JQuery란?
-
HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리.
≒부트스트랩: 누군가 짜둔 css코드 -
Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만,
1) 코드가 복잡하고,
2) 브라우저 간 호환성 문제도 고려해야해서,
jQuery라는 라이브러리가 등장하게 되었습니다. -
주의사항:
jQuery는Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된Javascript코드입니다. 전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것이기 때문에, 쓰기 전에"임포트"를 해야합니다! -
<head>와</head>사이에
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>를 넣으면 됩니다.
예)
Javascript
document.getElementById("element").style.display = "none";
->
JQuery
$('#element').hide();
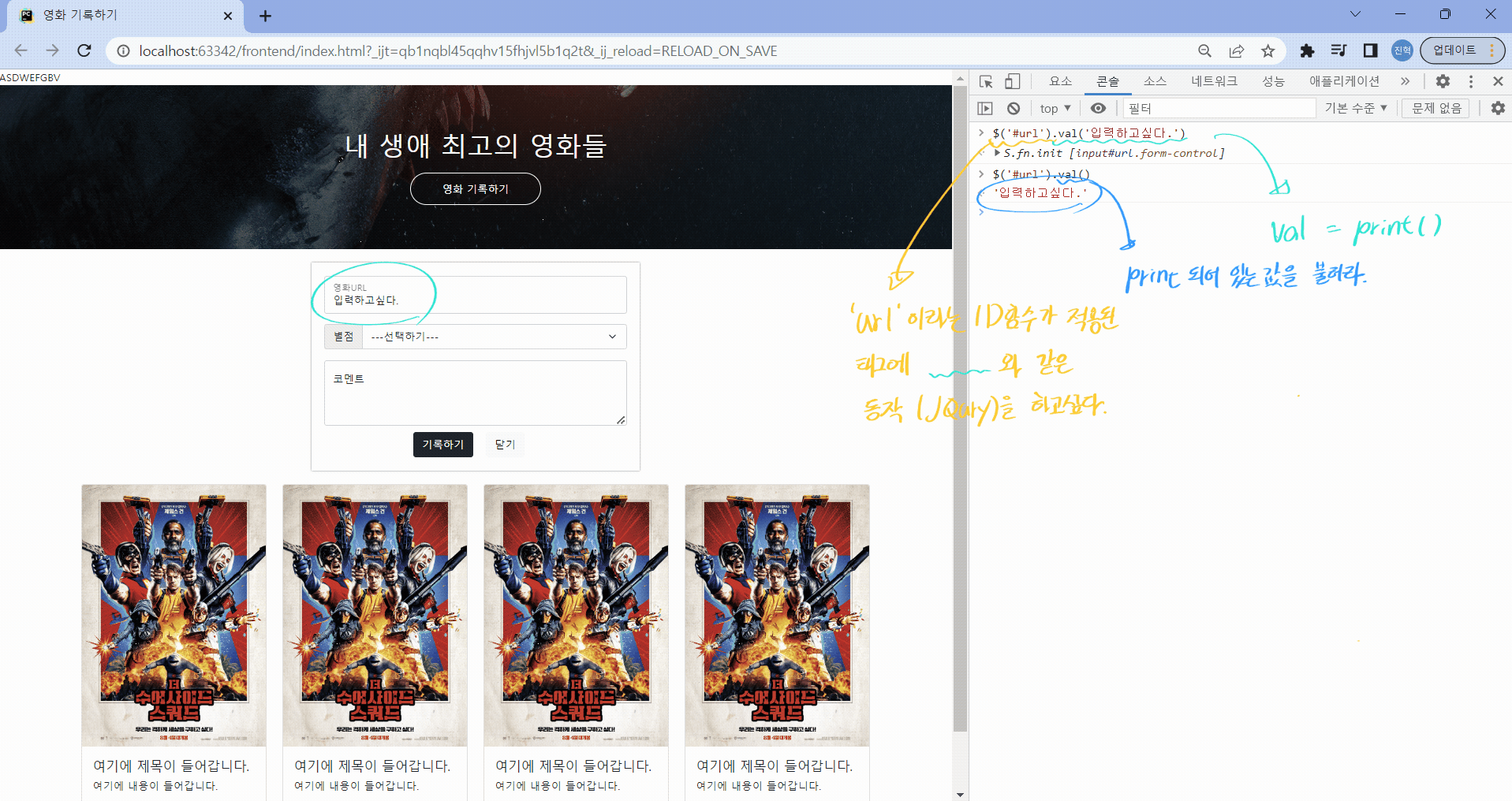
JQuery 다루기 - $('#ID이름').명령어

- $('#ID이름').명령어 =
JQuery기본 형태
$('#url').__: 'url'이라는 ID가 적용된 태그에 _ _ JQuery를 입히고 싶다.
.val('입히고싶다.'): print('입히고싶다.')
.val(): 입력되어 있는 값을 불러라.
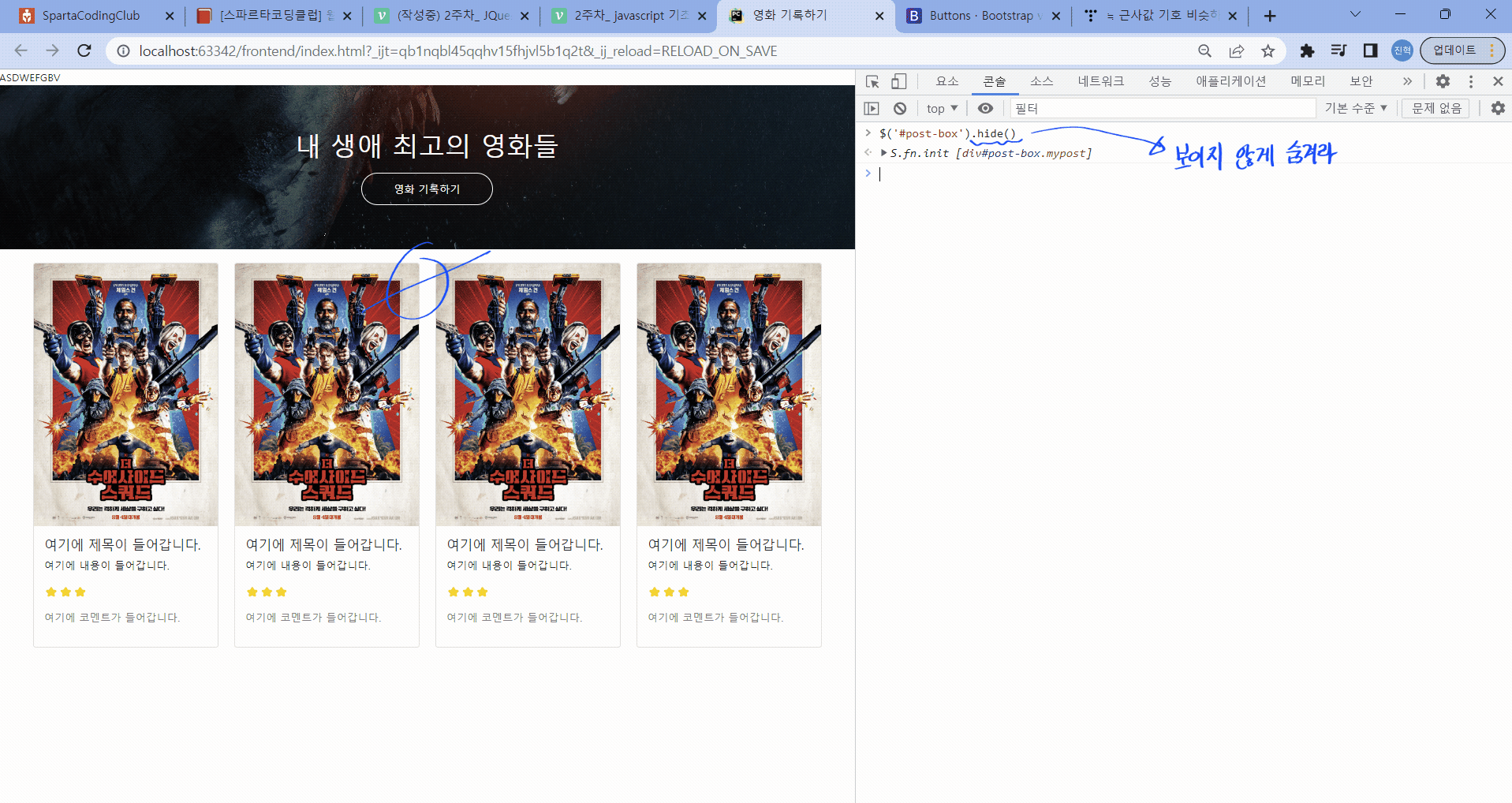
JQuery를 이용해 포스트박스를 사라지게, 나타내게 하기


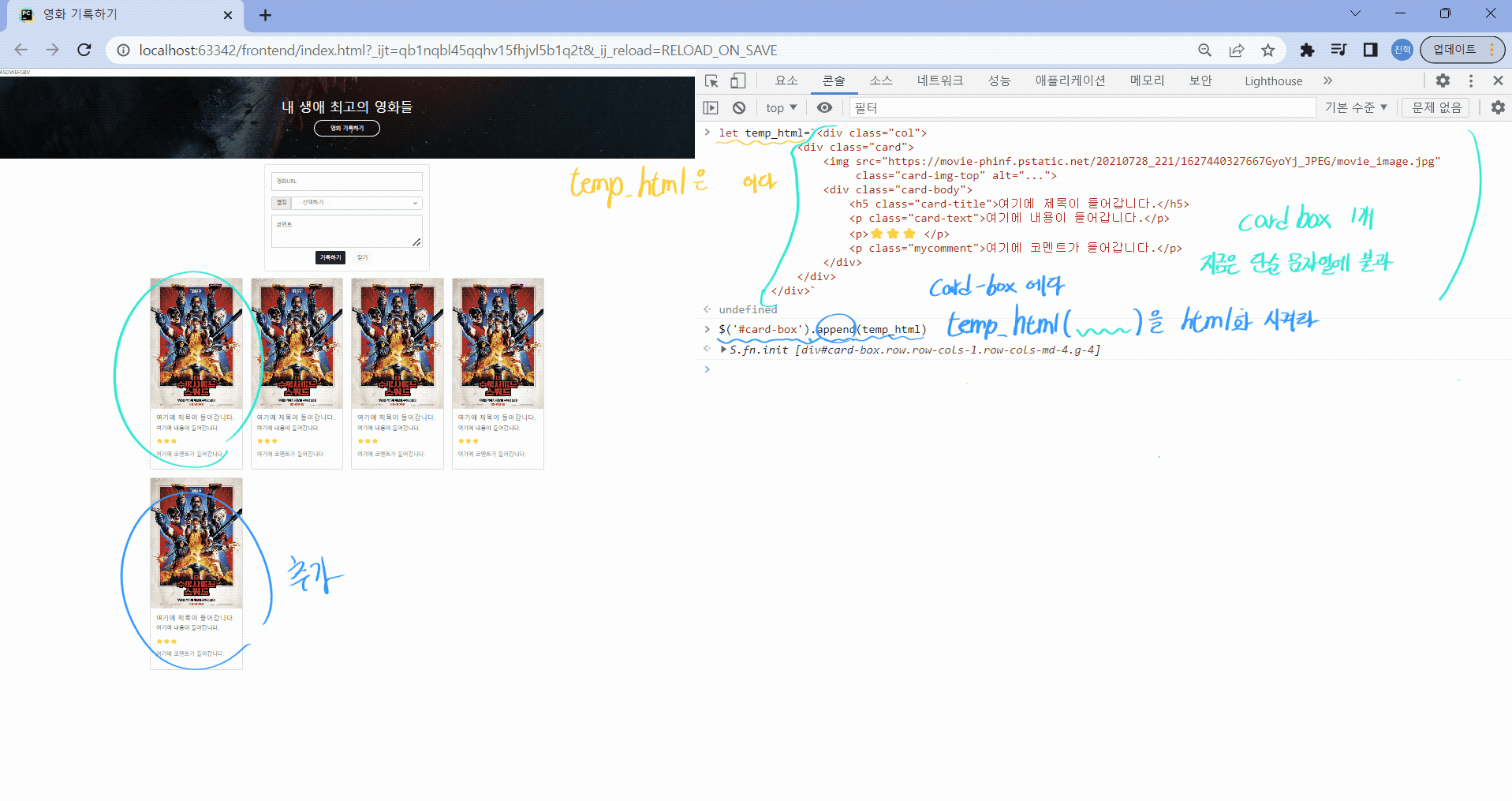
포스터카드 추가하기

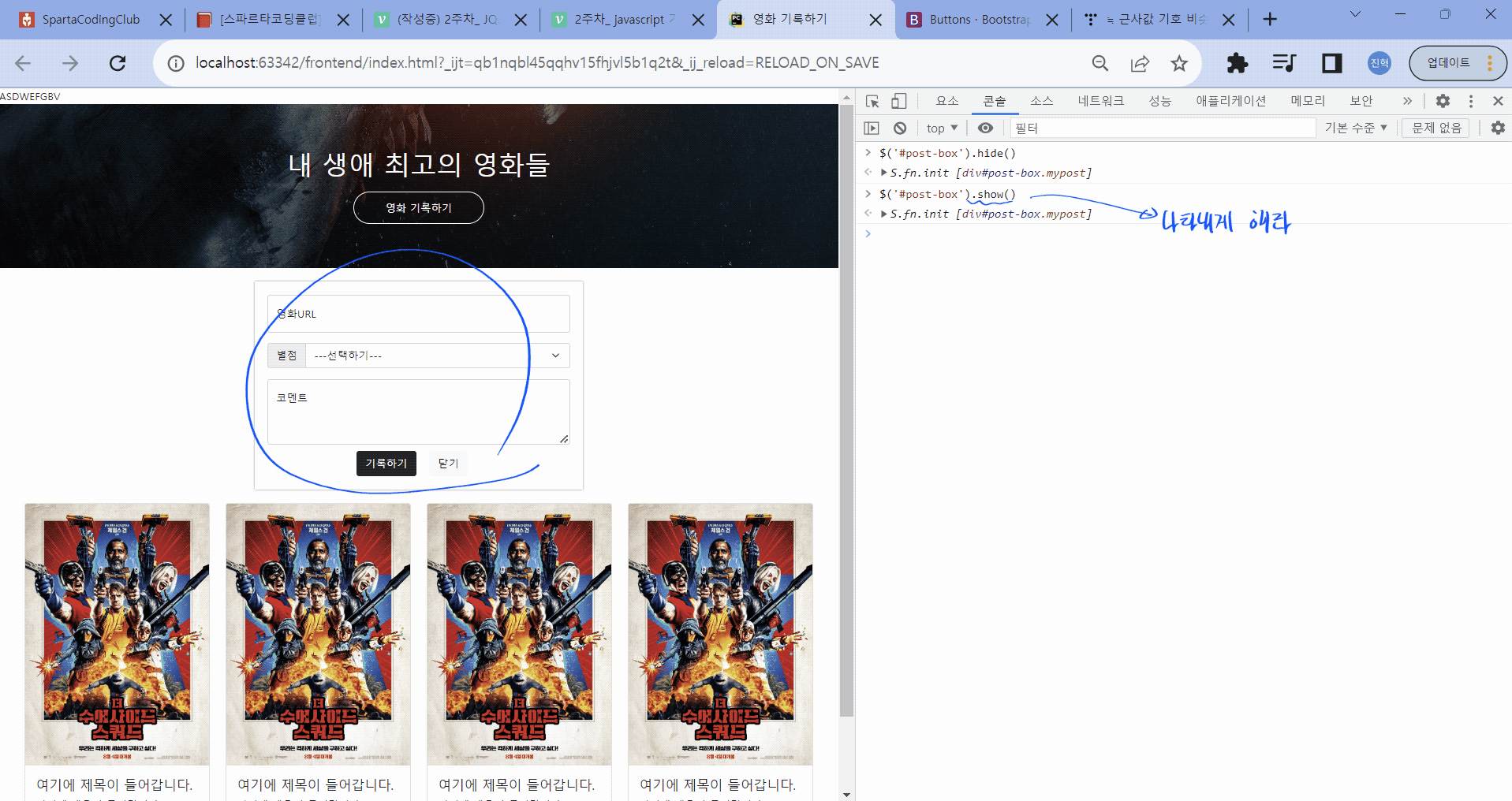
포스트박스 열기, 닫기

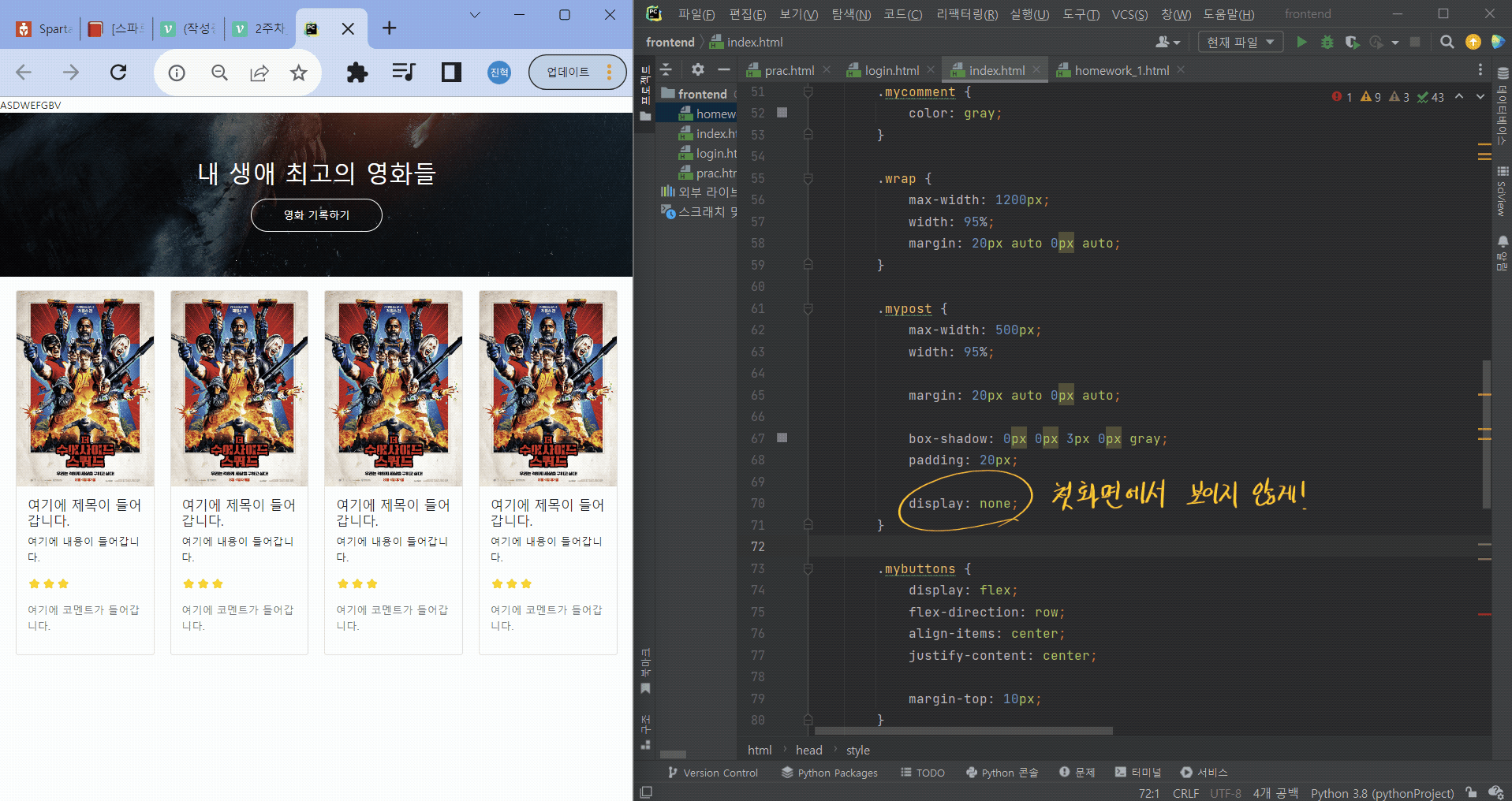
우선, 첫화면에서 포스트박스 지우기
display: none;

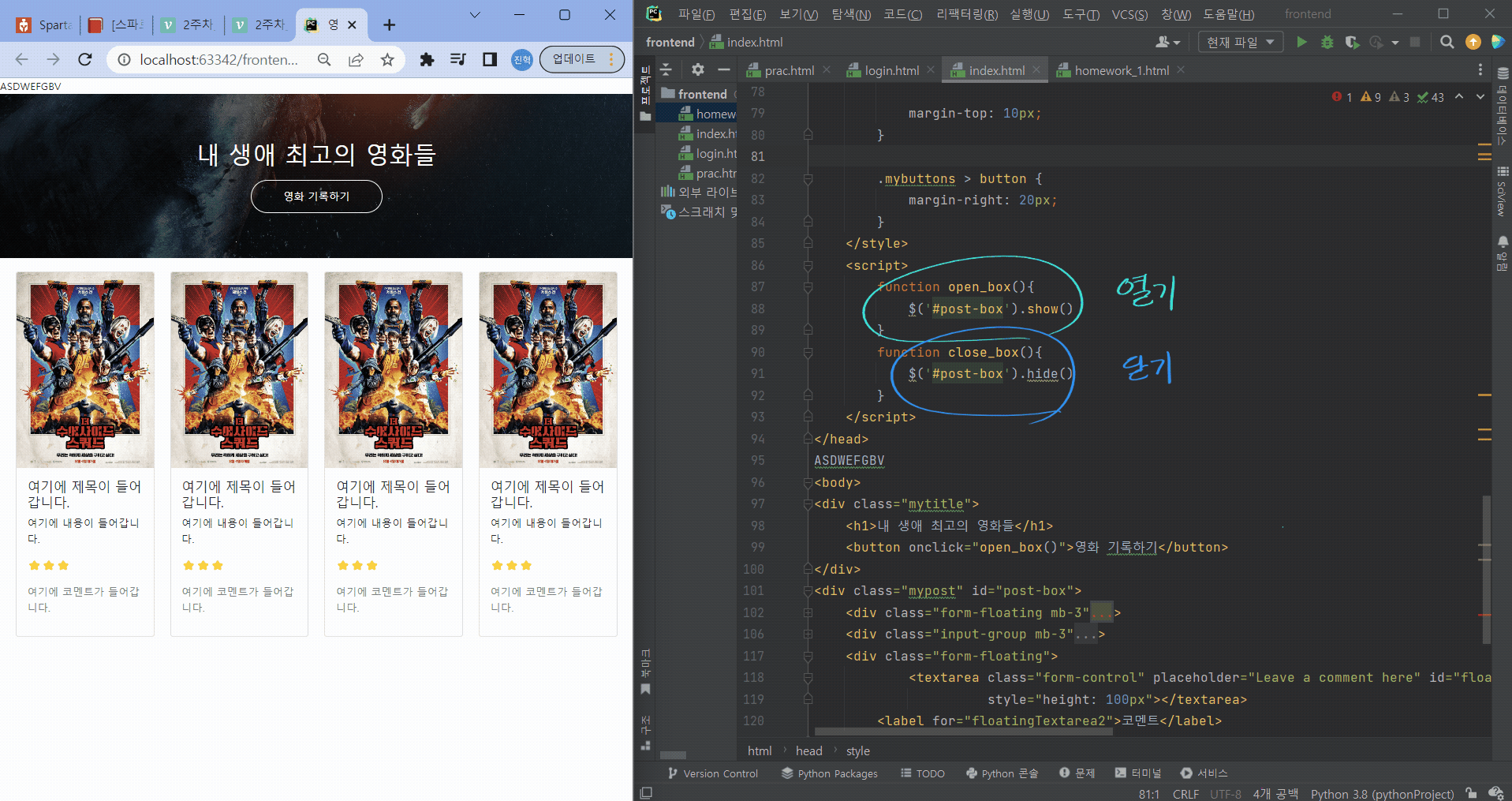
작동시키고 싶은 명령어(열기-show, 닫기-hide)를
<script></script>태그 안에 작성function open_box(){ $('#post-box').show() } function close_box(){ $('#post-box').hide() }

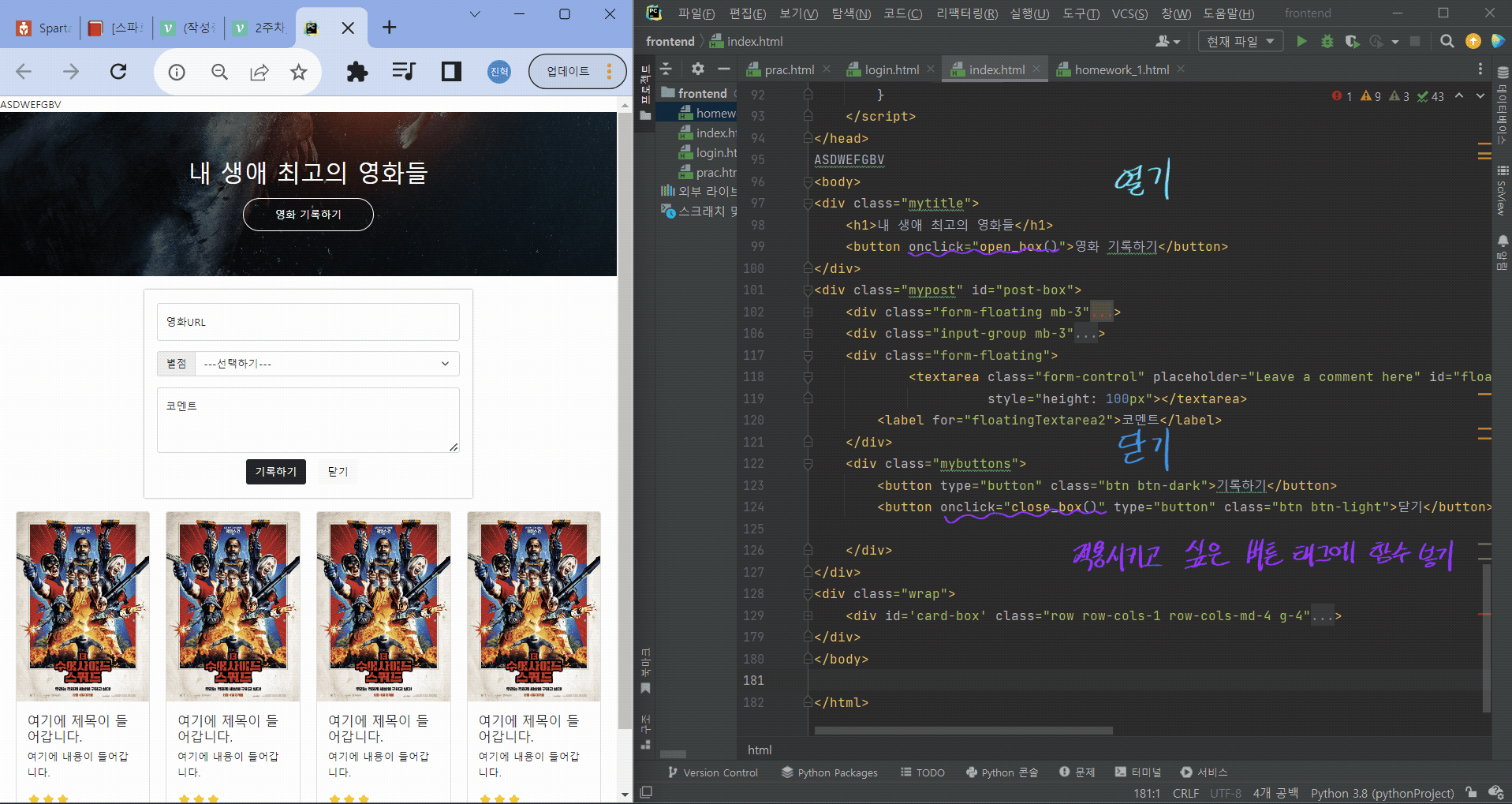
작성한 명령어를 작동시키게 하고 싶은 버튼태그에 함수 넣기
code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>영화 기록하기</title>
<style>
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.wrap {
max-width: 1200px;
width: 95%;
margin: 20px auto 0px auto;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
display: none;
}
.mybuttons {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 10px;
}
.mybuttons > button {
margin-right: 20px;
}
</style>
<script>
function open_box(){
$('#post-box').show()
}
function close_box(){
$('#post-box').hide()
}
</script>
</head>
ASDWEFGBV
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="open_box()">영화 기록하기</button>
</div>
<div class="mypost" id="post-box">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="url" placeholder="name@example.com">
<label for="floatingInput">영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>---선택하기---</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybuttons">
<button type="button" class="btn btn-dark">기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-light">닫기</button>
</div>
</div>
<div class="wrap">
<div id='card-box' class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어갑니다.</p>
<p>⭐⭐⭐ </p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어갑니다.</p>
<p>⭐⭐⭐ </p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어갑니다.</p>
<p>⭐⭐⭐ </p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어갑니다.</p>
<p>⭐⭐⭐ </p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>