javascript = 동작
-
javascript란?
프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어입니다.
클라이언트가 서버에 요청하면, 서버가 클라이언트에게HTML+CSS+Javascript를 준다. -
브라우저가 Javascript만 알아듣는 이유?
불가능한 이야기는 아니다. 다만, 이 "역사적인 이유 & 이미 만들어진 표준"이기 때문에, 모든 브라우저는 기본적으로Javascript를 알아듣게 설계되어있고, 모든 웹서버는HTML+CSS+Javascript를 주게 되어있죠.

리스트 & 딕셔너리
-
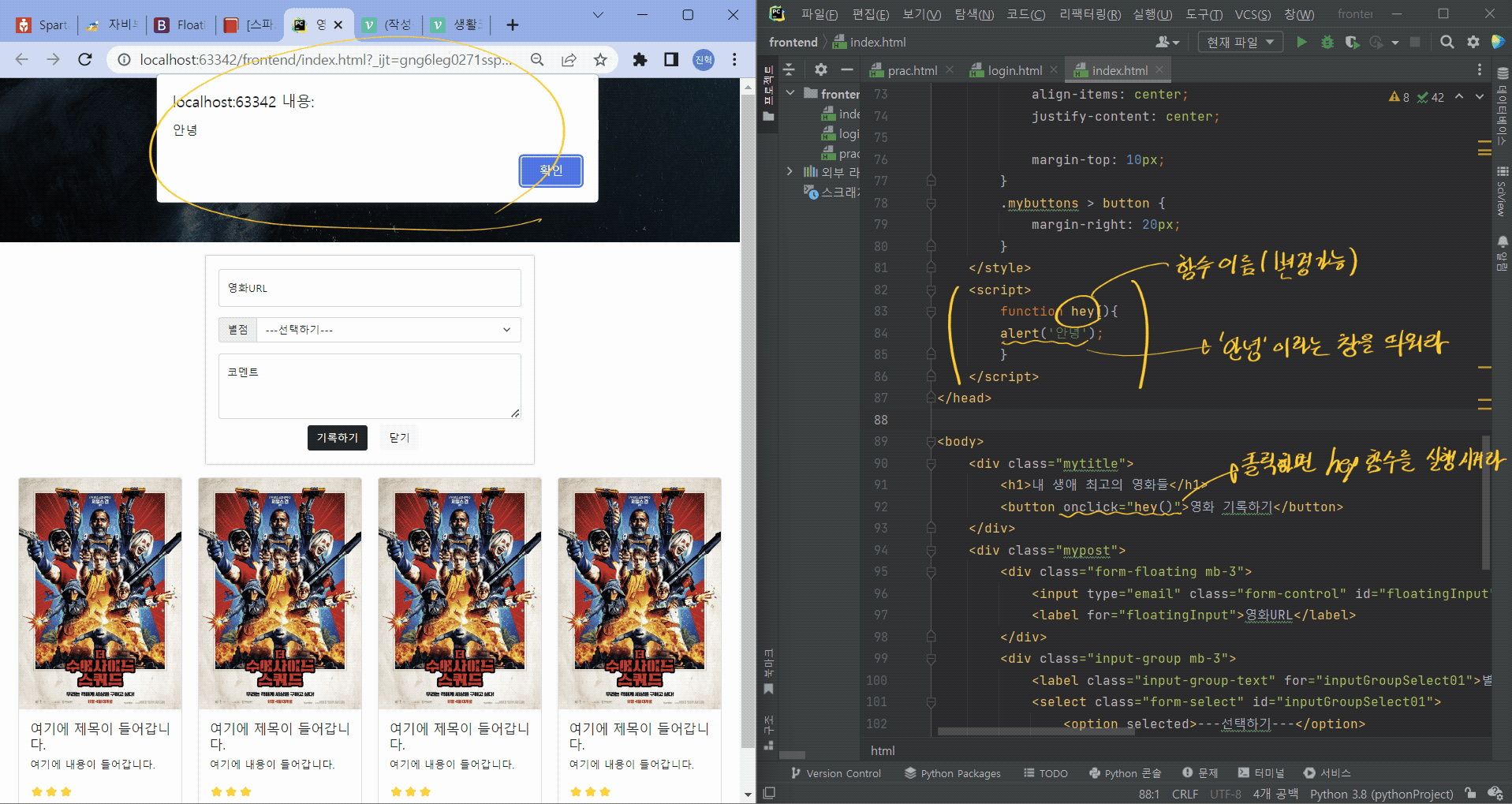
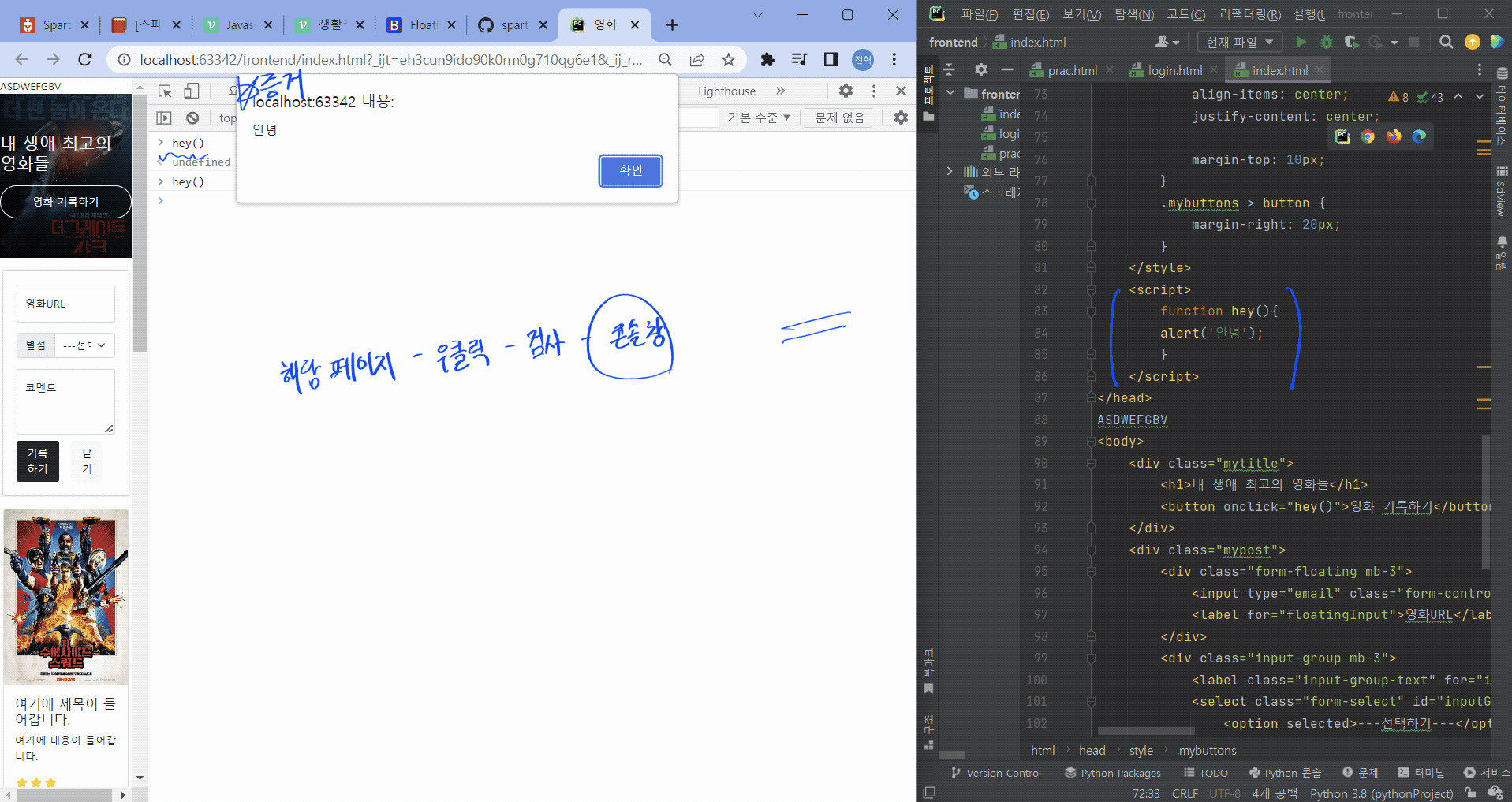
console창 =
<script></script>

-
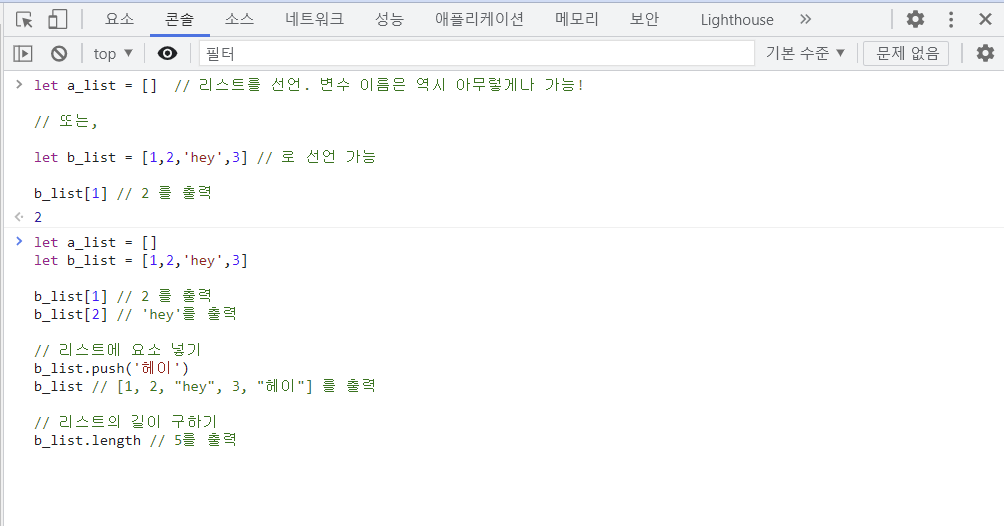
리스트: 순서를 지켜서 가지고 있는 형태.

-
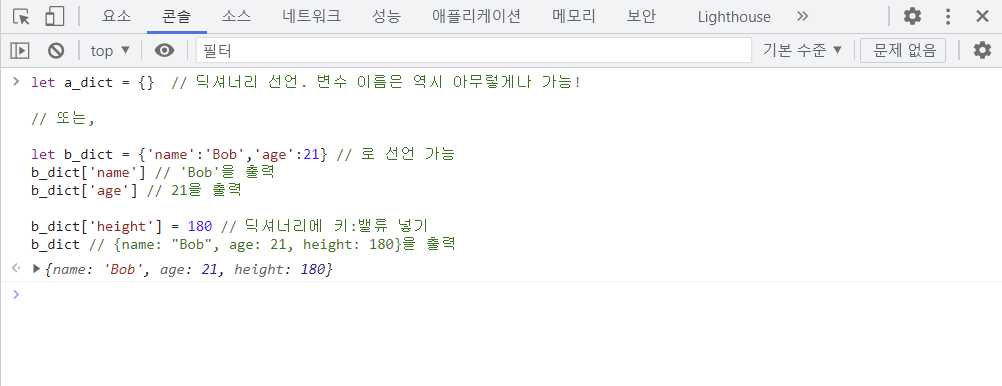
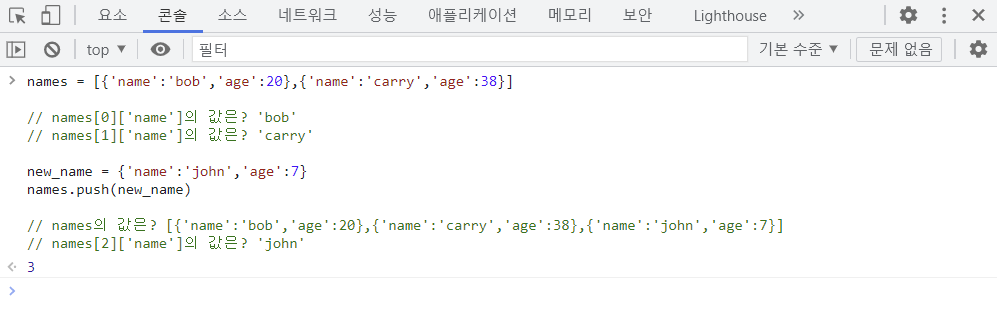
딕셔너리:
'키(key)':'밸류(value)'값의 묶음으로 원하는 값을 순서에 상관없이 불러 올 수 있음.

-
리스트와 딕셔너리의 조합

조건문, 반복문
-
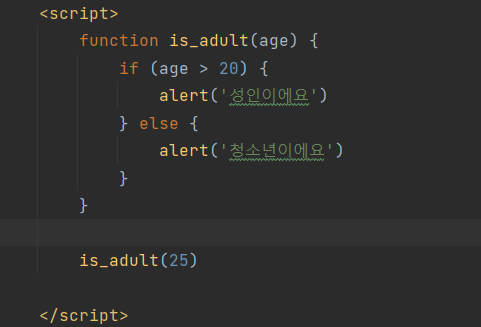
조건문: if(함수 or 식){명령할 함수}else{}

-
조건문 추가(else if)
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else if (age > 10) {
alert('청소년이에요')
} else {
alert('10살 이하!')
}
}- 반복문
예를 들어 0부터 99까지 출력해야 하는 상황이라면!
console.log(0)
console.log(1)
console.log(2)
console.log(3)
console.log(4)
console.log(5)
...
console.log(99)
이렇게 쓰기엔 무리가 있어 반복문을 활용
for (let i = 0; i < 100; i++) {
console.log(i);
}for (1. 시작조건; 2. 반복조건; 3. 더하기) {4. 매번실행}
1 -> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3와 같은 순서로 실행.
i가 증가하다가 반복조건에 맞지 않으면, 반복을 종료하고 빠져나옵니다.
- 딕셔너리를 하나씩 출력
let scores = [
{'name':'철수', 'score':90},
{'name':'영희', 'score':85},
{'name':'민수', 'score':70},
{'name':'형준', 'score':50},
{'name':'기남', 'score':68},
{'name':'동희', 'score':30},
]
for (let i = 0 ; i < scores.length ; i++) {
console.log(scores[i]);
}
- 70점 미만인 사람들의 이름만 출력.
for (let i = 0 ; i < scores.length ; i++) {
if (scores[i]['score'] < 70) {
console.log(scores[i]['name']);
}
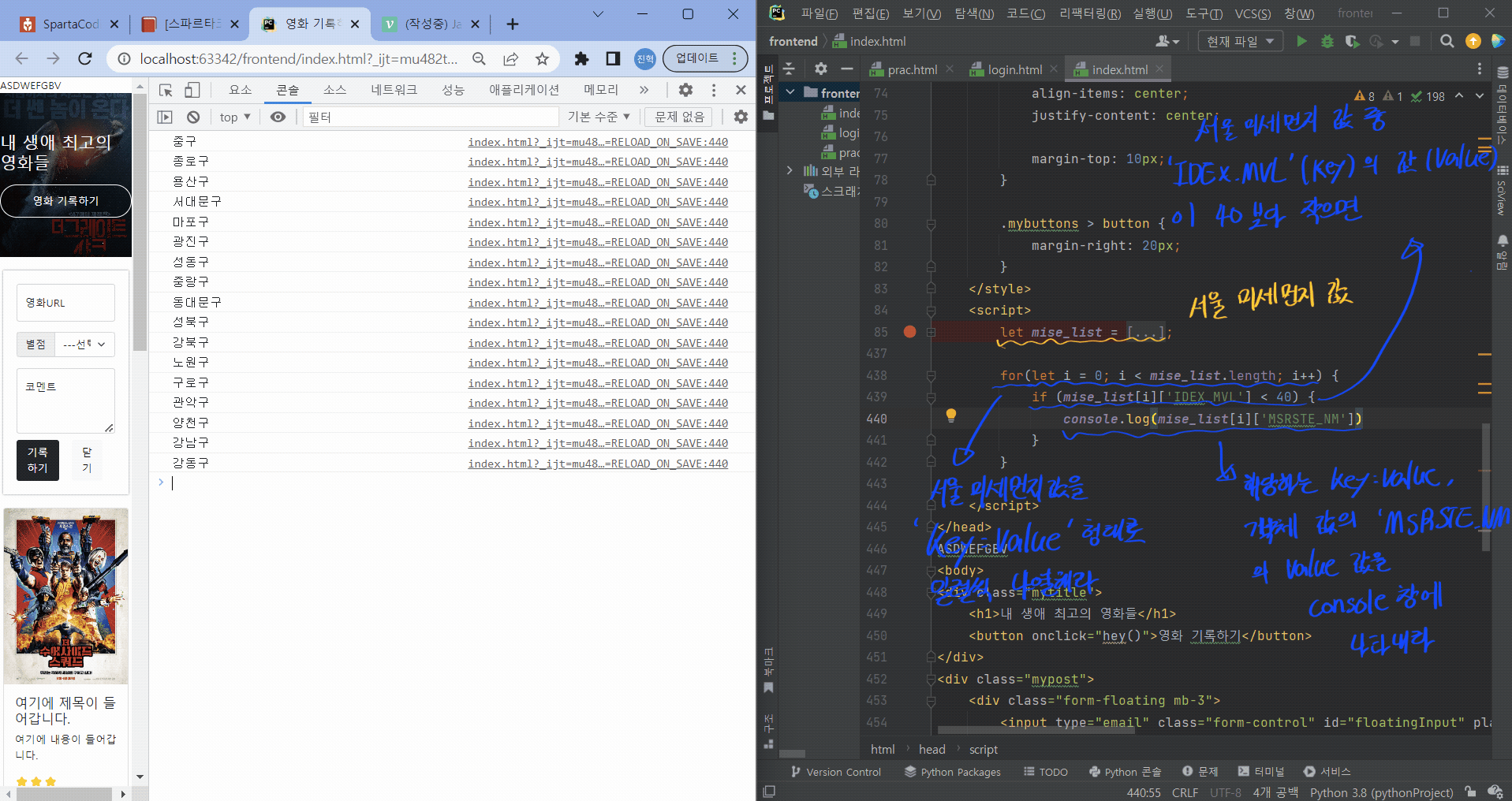
}미세먼지 농도가 40미만인 구역 찾기
let mise_list = [
{
MSRDT: "201912052100",
MSRRGN_NM: "도심권",
MSRSTE_NM: "중구",
PM10: 22,
PM25: 14,
O3: 0.018,
NO2: 0.015,
CO: 0.4,
SO2: 0.002,
IDEX_NM: "좋음",
IDEX_MVL: 31,
ARPLT_MAIN: "O3",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "도심권",
MSRSTE_NM: "종로구",
PM10: 24,
PM25: 18,
O3: 0.013,
NO2: 0.016,
CO: 0.4,
SO2: 0.003,
IDEX_NM: "좋음",
IDEX_MVL: 39,
ARPLT_MAIN: "PM25",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "도심권",
MSRSTE_NM: "용산구",
PM10: 0,
PM25: 15,
O3: 0.012,
NO2: 0.027,
CO: 0.4,
SO2: 0.003,
IDEX_NM: "점검중",
IDEX_MVL: -99,
ARPLT_MAIN: "점검중",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "서북권",
MSRSTE_NM: "은평구",
PM10: 36,
PM25: 14,
O3: 0.019,
NO2: 0.018,
CO: 0.5,
SO2: 0.005,
IDEX_NM: "좋음",
IDEX_MVL: 42,
ARPLT_MAIN: "PM10",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "서북권",
MSRSTE_NM: "서대문구",
PM10: 28,
PM25: 9,
O3: 0.018,
NO2: 0.015,
CO: 0.6,
SO2: 0.004,
IDEX_NM: "좋음",
IDEX_MVL: 37,
ARPLT_MAIN: "PM10",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "서북권",
MSRSTE_NM: "마포구",
PM10: 26,
PM25: 8,
O3: 0.012,
NO2: 0.021,
CO: 0.5,
SO2: 0.003,
IDEX_NM: "좋음",
IDEX_MVL: 36,
ARPLT_MAIN: "NO2",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "동북권",
MSRSTE_NM: "광진구",
PM10: 17,
PM25: 9,
O3: 0.018,
NO2: 0.016,
CO: 0.6,
SO2: 0.001,
IDEX_NM: "좋음",
IDEX_MVL: 31,
ARPLT_MAIN: "O3",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "동북권",
MSRSTE_NM: "성동구",
PM10: 21,
PM25: 12,
O3: 0.018,
NO2: 0.017,
CO: 0.4,
SO2: 0.003,
IDEX_NM: "좋음",
IDEX_MVL: 33,
ARPLT_MAIN: "PM25",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "동북권",
MSRSTE_NM: "중랑구",
PM10: 27,
PM25: 10,
O3: 0.015,
NO2: 0.019,
CO: 0.4,
SO2: 0.003,
IDEX_NM: "좋음",
IDEX_MVL: 34,
ARPLT_MAIN: "PM10",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "동북권",
MSRSTE_NM: "동대문구",
PM10: 26,
PM25: 9,
O3: 0.016,
NO2: 0.017,
CO: 0.4,
SO2: 0.003,
IDEX_NM: "좋음",
IDEX_MVL: 34,
ARPLT_MAIN: "PM10",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "동북권",
MSRSTE_NM: "성북구",
PM10: 27,
PM25: 8,
O3: 0.022,
NO2: 0.014,
CO: 0.5,
SO2: 0.003,
IDEX_NM: "좋음",
IDEX_MVL: 37,
ARPLT_MAIN: "PM10",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "동북권",
MSRSTE_NM: "도봉구",
PM10: 25,
PM25: 12,
O3: 0.024,
NO2: 0.011,
CO: 0.3,
SO2: 0.002,
IDEX_NM: "좋음",
IDEX_MVL: 41,
ARPLT_MAIN: "O3",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "동북권",
MSRSTE_NM: "강북구",
PM10: 30,
PM25: 15,
O3: 0.022,
NO2: 0.02,
CO: 0.4,
SO2: 0.002,
IDEX_NM: "좋음",
IDEX_MVL: 39,
ARPLT_MAIN: "PM10",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "동북권",
MSRSTE_NM: "노원구",
PM10: 21,
PM25: 14,
O3: 0.017,
NO2: 0.016,
CO: 0.4,
SO2: 0.004,
IDEX_NM: "좋음",
IDEX_MVL: 36,
ARPLT_MAIN: "PM25",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "서남권",
MSRSTE_NM: "강서구",
PM10: 36,
PM25: 16,
O3: 0.021,
NO2: 0.013,
CO: 0.4,
SO2: 0.004,
IDEX_NM: "좋음",
IDEX_MVL: 42,
ARPLT_MAIN: "PM10",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "서남권",
MSRSTE_NM: "구로구",
PM10: 23,
PM25: 10,
O3: 0.022,
NO2: 0.016,
CO: 0.3,
SO2: 0.003,
IDEX_NM: "좋음",
IDEX_MVL: 37,
ARPLT_MAIN: "O3",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "서남권",
MSRSTE_NM: "영등포구",
PM10: 29,
PM25: 15,
O3: 0.01,
NO2: 0.022,
CO: 0.4,
SO2: 0.003,
IDEX_NM: "좋음",
IDEX_MVL: 41,
ARPLT_MAIN: "PM10",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "서남권",
MSRSTE_NM: "동작구",
PM10: 29,
PM25: 15,
O3: 0.012,
NO2: 0.023,
CO: 0.4,
SO2: 0.003,
IDEX_NM: "좋음",
IDEX_MVL: 41,
ARPLT_MAIN: "PM10",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "서남권",
MSRSTE_NM: "관악구",
PM10: 27,
PM25: 12,
O3: 0.012,
NO2: 0.022,
CO: 0.4,
SO2: 0.003,
IDEX_NM: "좋음",
IDEX_MVL: 37,
ARPLT_MAIN: "NO2",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "서남권",
MSRSTE_NM: "금천구",
PM10: 25,
PM25: 15,
O3: 0.015,
NO2: 0.02,
CO: 0.4,
SO2: 0.004,
IDEX_NM: "좋음",
IDEX_MVL: 43,
ARPLT_MAIN: "PM25",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "서남권",
MSRSTE_NM: "양천구",
PM10: 0,
PM25: 14,
O3: 0.016,
NO2: 0.017,
CO: 0.4,
SO2: 0.003,
IDEX_NM: "점검중",
IDEX_MVL: -99,
ARPLT_MAIN: "점검중",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "동남권",
MSRSTE_NM: "강남구",
PM10: 31,
PM25: 16,
O3: 0.018,
NO2: 0.018,
CO: 0.4,
SO2: 0.003,
IDEX_NM: "좋음",
IDEX_MVL: 39,
ARPLT_MAIN: "PM10",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "동남권",
MSRSTE_NM: "서초구",
PM10: 34,
PM25: 13,
O3: 0.024,
NO2: 0.019,
CO: 0.3,
SO2: 0.003,
IDEX_NM: "좋음",
IDEX_MVL: 41,
ARPLT_MAIN: "PM10",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "동남권",
MSRSTE_NM: "송파구",
PM10: 25,
PM25: 6,
O3: 0.014,
NO2: 0.025,
CO: 0.4,
SO2: 0.003,
IDEX_NM: "좋음",
IDEX_MVL: 42,
ARPLT_MAIN: "NO2",
},
{
MSRDT: "201912052100",
MSRRGN_NM: "동남권",
MSRSTE_NM: "강동구",
PM10: 24,
PM25: 14,
O3: 0.016,
NO2: 0.02,
CO: 0.4,
SO2: 0.002,
IDEX_NM: "좋음",
IDEX_MVL: 39,
ARPLT_MAIN: "PM25",
},
];서울 미세먼지의 값을 불러온 후,

서울 미세먼지 값의 객체들을 나열해라:
for(let i = 0; i < mise_list.length; i++) {}
서울 미세먼지 값의 객체 중
IDEX_MVL('key')의 'value'가 40보다 작으면,if (mise_list[i]['IDEX_MVL'] < 40) {
해당하는 객체의
MSRSTE_NM'(key)'의 value값을 console창에 나타내라.console.log(mise_list[i]['MSRSTE_NM'])
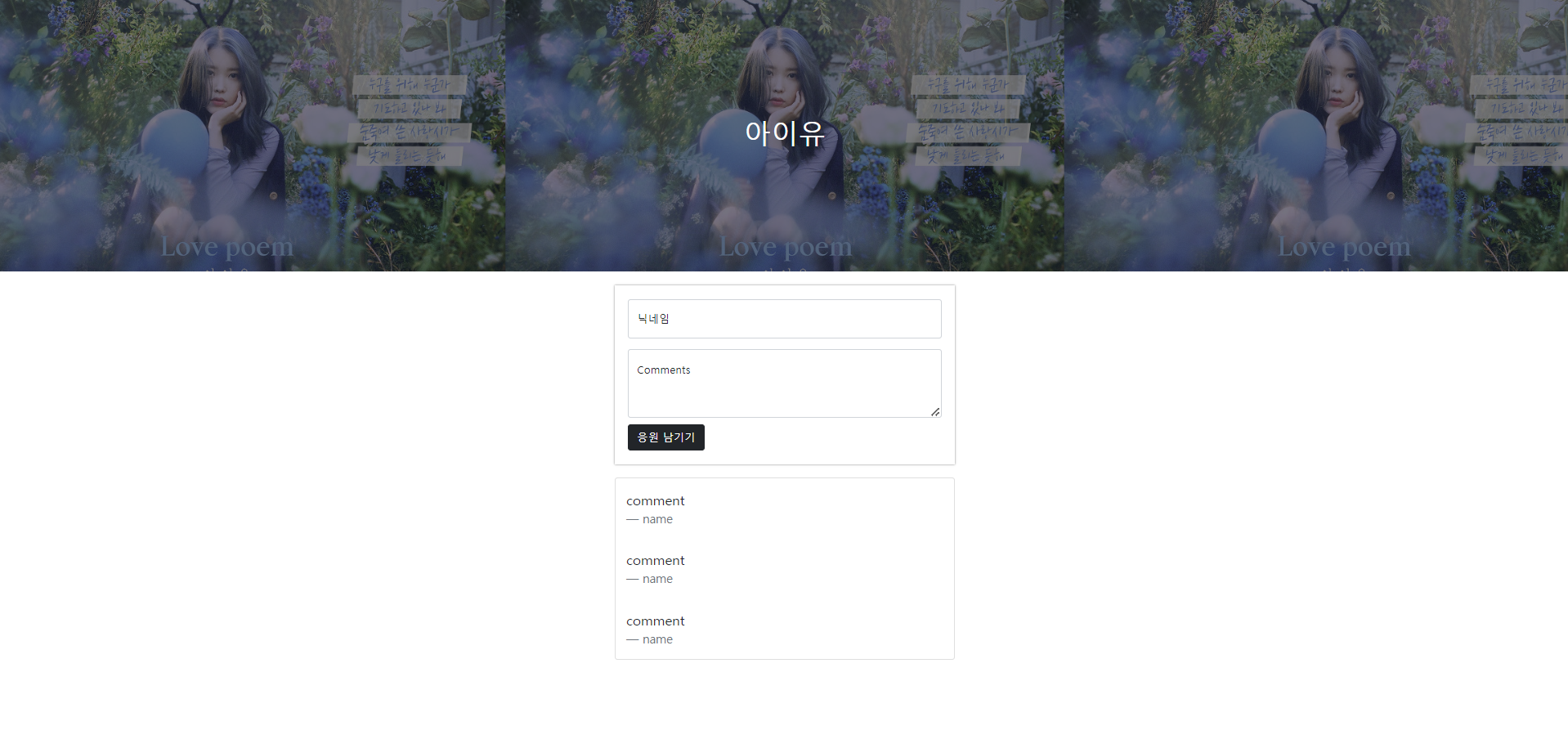
응원 댓글 남기기

code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
.mytitle {
width: 100%;
height: 400px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://t1.daumcdn.net/cfile/tistory/99F3E5365DED15A82B');
background-position: center;
background-size: ;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.card {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
}
.btna {
margin: 10px 0px 0px 0px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>아이유</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">Comments</label>
</div>
<div class="btna">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>comment</p>
<footer class="blockquote-footer">name<cite title="Source Title"></cite></footer>
</blockquote>
</div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>comment</p>
<footer class="blockquote-footer">name<cite title="Source Title"></cite></footer>
</blockquote>
</div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>comment</p>
<footer class="blockquote-footer">name<cite title="Source Title"></cite></footer>
</blockquote>
</div>
</div>
</body>
</html>