을 지원한다는 것은, 장애인뿐만 아니라 성별,지역,나이 등을 모두 고려함을 의미합니다
✔️ Apple 제품에 탑재된 접근성 소개 (손쉬운 사용)
Apple 제품들은 누구나 편리하게 이용할 수 있도록 '손쉬운 사용'이라는 이름으로 접근성을 적극적으로 지원합니다
크게 4가지 카테고리로 분류합니다
1. 시각
VoiceOver
화면에서 벌어지는 일을 읽어주는 기능VoiceOver+점자
시청각 중복 장애가 있는 사용자를 위해, VoiceOver를 점자로도 표현합니다콘텐츠 말하기
화면상의 텍스트를 읽어줍니다동작 줄이기
앱을 전환하거나 실행하는 등의 화면 동작이 시각적으로 보다 단순해집니다 (App별)텍스트 크기
선호 텍스트 크기를 설정하고 볼드체를 적용할 수 있습니다 (App별)디스플레이
색맹보조(색상필터), 색상반전(색상값,대비), 마우스커서 크게, 마우스포인터 움직임/모양, 투명도, 버튼이름에 밑줄, 켬/끔 레이블 등Siri
시리야~다크 모드
설명은 패스..텍스트 표시
선택한 텍스트를 고해상도의 커다란 버전으로 보기확대/축소
VoiceOver와도 연동됩니다확대기
고배율 카메라 App. Pro 모델의 경우, 거리를 재는 '사람 감지' 기능도 있음받아쓰기
'받아쓰기' 기능을 활성화하여 음성을 텍스트로 받아 적게 할 수 있습니다오디오 설명
영화 감상 시 모든 장면에 대한 구체적인 설명을 오디오로 들을 수 있습니다
2. 청각
대화 부스트
에어팟 프로의 기능으로, 노이즈 캔슬링과 주변음 듣기(전면 오디오 강조) 모드가 있다소리 인식
아기 울음 소리나 경보 등 특정 종류의 소리를 감지할 경우 알림을 띄웁니다오디오 조정
개인의 특성에 맞게 작은 소리는 증폭하고, 특정 주파수를 조절할 수 있습니다FaceTime
수어로 통화할 수 있도록 영상 통화를 지원합니다아이폰용 보청기
아이폰과 잘 호환되는 보청기 제품이 있습니다아이폰용 보청기: 실시간 듣기
시끄러운 환경에서의 원활한 대화를 위한 보조기능입니다
보청기를 상대방 쪽으로 둡니다모노 오디오
둘 이상의 채널을 사용하는 스테레오 녹음물에 대해, 좌우 채널을 합쳐 양쪽 귀에 동일하게 재생합니다
오디오 밸런스를 조절할 수도 있습니다감각 알림
알림의 종류를 다양화합니다. 시각적인 알림 뿐 아니라 진동이나 LED를 깜빡이고 전화한 사람의 사진을 띄우고 화면을 깜빡이게 할 수도 있습니다청각 장애인용 자막
이 자막 포맷에는 대사뿐만 아니라 비언어적 음향 요소도 포함됩니다소음 App
주변 소음의 데시벨 수준을 측정해줍니다
3. 운동능력
음성 명령
기기탐색, 탭하기/쓸어넘기기/입력하기 등을 음성으로 명령할 수 있습니다스위치 제어
무선 게임 컨트롤러같은 보조용 외장 스위치 장치를 대신 사용할 수 있습니다플랫폼 전환
iCloud 계정으로 동기화된 다른 기기를 제어할 수 있게 해줍니다AssistiveTouch
쓰기 불편한 제스쳐를 편리한 제스쳐로 대체하거나 자신만의 터치 동작을 만들 수 있습니다대체 입력
기기의 카메라를 통해 사용자의 머리 움직임/표정/시선을 추적하여 이를 반영한 동작을 수행할 수 있습니다뒷면 탭
기기 뒷면을 탭하는 것에 특정 동작을 수행하도록 설정할 수 있습니다
4. 인지능력
배경 사운드
빗소리나 파도 소리처럼 잔잔한 배경음을 깔 수 있습니다Safari 읽기 도구
웹서핑 시 갑자기 나오는 광고나 애니메이션 등의 요소를 막을 수 있습니다사용법 유도
사용자가 지금 하고 있는 일에만 집중할 수 있도록 도와줍니다
홈 버튼 비활성화, 특정 부분 터치 입력 제한 등이 있습니다얼굴 인식
사진 앨범에서 사람을 식별해 누구인지 알 수 있게 해줍니다나의 찾기
기기를 찾고 잠글 수 있습니다iCloud 키체인
승인된 기기에서 암호, 카드번호 등을 기억해 자동으로 채워줍니다
✔️ 접근성 지원의 의의
1. 신경쓰지 못한 UI 요소에 신경쓸 수 있다
2. UITest가 쉬워지게 한다
3. 우리의 서비스를 모두가 이용할 수 있게 하는 것
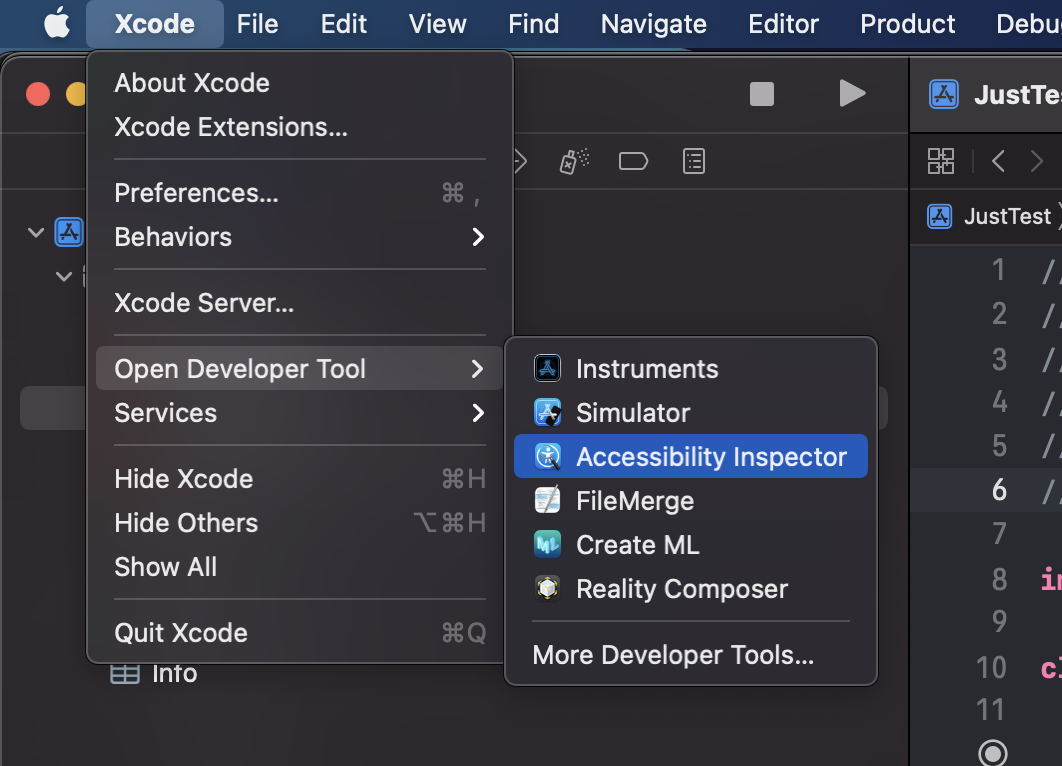
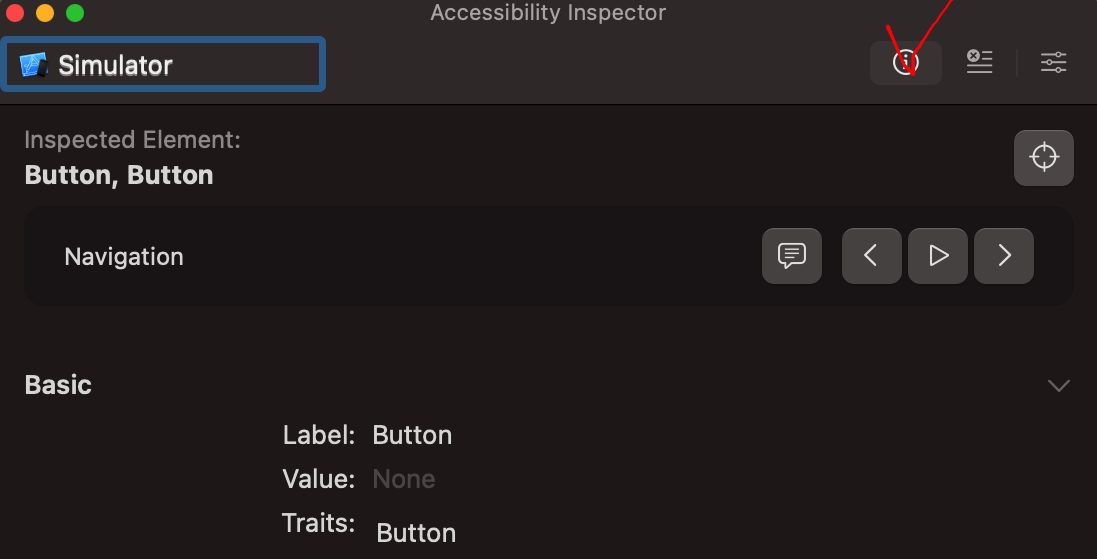
⚙️ Accessibility Inspector
✔️ Just Getting started
1. Open Accessibility Inspector

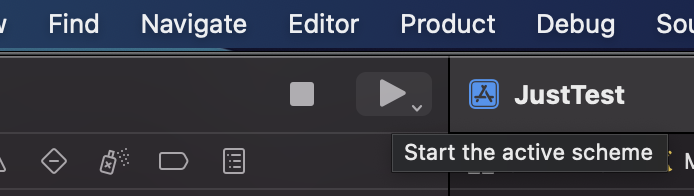
2. Run Target

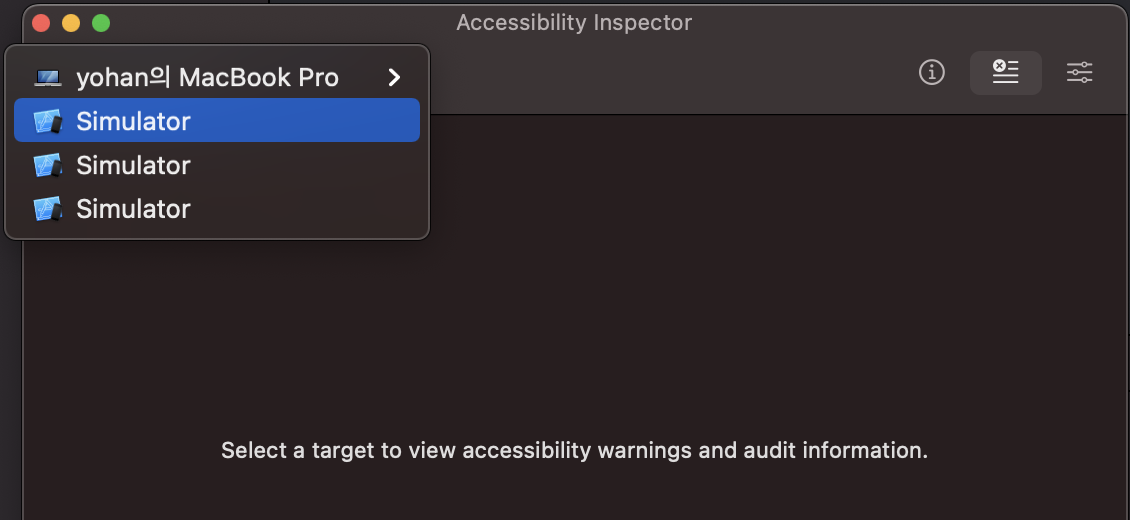
3. Select Inspection Target (maybe, Simulator)

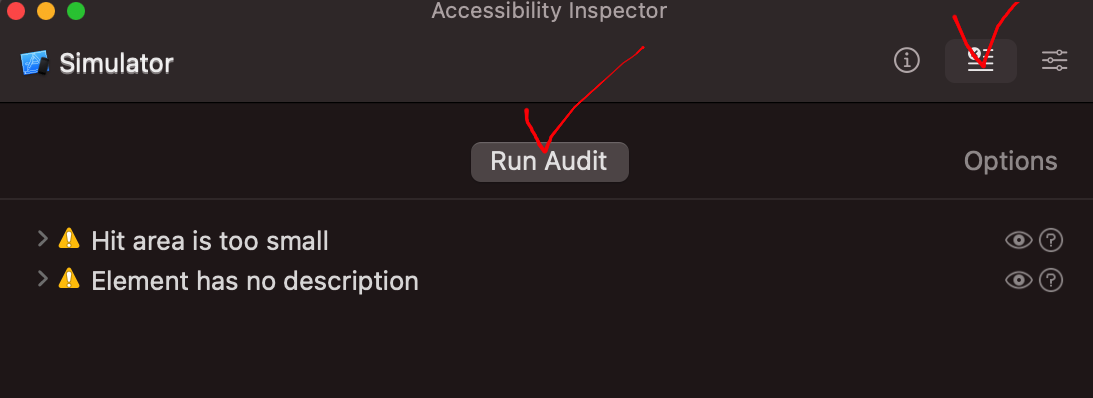
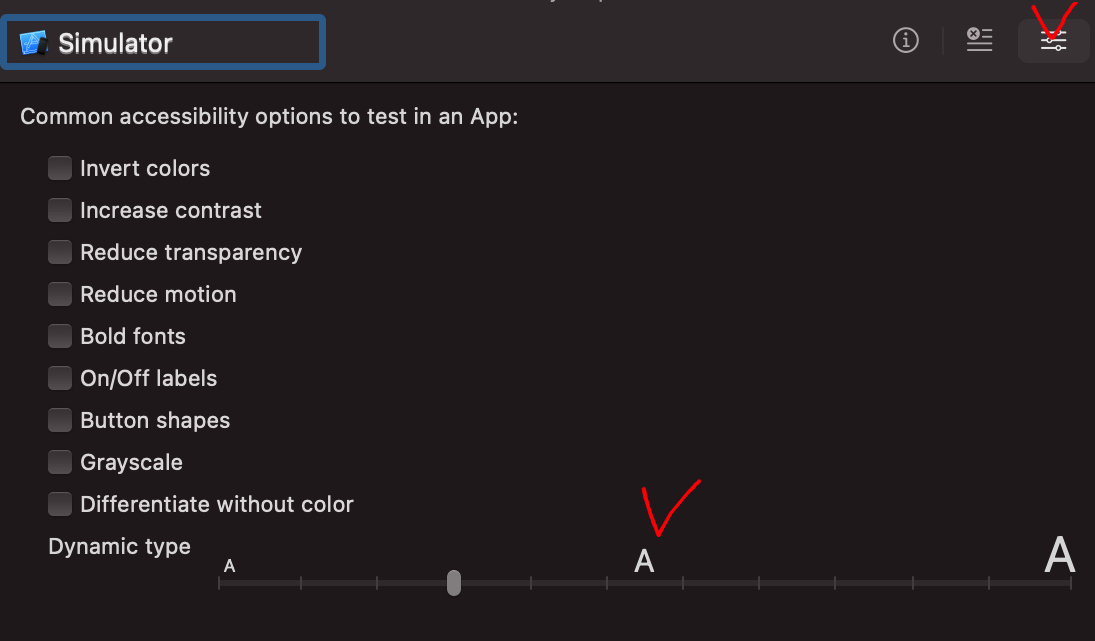
4. Run Audit

5. Check VoiceOver

6. Check respond to Dynamic Type

📝 Accessibility API
Swift에는 접근성 지원을 위한 API들이 존재합니다
✔️ UIAccessiblity
UIAccessiblity는 App의 유저 인터페이스 요소에 대한 accessibility information 정보를 제공하는 informal protocol입니다
표준 UIKit control/view들에는 UIAccessibility 메서드들이 구현되어 있어 Assistive App들에 기본적으로 접근이 가능합니다
(Custom으로 UI를 만드는 경우, informal protocol인 UIAccessiblity는 직접 채택이 불가하므로 UIAccessibilityElement라는 class를 상속함으로써 접근성을 지원합니다)
UIAccessiblity의 핵심적인 프로토콜에 대해 알아봅시다
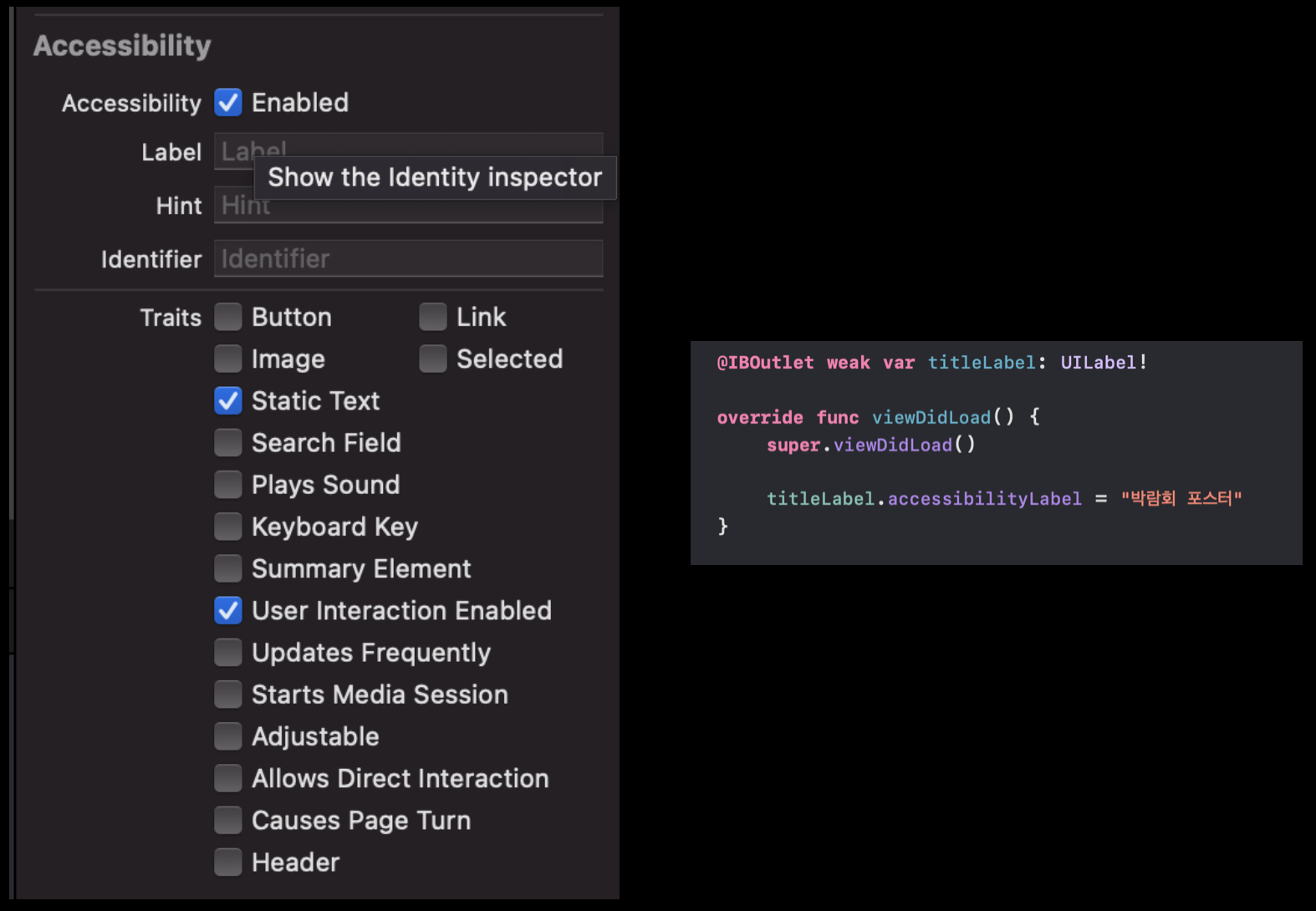
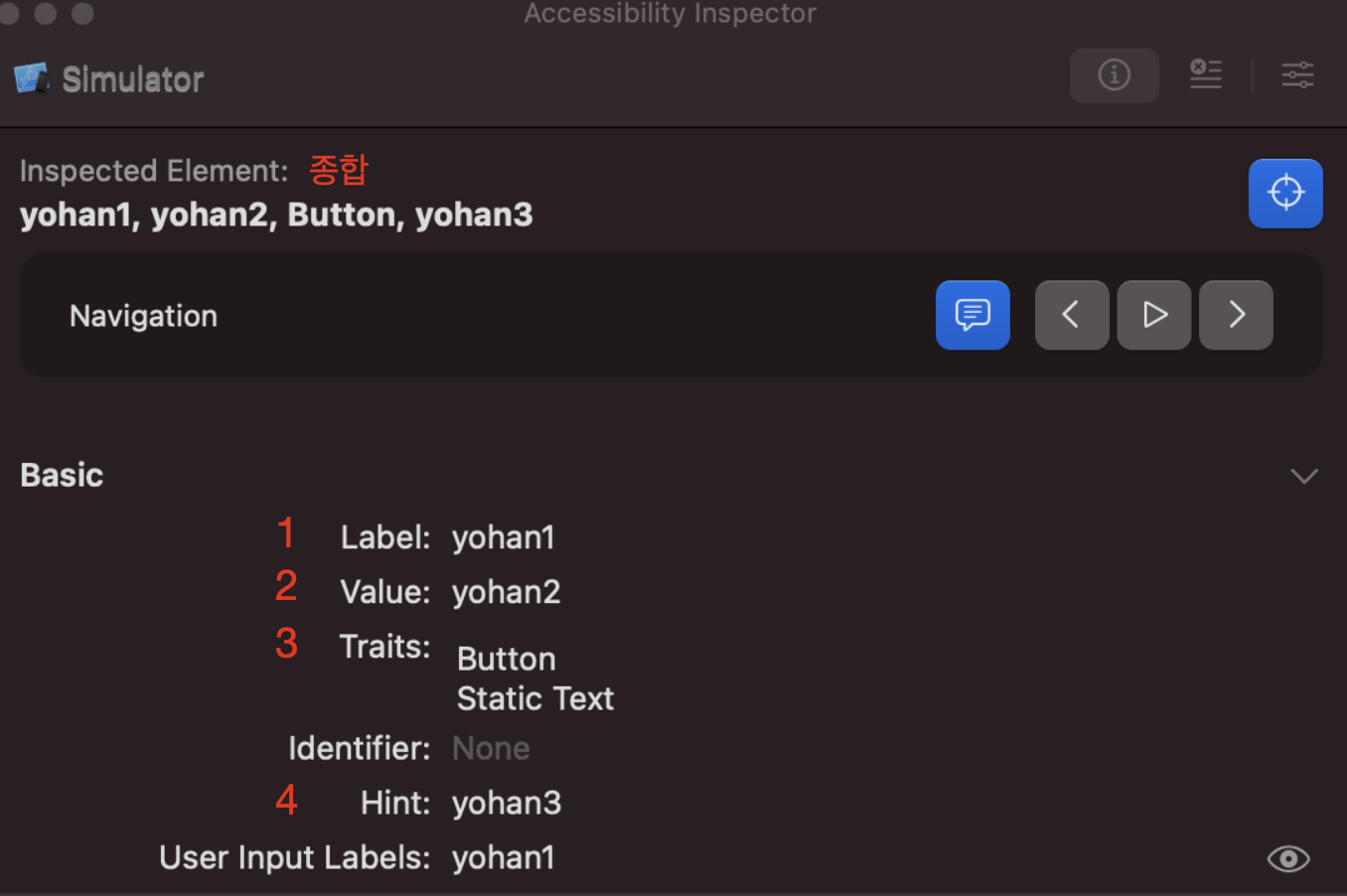
isAccessibilityElement: 접근성을 지원하는 요소인가?accessibilityLabel: 요소가 무엇인지 설명accessibilityValue: 요소의 값을 설명accessibilityTraits: 요소의 특징에 대한 값accessibilityHint: 요소의 실행 결과를 설명
🤖 VoiceOver 개선하기
✔️ How to Use
VoiceOver에 사용되는 정보를 정제하여 접근성을 개선시킬 수 있습니다
이 정보는 스토리보드로도, 코드로도 제공할 수 있습니다

UILabel 혹은 Label을 포함하는 UI 요소들은 accessibilityLabel를 별도로 설정하지 않아도 Label을 그대로 읽어주는 정도는 해줍니다
✔️ VoiceOver 읽는 순서

Label -> Value -> Trait -> Hint
단, Trait를 읽을 때 Static Text는 읽지 않으며 여러 trait을 설정했을 경우 차례대로 전부 읽습니다
텍스트들이 발음이 되는 단어거나 숫자라면 이해하여 읽습니다
(ex. 123 -> 백이십삼)
Label이 매우 길어서 끊어서 읽게 하고 싶다던지하는 특수한 경우는
WWDC Creating an Accessible Reading Experience 참고
✔️ Writing Great Accessibility Labels
🔘 '간단명료'해야 합니다
🔘 Context를 담아야 합니다
예로, 더하기 모양의 버튼에 대한 설명은 메모 App에선 '메모 추가하기', 스토어 App에선 '장바구니에 추가하기'가 될 수 있습니다
🔘 Element type은 넣지 않습니다
버튼, 이미지같은 Element type은 VoiceOver가 자동으로 읽으므로 Label에 포함시키지 말아야 합니다
🔘 UI가 바뀌면 Label도 바꿔야 합니다
UI에 변화가 생기면 Label도 그에 맞추어 변경해야 함을 기억해야 합니다
예로, 추가하기 버튼이 삭제하기 버튼으로 변경되었다면 그에 맞춰 Label도 변경해야 합니다
🔘 불필요한 표현과 중복을 피합니다
🔘 중요한 애니메이션에도 Label을 추가합니다
예로, 로딩 중임을 나타내는 spinner가 있습니다
🔘 웬만하면, 길지 않게 만들어야 합니다
길면 듣기 힘들다..
🎃 Dynamic Type 지원하기
Dynamic Type을 지원하기 위해선 2가지 작업이 필요합니다
✔️ How to Use: Label
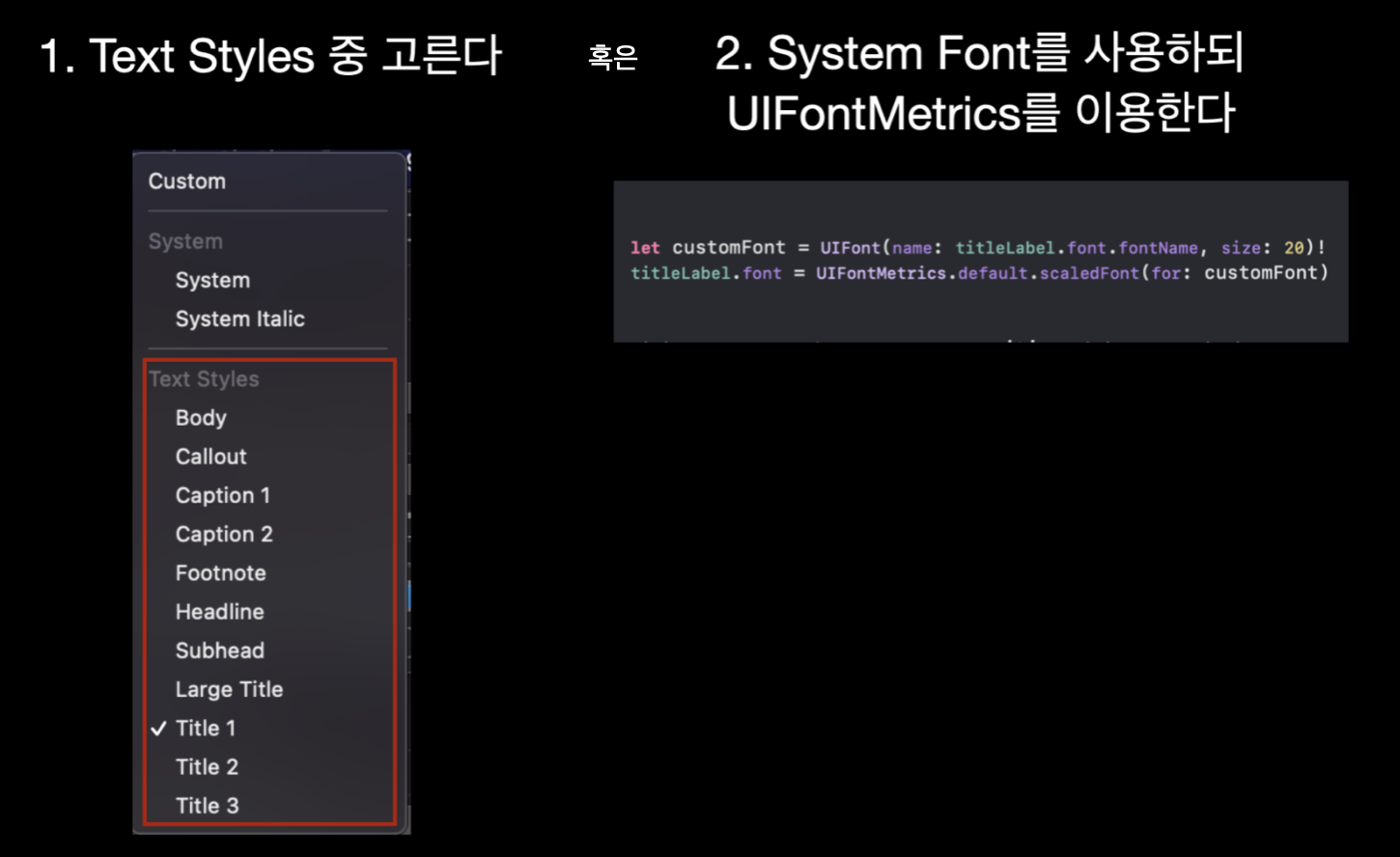
1. 적절한 Font Style 설정

Label이 Dynamic Type을 지원하려면 2가지 방법이 있습니다
(1) Text Style Font를 사용하는 것이고
(2) System Font를 사용하되 UIFontMetrics로 추가 처리
2번 방법이 모든 경우에 합리적인 디자인이라 할 수는 없지만 preferredSize를 매우 크거나/작게 설정하고 싶을 때 유용합니다
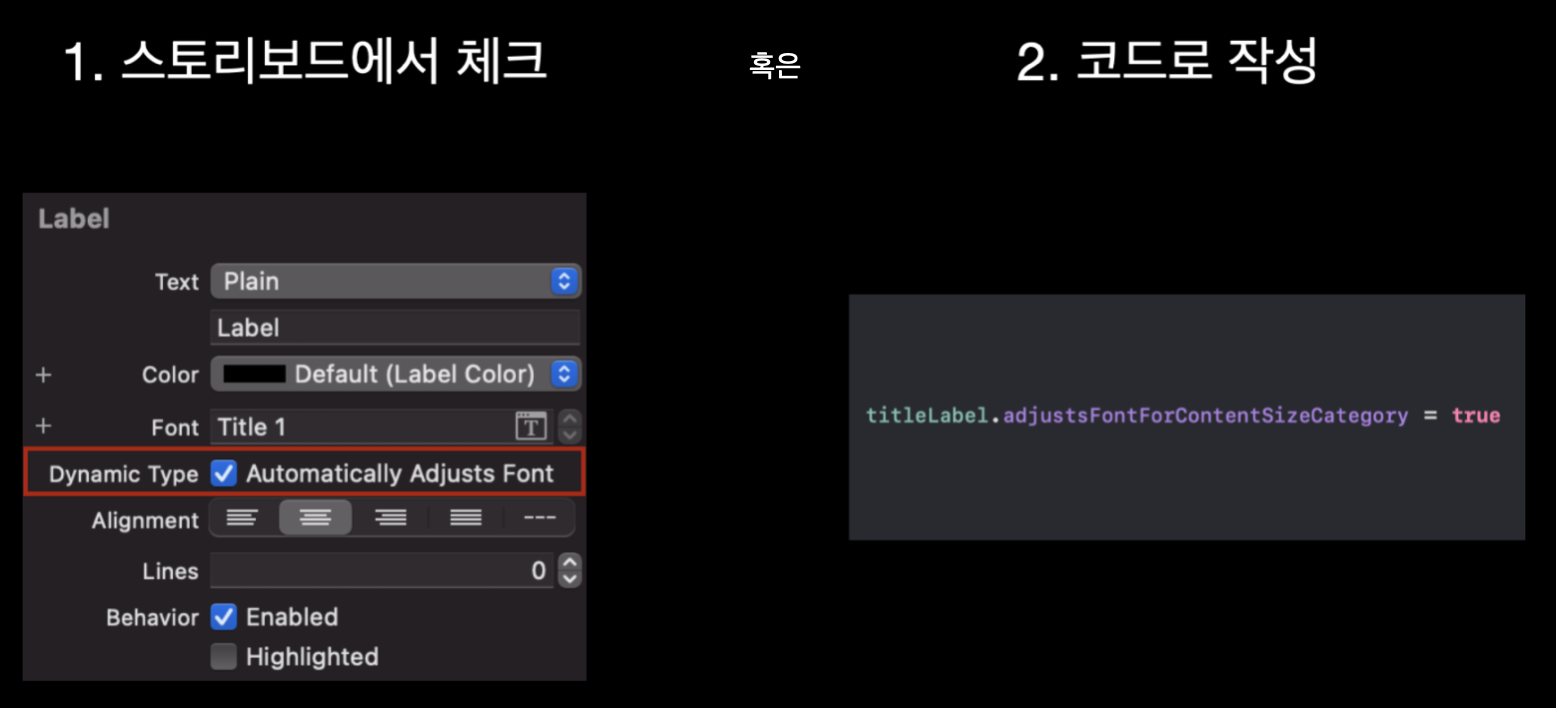
2. Automatically Adjusts Font 옵션 활성화

마찬가지로 2가지 방법 중 하나를 선택하면 되고
버튼 titleLabel의 경우, 스토리보드에서 선택이 불가하므로 2번 방법으로 적용할 수 있습니다
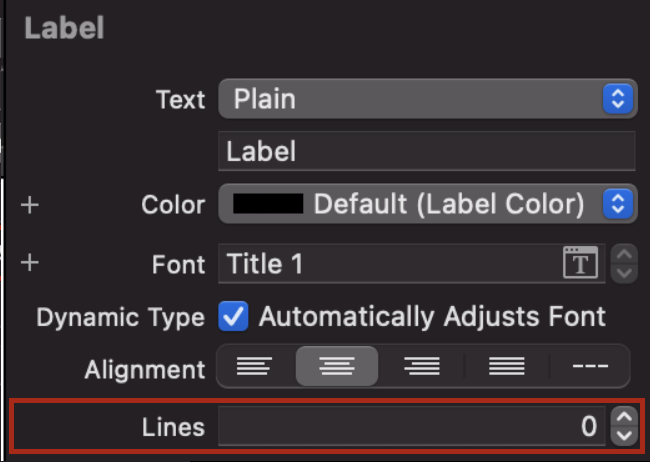
3. (Optional) 텍스트가 커지면서 잘리면?
자동으로 줄바꿈이 일어나도록 변경합니다
Lines 속성을 0으로 설정하면 텍스트 길이에 따라 line이 계속 늘어납니다

✔️ How to Use: Button
Xcode 13 부터는 UIButton의 size에도 기본적으로 Dynamic Type이 적용되어 있어 별도의 설정을 해줄 필요가 없습니다
단, 자동으로 적용되지 않는 예외적인 경우에 유의합시다
🔘 예외1. Button(type: .Custom, style: .default)
이 경우, 내부 titleLabel을 반드시 Text Style로 적용해주어야만 Button size에 Dynamic Type이 적용됩니다
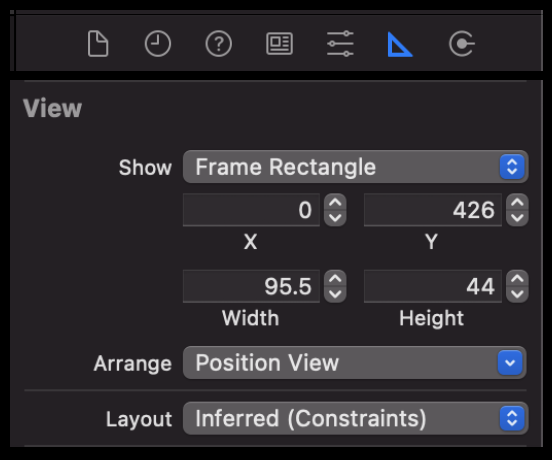
🔘 예외2. Button에 Constraint가 걸려있지 않은 경우
일반적으로 스토리보드에 UI 요소를 '그냥' 배치해도 어느정도 동작하게 되는데, 그 이유는 Constraint가 없더라도 auto-resizing이 동작하기 때문입니다
이렇게 Constraint 기반이 아닌 auto-resizing을 기반으로 크기/위치가 설정된 Button은 Dynamic Type이 적용되지 않습니다
Button에 Constraint를 설정함으로써 해결할 수 있으며, 확인 방법은 아래 사진처럼 'Size Inspector'에서 View의 Layout을 Constraint로부터 추론하도록 설정되어 있으면 된 것입니다

✔️ Dynamic Type 값 읽어오기
우선 현재 인터페이스에 적용된 Dynamic Type 값은
traitCollection.preferredContentSizeCategory로 읽으면 됩니다
참고로, traitCollection는 UIView라면 모두 가지고 있는 프로퍼티입니다
(UIView가 UITraitEnvironment 프로토콜을 채택하며 가지는 프로퍼티이기 때문)
Dynamic Type는 App 전체적으로 적용되는 개념이므로 아무 View나 잡아 읽으면 됩니다
🌓 Contrast 개선하기
Accessibility Inspector로 audit을 하다보면 Contrast failed라는 경고를 볼 수 있습니다
대상이 Text라면 text color를 조정하여 Contrast를 키워줄 수 있으나
대상이 Image라면 별도의 image를 준비해야 합니다
또한, Text의 경우 작을수록 높은 Contrast를 주어야 가독성이 보장되므로 H.I.G에서 size 별 권장 Contrast 값을 제공하고 있습니다
✔️ Contrast 측정하기

✔️ 
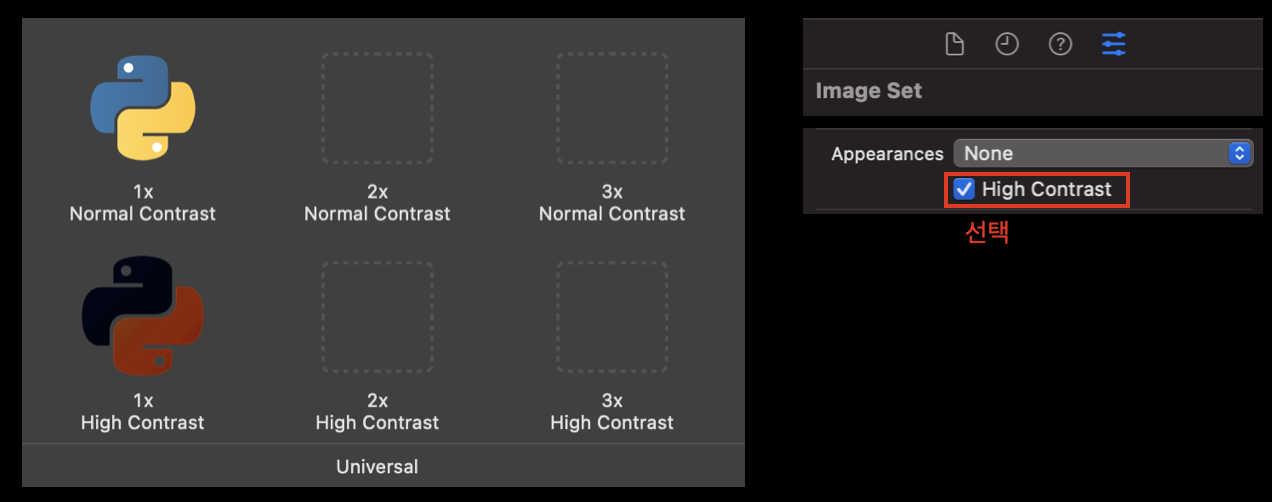
 Image Contrast 해결방법
Image Contrast 해결방법
Contrast가 높은 별도의 Image를 준비하여 추가해야 합니다
유저는 '손쉬운 사용'에서 '대비 증가' 옵션을 on/off함에 따라 App에서 보일 Image를 선택할 수 있습니다
아래와 같이 Asset에 Contrast별 Image를 별도로 추가해줍니다

Accessibility Inspector에서도 'Increase Contrast' 옵션을 체크하여 테스트해볼 수 있습니다
