
🎈 Front End Developer 의 Back End 도전기 ! 🎈
이 글은 PROJECT LION : 호코치 강사님의 강의를 들으며 참고한 글입니다.
작업 중, 개발과정 정리 및 issue가 되었던 부분들을 공유 및 기록하고자 작성하게 되었습니다.
1. 상품 상세
✍ 상품 상세페이지는 수정과 많이 다르지 않다.
상품 정보 수정페이지는 특정상품의 고유번호(id) 를 주소로 받아서 MongoDB에서 해당하는 document 정보를 가져와서 product.html 과 함께 반환해 주었다.
마찬가지로, 상품정보를 html 에 넘겨서 보여주는 것이므로 쉽게 처리할 수 있을 것이라고 판단했다. (판단이 맞길 😅)
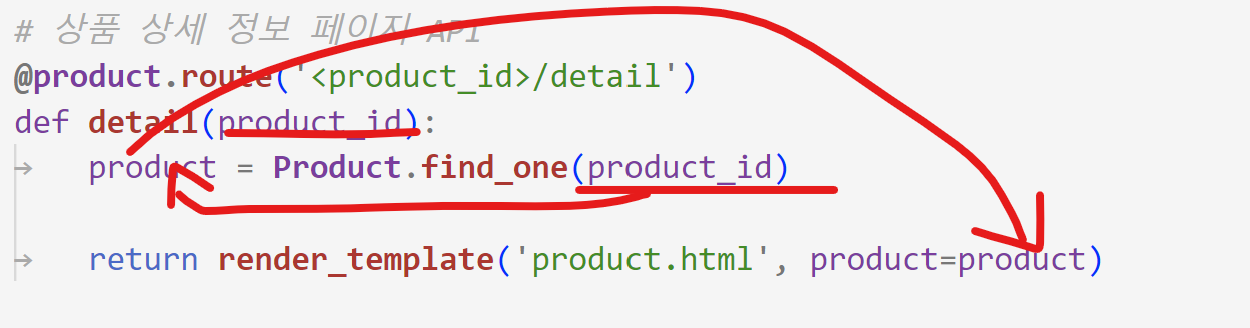
- 상품 상세 정보 페이지 API 생성
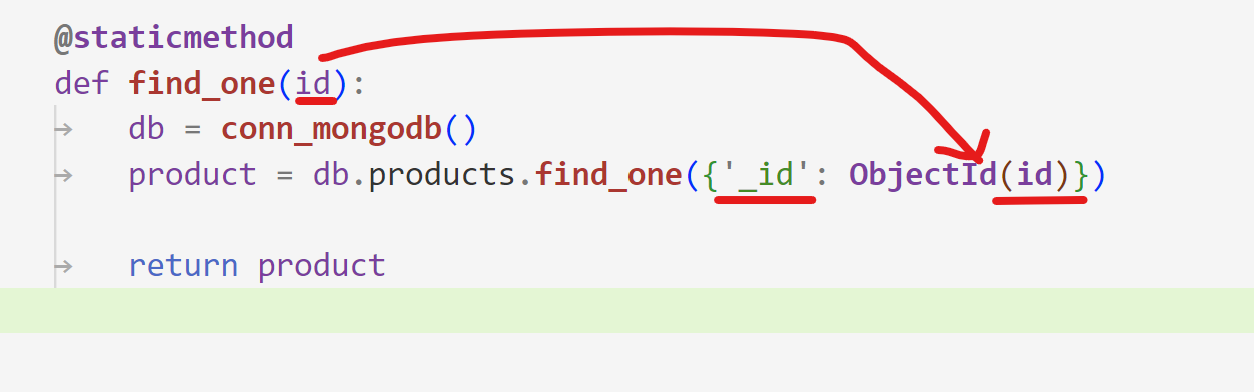
= find_one method를 통하여 product_id를 가져온다.
📍 id가 들어가면 _id가 같은 document 를 가져와서 return 해주고(/modles/product.py)
정보가 불러와 지게 되는 것이다.
그 후 return template에 product.html file을 생성한다.
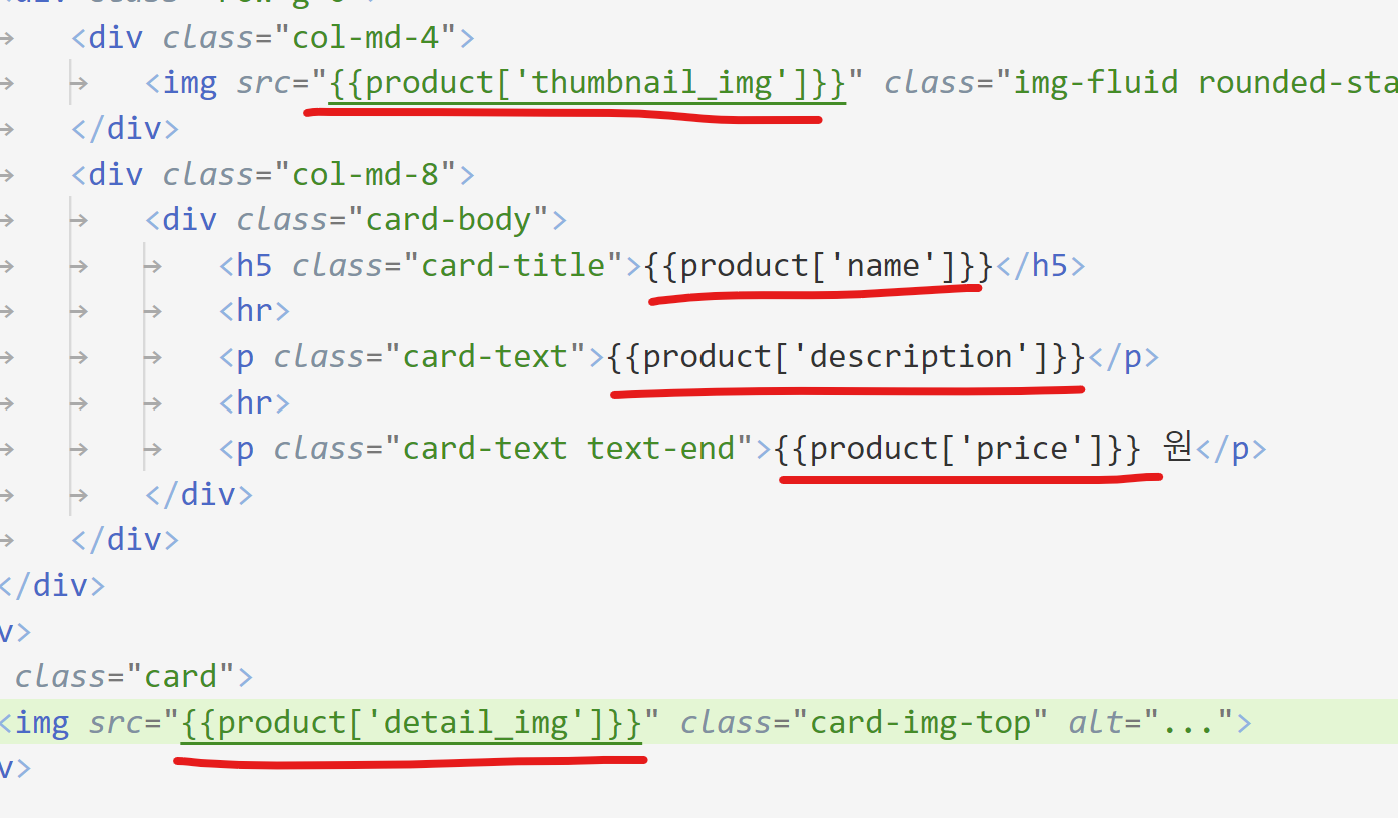
- html file 구조 변경 및 style 작업(bootstrap)
= 해당 bootstrap 내용은 앞전에도 다뤘으므로 따로 정리해서 올리지 않겠다.
쉽게 설명하자면 bootstrap의 card demo를 가지고 붙여넣은 뒤, data 값만 db에서 땡겨와 주면 끝이다. 😎
🔖 list page 에서도 view 페이지로 링크 이동이 되어야 하므로, href 값을 href="/products/{{product['_id']}}/detail" detail 로 이동되도록 설정한다.
드디어 CRUD가 가능한 상품 페이지가 끝이 났다!
반틈정도 갖춰진 상태인데,
회원가입 및 로그인도 작동이 되어야하고,
권한에 맞게 관리자만 상품을 삭제, 수정 및 등록을 할 수 있어야하며,
PG사 결제도 추가하여야 하고,
사이트 배포도 남아있다. 😎😎
평소에 해보고싶었던 작업물인데, 개강 전에 작업할 수 있게 되어 행복하다 🎉
(회사에서도 코딩하고 퇴근하고도 코딩하려니 속이 안좋긴 하지만 재미는 있다 ㅎㅎ)
3째주부터 시작되는 대기중인 사이드프로젝트의 일정을 맞추기 위해서는 다음주까지는 끝내야 하지 않을까 싶다.
오류가 발생하더라도 빨리 처리해서 무사히 완료하고싶다.
다음 시간에는 member쪽 회원가입 및 로그인을 구현해 보겠다 !!