1. 전자정부프레임워크 4.0 개발환경 설치
- 여기에서 ‘개발자용 개발환경 64bit(Implementation Tool) Version 4.0.0’ 첨부파일 다운로드
- 관리자 권한으로 실행하여 압축 해제 후 생성된 폴더
C:\eGovFrameDev-4.0.0-64bit 확인

C:\eGovFrameDev-4.0.0-64bit\eclipse 경로에서 eclipse.exe 실행- workspace 폴더 생성하여 이클립스 실행
1-1. Java 버전 관련 오류
Version 1.8.0_261 of the JVM is not suitable for this product. Version: 11 or greater is required 창이 뜨면 Java 버전 업그레이드 필요

eclipse.ini 에 Java 경로 설정
-vm
C:\Program Files\Java\jdk-11.0.15\bin\javaw.exe
2. 프로젝트 생성
- 참고 https://offbyone.tistory.com/450
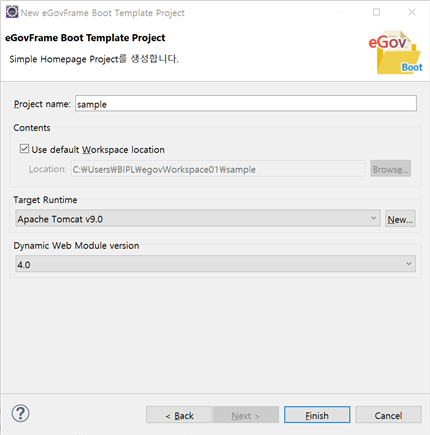
- 이클립스 > File > New > Other > eGovFrame Boot Template Project
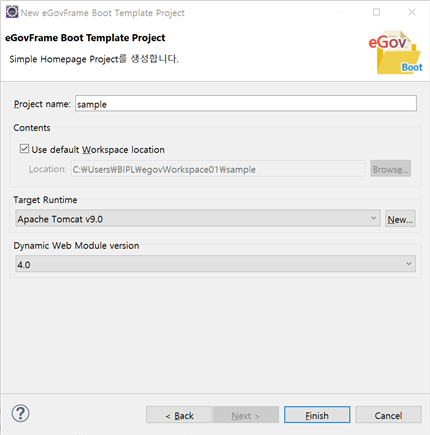
- Simple Homepage 체크 후 Next
- 프로젝트 정보 입력
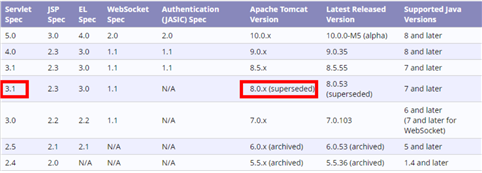
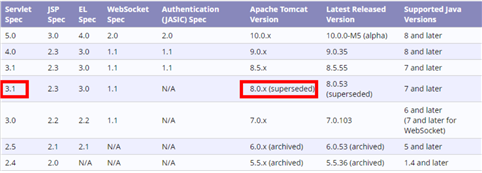
- Target Runtime : Apache Tomcat 9.0
- Dynamic Web Module Version : 4.0 (톰캣 버전에 맞춰 설정)

- 스프링부트 환경이기 때문에 설정하지 않아도 됨

- Finish 클릭
3. DB 연결
- MySQL Workbench에 데이터베이스 추가
CREATE SCHEMA EGOV_HOME;
USE EGOV_HOME;
C:\Users\Ynjch\egovWorkspace01\sample\DATABASE 경로에서 아래 파일 확인
- all_sht_ddl_mysql.sql
- all_sht_data_mysql.sql
- MySQL Workbench > File > Run SQL Script 로 두 sql 파일 실행
- Default Schema Name : egov_home
- Default Character Set : utf8
- 정상 구동을 위해 사용자 추가 (root 계정으로 접속 시 오류 발생하였음)
GRANT ALL PRIVILEGES ON *.* TO 'egov01'@'localhost' IDENTIFIED BY '1111';
GRANT ALL PRIVILEGES ON *.* TO 'egov01'@'*' IDENTIFIED BY '1111';
3-1. DB 정보 수정
- 이클립스 >
globals.properties 파일 아래 내용으로 수정
Globals.DbType = mysql
(생략)
Globals.mysql.DriverClassName=net.sf.log4jdbc.DriverSpy
Globals.mysql.Url=jdbc:log4jdbc:mysql:
Globals.mysql.UserName=egov01
Globals.mysql.Password=1111
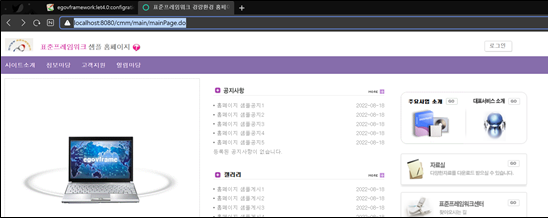
4. 실행
5. nvm 설치
C:\Windows\system32>nvm install 16.16.0
Downloading node.js version 16.16.0 (64-bit)...
Extracting...
Complete
C:\Windows\system32>nvm current
v16.15.1
C:\Windows\system32>nvm use 16.16.0
Now using node v16.16.0 (64-bit)
C:\Windows\system32>node -v
v16.16.0
6. node 설치
C:\Windows\system32>nvm install 14.16.1
Downloading node.js version 14.16.1 (64-bit)...
Complete
Creating C:\Users\Ynjch\AppData\Roaming\nvm\temp
C:\Windows\system32>nvm use 14.16.1
Now using node v14.16.1 (64-bit)
C:\Windows\system32>node -v
v14.16.1
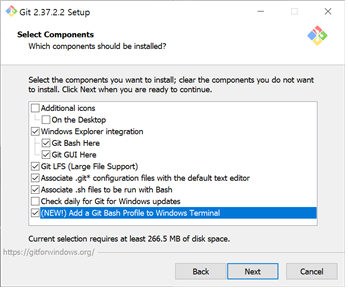
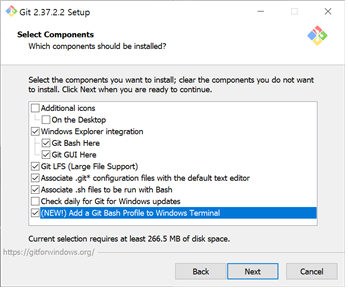
7. Git 설치
- https://git-scm.com/ 에서 Git 다운로드 > Download for Windows
Add a Git Bash Profile for Windows Terminal 체크하여 Next

Use Visual Studio Code as Git’s default editor 선택 후 NextLet Git Decide 선택 후 Next- 이후 계속 Next 클릭하여 Install 완료
8. Simple React 소스 clone
- 기존에 존재하는
egovframe-template-simple-react 폴더 삭제
- Git bash에 다음과 같이 명령어 입력
C:\Users\Ynjch>cd C:\Users\Ynjch\egovWorkspace01\sample
C:\Users\Ynjch\egovWorkspace01\sample>
git clone https://github.com/eGovFramework/egovframe-template-simple-react.git
Cloning into 'egovframe-template-simple-react'...
remote: Enumerating objects: 1280, done.
remote: Counting objects: 100% (134/134), done.
remote: Compressing objects: 100% (11/11), done.
remote: Total 1280 (delta 127), reused 123 (delta 123), pack-reused 1146
Receiving objects: 100% (1280/1280), 3.73 MiB | 2.97 MiB/s, done.
Resolving deltas: 100% (796/796), done.
C:\Users\Ynjch\egovWorkspace01\sample>cd egovframe-template-simple-react
C:\Users\Ynjch\egovWorkspace01\sample\egovframe-template-simple-react>code .

9. NPM 설치 및 실행
- NPM 설치로 관련된 node 패키지를 설치
- PowerShell 실행하여 아래 명령어 입력
PS C:\Users\Ynjch> cd C:\Users\Ynjch\egovWorkspace01\sample\egovframe-template-simple-react
PS C:\Users\Ynjch\egovWorkspace01\sample\egovframe-template-simple-react> npm -v
6.14.12
PS C:\Users\Ynjch\egovWorkspace01\sample\egovframe-template-simple-react> npm install
(생략)
added 1890 packages from 756 contributors and audited 1896 packages in 48.641s
157 packages are looking for funding
run `npm fund` for details
found 48 vulnerabilities (2 low, 11 moderate, 18 high, 17 critical)
run `npm audit fix` to fix them, or `npm audit` for details
- sample 프로젝트 우클릭 > Run As > Spring Boot App
- 정상 작동 확인 후 아래 명령어 입력(테스트용 리액트 서버를 실행을 위함)
PS C:\Users\Ynjch\egovWorkspace01\sample\egovframe-template-simple-react> npm start
(생략)
src\egov\support\qna\EgovQnaDetail.jsx
Line 5:8: 'URL' is defined but never used no-unused-vars
Line 138:33: The href attribute requires a valid value to be accessible. Provide a valid, navigable address as the href value. If you cannot provide a valid href, but still need the element to resemble a link, use a button and change it with appropriate styles. Learn more: https://github.com/evcohen/eslint-plugin-jsx-a11y/blob/master/docs/rules/anchor-is-valid.md jsx-a11y/anchor-is-valid
src\js\ui.js
Line 58:38: Expected '===' and instead saw '==' eqeqeq
Line 90:21: 'objClose' is assigned a value but never used no-unused-vars
Search for the keywords to learn more about each warning.
To ignore, add // eslint-disable-next-line to the line before.
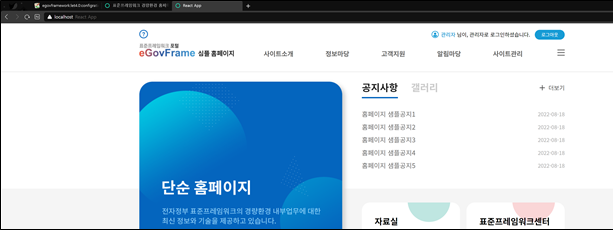
- react 페이지 뜨는 것 확인
- 로그인 계정은 admin / 1

10. 백엔드 프로젝트 설정
- 구동된 BackEnd 서버의 URL을 react 어플리케이션의
.env.development 파일에 설정
C:\Users\Ynjch\egovWorkspace01\sample\egovframe-template-simple-react
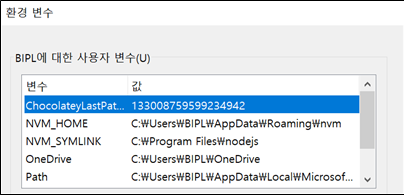
- 개발환경 환경변수 정보 >
.env.development
# 필수 지정 값
## 절대경로 지정
NODE_PATH=src/
## 절대경로 지정
REACT_APP_EGOV_CONTEXT_URL=localhost:8080
- build 시 사용하는 환경변수 정보 >
.env.production
# 필수 지정 값
## 절대경로 지정
NODE_PATH=src/
## 절대경로 지정
REACT_APP_EGOV_CONTEXT_URL=127.0.0.1:8080
(생략)
10-1. 테스트
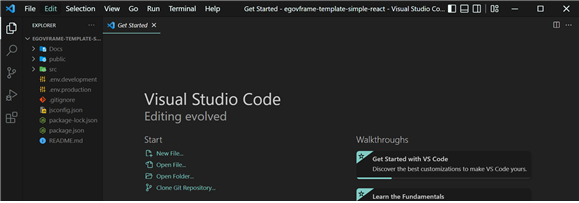
11. VS Code에서 실행
- PowerShell에 아래 내용 입력하여 sample 프로젝트 열기
PS C:\Users\Ynjch> cd C:\Users\Ynjch\egovWorkspace01\sample
PS C:\Users\Ynjch\egovWorkspace01\sample> code .
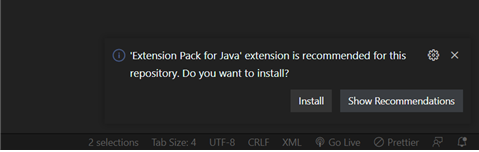
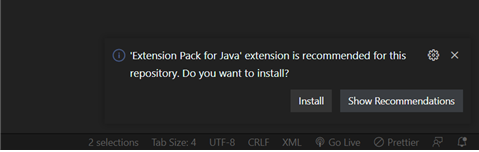
11-1. 확장팩 설치
- 상단 Run > Add Configuration 클릭 시 하단의 설치 안내창 확인
- Install 클릭

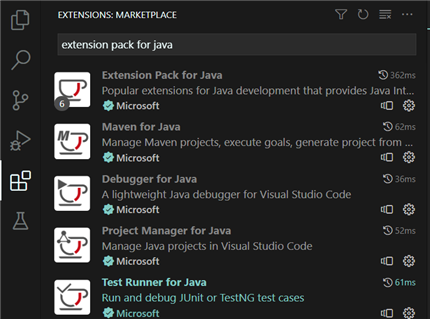
- 위와 같이 하지 않아도 상단 View > Extension 클릭하여 확장팩 설치를 위한 창 확인 가능
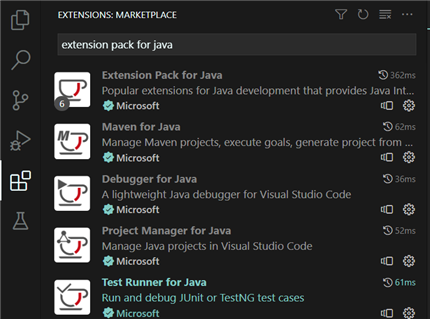
- 아래와 같이 Java 관련 확장팩 설치
Extension Pack for Java / Maven for Java / Debugger for Java / Project Manager for Java / Test Runner for Java

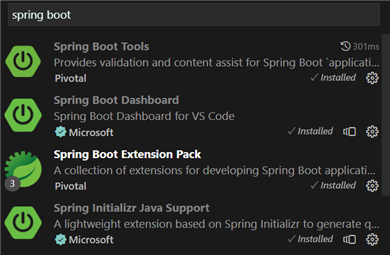
- 동일한 방법으로 Spring 확장팩 설치
Spring Boot Tools / Spring Boot Dashboard / Spring Boot Extension Pack / Spring Initiallizer Java Support

- 동일한 방법으로 Lombok 확장팩 설치
Lombok Annotations Support for VS Code

- 개발 편의를 위한 확장팩 설치
Java Code Generators / TabNine


- VS Code 재부팅
11-2. JDK 버전 변경 설정
- JDK 17 버전 지원 VS Code의 경우 아래 내용 생략
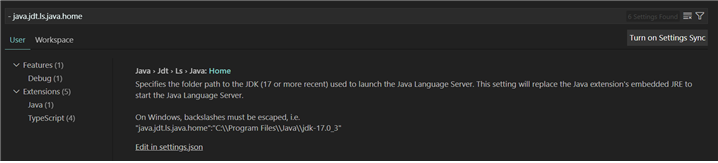
- VS Code 상단의 File > Preferences > Setting
- 세팅 창에서
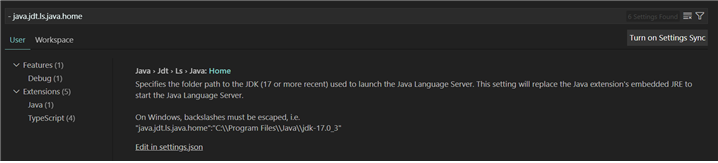
java.jdt.ls.java.home 검색하여 해당 부분 설정 변경

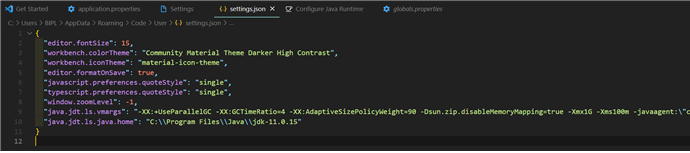
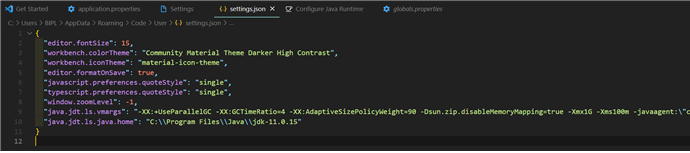
Edit in settings.json 클릭 후 아래처럼 수정
- Java 11 경로를 설정 (이미 11 버전이라면 생략)
- 경로 입력 : C:\Program Files\Java\jdk-11.0.15

- VS Code 재부팅
12. 참고 링크